怎么用HTML5让文字插入进度动画?HTML5技术教程之文字插入进度动画。
时间:2017年01月15日 01:40评论:0
怎么用HTML5让文字插入进度动画?HTML5技术教程之文字插入进度动画。
为了实现文字动态输入的效果,mugeda对只有文字的时间单元增加了插入进度动画的功能。为了了解本节要讲的内容,先看下下面的动画效果:
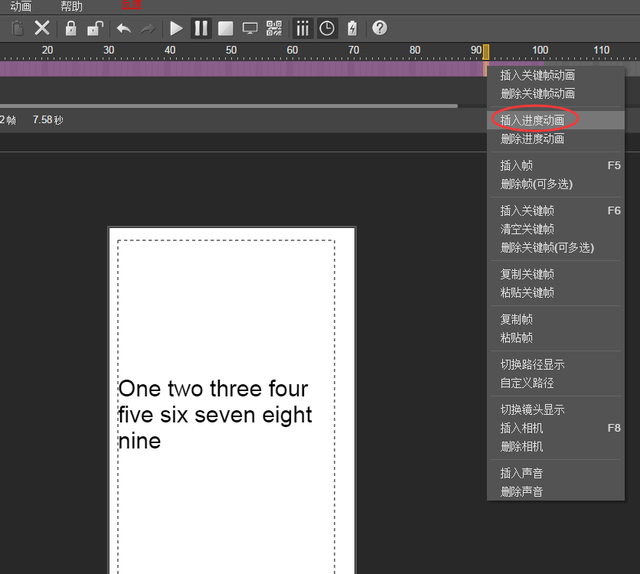
在一段只有文字的时间单元中(就是说时间单元里只有1或多个文本,文本构成的组也是不行的,必须是纯文本),右击鼠标选择插入进度动画

然后时间单元会变成粉红色:

保存动画,预览效果。文字会用动态打字的效果依次呈现。
打字的速度是可以控制的,取决于两个因素:该时间单元的长度,越长打字越慢;文字长度,文字越少打字越慢,越多打字越快。通过调整这两个因素,来调节打字的速度到自己想要的效果。