360浏览器的表单自动填充设置在哪?360浏览器自动填充表单的问题怎么解决?
360浏览器的表单自动填充设置在哪?360浏览器自动填充表单的问题怎么解决?
很多用户都遇到了360浏览器自动填充表单的问题,那么怎么解决呢?今天带来360浏览器自动填充表单的问题解决方法分享。
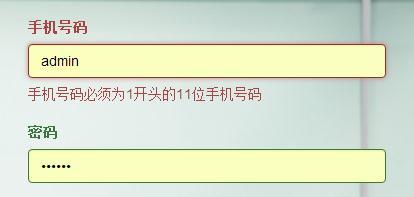
开发中遇到360浏览器会自动给登录界面的用户名和密码填充内容,并且背景变成了黄色,给用户登录带来不便,下面解决方法:

经过测试发现(360浏览器)在以下情况下会自动填充用户和密码信息:
在用户和密码包含在form的情况下,同时包含一个 type="text"和 type="password"元素且不包含readonly和disabled属性,两个元素可以没有name和id属性
在没有form的情况下,同时包含一个 type="text"和 type="password"元素且不包含readonly和disabled属性,且两个元素至少都有name或id属性(但name和id可以是任意值但不能是空或空格)
引用地址为://m.cnblogs.com/huangtailang/p/5257631.html
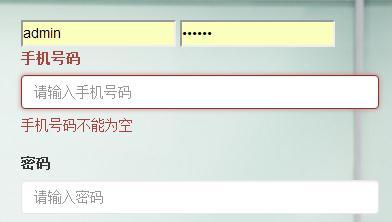
解决思路:写一个假的input让360自动填充,然后隐藏掉 。

在登录的表单中加入:下面代码
<?php $form = ActiveForm::begin(['id' => 'login-form']); ?>
<!--下面2行为了隐藏360自动填充用户名和密码表单-->
<input type="text" id="aaa" style="visibility: hidden;" />
<input type="password" id="aba" style="visibility: hidden;" />
<!--下面是正常的用户登录表单--> <?= $form->field($model, 'username')->textInput(['autofocus' => true,'value'=>"",'placeholder'=>'请输入手机号码']) ?>
<?= $form->field($model, 'password')->passwordInput(['value'=>"",'placeholder'=>'请输入密码']) ?>
type一定要有text和password,id一定要有,可任意命名,这样360浏览器才会把用户名和密码自动填充进去,测试用style="display:none"隐藏,不行,用style="visibility: hidden;"可以隐藏掉自动填充的内容保证登录界面正常使用。









