怎么用Flash MX来制作简单的课件界面?教你用Flash MX来制作简单的课件界面
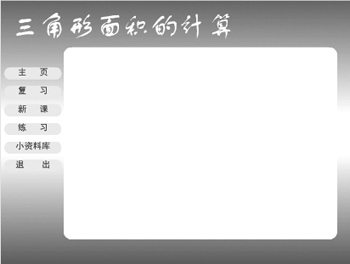
在本篇中,我们将通过制作一个最简单的课件主界面(如图1)来学习Flash中的基本操作,下面就让我们开始吧。

图1
文档属性的设置
1.单击菜单栏中的“File/New”命令,新建一个文档。
2.单击菜单栏中的“Modify/Document...”命令,弹出文档属性对话框,在这里可以设置场景的大小(如图2),这里需要注意以下三个方面:

图2
(1)“Dimensions”可设置文档界面的大小,“px”表示尺寸的单位为像素,为了使图像在全屏时不会变形,也考虑到文件的大小,这里我们把它设为640×480。
(2)“Background”可设置文档的背景颜色。
(3)“Frame Rate”可设置动画每秒钟播放的帧数,这里选择默认的就可以了。
主界面的制作
1.背景的制作
(1)矩形工具:这里要画一个覆盖整个场景的、无边框线的、填充颜色任意的矩形。
(2)油漆桶工具和颜色的设置:选中油漆桶工具,就可以选择填充颜色了,简单的颜色可以在填充颜色面板中选择。但由于背景颜色是由中心向两边渐变的,这就要在“Color Mixer”面板对颜色进行设置了。设置好颜色后,在矩形面上单击就可以了。
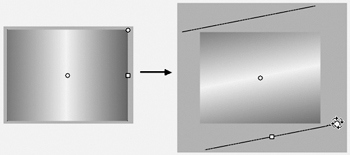
(3)填充变换工具
该工具主要用于修改对象填充颜色的方向,使用它可随心所欲地对颜色方向进行调整,其操作如图3所示。

图3
2.界面的布局
背景设置好后,就要进行界面的布局了。为了操作方便,我们先在时间线面板上新增一个图层,由于背景在Layer1层,为了不影响背景层,我们先把该层锁定,如图4所示。

图4
课件界面中按钮和右边空白部分都是用矩形工具制作的,当选中矩形工具后,在工具箱最下面会出现一个矩形圆角半径的按钮,单击该按钮,弹出对话框。在对话框中,“Corner”的值越大,矩形的拐角就会变得越平滑,这里把它设为15。再把边框线设为直线,填充颜色为白色。
现在我们再来看看那些简单的按钮是如何制作的:新增一个图层,选中矩形工具,其设置与上面类似,只是把填充颜色改为橘红色,先按一定比例画一个矩形。选中作为按钮的矩形,单击菜单栏中的“Insert/Convert to Symbol...”命令(或按F8键),在弹出的对话框中把“Behavior”项设为“Button”即可。
然后选中该按钮,按住“Ctrl”键,按住鼠标左键拖拉可复制图形,连续复制五次,便可以制作出六个按钮。选中所有按钮,单击菜单栏中的“Window/Align”命令或按“Ctrl+K”组合键,弹出对话框,在这里可以对按钮进行位置的设置。
3.文字的输入
文本工具在Flash MX中的功能已变得十分强大了,新建一个图层,选中文本工具,在舞台上单击一下,便可输入文字了。可以通过文字的属性面板对文字的具体属性进行设置,操作方法就不用多说了。需要提醒的是:属性设置中默认为“Normal”的选项,还有两种选择“Superscript”(为上标)和“Subscript”(为下标),可以方便地输入上、下标。另外,如果要输入竖排的文字,可以按下文字方向的设置按钮进行设置。
对于按钮的名称,其输入方法是一样的。为了操作更方便,最好新增一个图层,然后用“Align”面板使它们与相应的按钮对齐。
到这里,主界面的制作便完成了,时间面板如图5所示。

图5