视窗标志怎么制作?巧用Photoshop轻松搞定。
主流桌面操作系统一直是微软的天下,其广告也是铺天盖地,形象的视窗标志随处可见。现在我们用Photoshop 7.0字体设置功能制作一个具有立体效果的视窗标志。 
制作步骤: 1.启动Photoshop 7.0,新建一长和宽分别为1000像素,分辨率为150像素/英寸(如果PC性能不好可以降低些,比如取默认的72像素/英寸); 2.制作四个平面立方体的变形效果:笔者第一次用了填充图形再进行扭曲变形,可是使用扭曲滤镜难以作出波浪效果的扭曲图形,制做效果很不理想。又想到Photoshop中具有的字体变形效果,其中旗帜变形效果正好合适要制作的变形。用字体工具在新建图层中键入四个■并排列成田字形,将字体大小设为450pt,在字符面版中设置合适的参数; 
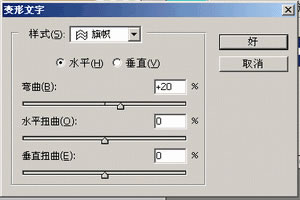
图1 3.选择字体,再打开变形文字
对话框。在下拉列表中选择旗帜变形将弯曲设置为+20; 
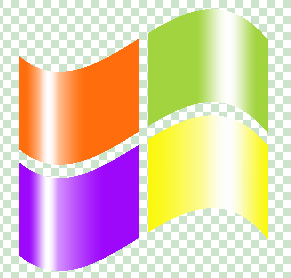
图2 4.再对变形后的字体进行填充颜色。依次填充的颜色值为#FF6E0E、#A8DE40、#9E0AFB、#FBF812。得出图3效果; 
图3 5.制作出光影效果:用魔棒工具选择其中一板块,进行颜色的填充。为了直观我们使用蒙板制作渐变效果,这样我们可以实时地预览调节出的效果,点击图层面板上的调整钮,选择渐变如图4; 
图4 6.调节我们需要的渐变颜色参数如图5; 
图5 7.渐变后最终效果为图6; 
图6 8.作出标志图形的立体效果:拼合所有图层(可在拼合图层前对源文件做一次拷贝,以便日后修改)。这时我们看到图形的边缘有明显的锯齿,我们可以对图形进行羽化边缘,使之边缘更平滑柔和。取羽化值为1个像素,然后对图形进行自由变换,将图形旋转一定角度,和进行一定的拉伸。打开图层面板,双击图层,在弹出的图层样式对话框中设置斜面和浮雕、投影等,分别对图层进行图7和图8的设置; 
图7 
0
图8 9.图层特效后的最终效果如图9; 
1
图9 10.制作背景图:光有标志未免太单调,可以对整幅图形进行修饰。新建一图层作为背景图层,颜色值为#26CEC8。选择菜单:滤镜-->杂色-->添加杂色:数量为5%,分布选择高斯分布,将单色钩选。再将图层进行运动模糊:角度为30度,距离为20个像素,得出所需要的纹理效果。这步也可以根据个人喜好进行设置。再添加一些文字效果,得到最后效果图如图10: 
2
图10(出处:赛迪网)









