Synfig Studio是一款动画设计师都在使用的动画制作工具。创建2D动画你可以来试试这款功能强大的Synfig Studio。该软件旨在创建高质量的2D动画,渲染项目,并使其具有模糊,失真和阴影等效果。它具有简单直观的设计界面,并提供了大量工具,例如像素动画工具,样条工具,颜色编辑器,绘图工具,渐变工具,渐变编辑器,音频同步,重新缩放动画,动画渲染等。完整的动画制作解决方案,并且可以支持导入外部文件创建,无需从头开始,非常方便实用,需要用户赶紧到本网站下载并体验一下!
使用说明:
添加图层
结合层
因此,让我们看一个简单的示例,该示例如何组合两个图层以在矩形上创建渐变效果。
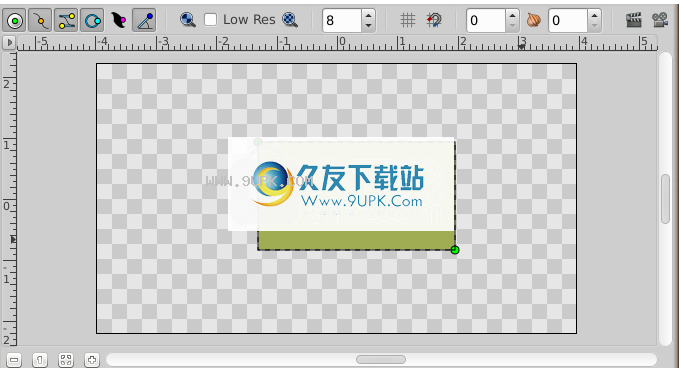
创建任何持续时间的新文件。在这种情况下,不需要时间。接下来,使用矩形工具创建一个简单的矩形。

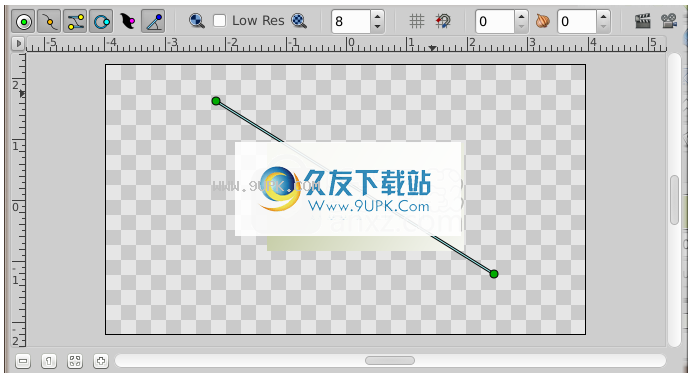
选择从工具箱中选择“渐变工具”(“复合混合方法”),在画布上按住鼠标左键,拖动以更改渐变方向,并在y时释放按钮
你完成了。您应该注意,另一个名为“渐变”的图层已添加到“图层”面板中。这没什么特别的。

注意
如果看不到渐变色,而只看到纯色,则意味着您可以单击画布而无需拖动鼠标。要固定选择“变换工具”,请在画布中单击以激活渐变的手柄。您需要抓住所看到的那个,然后稍微移动它,直到出现渐变为止。
注意
如果看到螺旋形渐变,请转到Tool_Options_Panel并通过单击最左侧的图标将“图层类型”更改为线性。
现在您有了一个渐变,但这不是您想要的:它遍及整个画布。目标是在矩形中具有渐变。现在让我们修复它。
在“层”面板中,选择一个渐变层和一个矩形层。然后,右键单击并从菜单中选择“组图层”。现在,“层”面板的视图应更改,在前面显示一个名为“组”的小框。通过单击▶,可以展开组图层以查看其内容,即前两层:渐变和矩形。

您可以像移动,复制,复制和粘贴任何其他图层一样对待该图层。如果要将其名称更改为更具描述性的名称,只需在“图层”选项卡中选择该图层,然后单击其标签。然后,您只需要对其进行编辑。您可以在ANY层上执行此操作,强烈建议您这样做。
使用面积
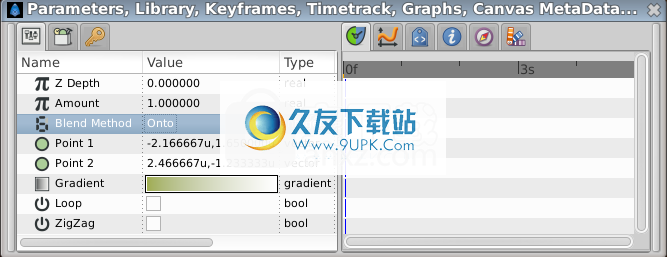
但是,仍然存在一个问题:尽管我们希望将其限制为矩形,但是渐变仍然覆盖了整个画布。为此,请在“层”面板中激活渐变层。现在转到“参数面板”(默认情况下在底部窗口中)并搜索名为Blend Method的属性。双击条目,然后从下拉菜单中选择Onto。

现在应将渐变限制为矩形。恭喜你!通过与Synfig中的图层进行交互,您刚刚获得了第一个效果。

渐变仅限于矩形。您将找到有关结合法律文档的各种“混合方法”的更多信息。
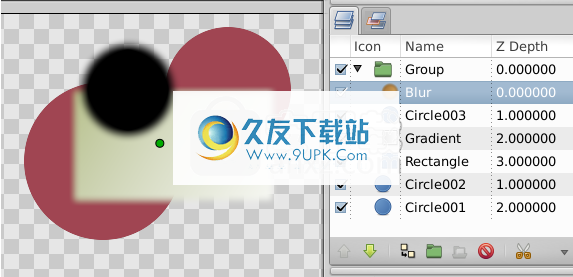
分组如果仅用于其他组织,分组层将大大提高Synfig Studio的可用性。但是许多程序可以做到这一点。如前所述,作用域的概念将Synfig与其他分层程序区分开来。关键是,一个图层(属于它自己的组)将仅修改该图层下所有图层和组所包含的数据。换句话说,如果要在我们创建的内层组图层之上放置一个模糊层,它只会使它们模糊-组图层下的所有内容都不会被模糊!让我们尝试一下。
使用图层修改其他图层
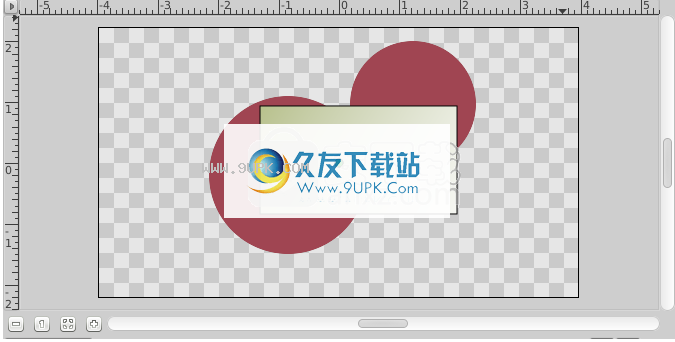
确保选择了图层组并创建两个红色圆圈。它们将出现在组图层的顶部。选择图层组,然后使用“图层面板”中的“提升图层”按钮将其放置在圆圈上方。

现在,我们的组图层(带有矩形和渐变)位于这两个圆的前面。

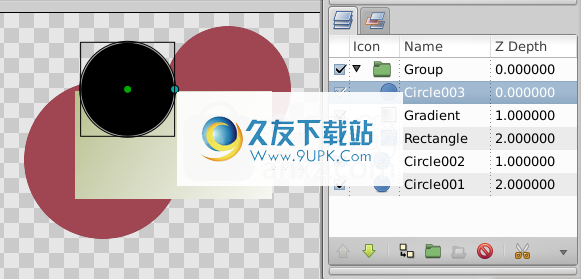
展开组图层以显示其内容,然后选择顶层(应为渐变层)。这是我们将插入新图层的位置。创建另一个充满黑色的圆圈。将在组层内部的渐变层上创建一个黑色圆圈层。

现在,右键单击“图层”面板中的黑色圆圈图层,将出现一个弹出菜单。此弹出窗口中的第一项是“新层”。在“新建图层”菜单中,您将看到可以创建的几种类别的图层,但是我们想要的是模糊图层,因此请转到模糊类别并选择“模糊”图层(因此称为“新图层”→“模糊” →模糊“)。

太含糊!将新创建的模糊混合方法设置为“直线”(如果“工具箱”中的默认混合方法设置为“由默认层设置”)将使组层内容的整个外围模糊。您可以从“工具箱”的“新图层默认值”部分更改新图层的默认混合方法。
注意
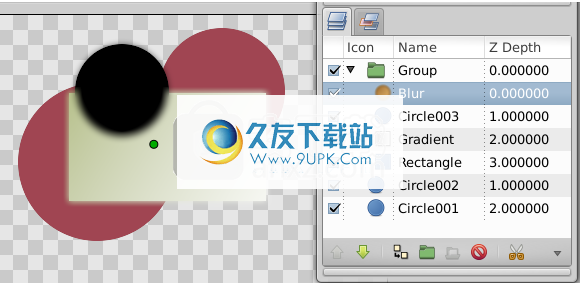
在Synfig的“ 0.62.02”之前的版本中,默认情况下,新创建的模糊层的混合方法为“复合”,这将导致组层内容的外边缘仍然清晰。我们想要的是“直接”混合方法。只需选择模糊层,然后在“参数”面板中将“混合方法”更改为“线”。

好的,现在我们已经模糊了组图层中的所有内容,但是下面的所有内容都很清楚!这是因为模糊层对基层的影响仅限于组层的范围,因为模糊层在其内部。
创建形状
样条工具
构造在Synfig中,用于描述形状的构造称为样条线。这与其他程序中的“路径”大致相似,只不过它严格是三次厄米曲线。

重置工具箱中的“重置颜色”按钮在开始样条线教程之前,让我们看一下有关Synfig如何工作的其他说明。单击“样条线工具”时,您会看到当前选定对象的控柄(如果有)消失,但是该层将在“层”面板中保持选中状态。这个是正常的。使用样条线工具创建的所有内容都将插入到当前选定图层的上方。请记住,如果要在某处插入形状,则应在插入样条线工具之前选择要插入形状的位置,然后再更改选择将自动切换回变换工具。
现在,继续并单击工具箱中FG / BG颜色小部件左下角的“重置颜色”按钮。这会将我们重置为默认的黑白。另外,将线宽设置为合适的粗线-10pt应该可以解决该问题。
切换到样条工具后,签出“工具选项面板”。确保仅选择“创建区域”,“创建轮廓”和“链接原点”。
单击用鼠标单击画布上的将放置顶点。放置顶点时,可以通过拖动鼠标将其切线拖出。一遍又一遍地做一个样条。
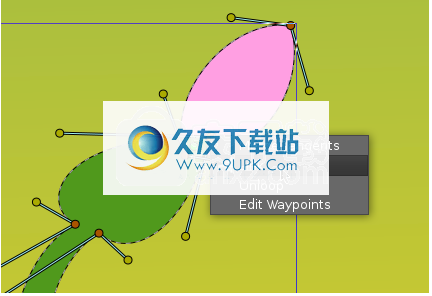
但是请记住,在此构造过程中,如果您不喜欢顶点或切线的放置位置,那么没有什么会阻止您仅仅移动它。诚实!如果要删除顶点,请右键单击它,然后选择“删除顶点”。您是否要切线?右键单击切线,然后单击“拆分切线”。您是否要遍历花键?右键单击第一个顶点,然后选择“循环样条线”。

放置顶点后,必须退出构造模式才能实际创建样条线图层;有两种方法可以做到这一点:
切换到另一个工具。
按下“工具选项面板”底部的“创建”按钮(该图标看起来像一个齿轮)。
现在,继续操作,然后切换到“变换工具”,因为我们已经完成了样条线工具。

编辑样条线
太好了,我们现在有了一个不错的白色区域,带有黑色的粗轮廓。由于在前面的步骤中选择了“创建区域”和“创建轮廓”,因此您将注意到我们已经在“层”面板中创建了两个层:“轮廓”和“区域”。尽管事实上它们是两个单独的层,但它们的顶点参数已被链接-因此您可以选择一个并移动其句柄,而另一个将改变。
如果要在创建图层后操纵顶点,则很容易做到。只需单击其中一层。如果要删除顶点,请右键单击该顶点,然后单击“删除项目(智能)”。您要在某处插入点吗?右键单击要在其中插入内容的细分,然后单击“插入项目(智能)”。
这看起来可能会导致混乱的图层。是的,如果您没有正确使用该软件,那将是您所得到的。但是有一种方法可以使其变得更明智。如上一教程中所述,您可以将图层分组为层次结构。
要在结束之前提一件事。您可以更改每个顶点的轮廓宽度。为此,您可以选择轮廓层(注意:您必须选择轮廓层,区域层没有宽度数据),然后使用宽度手柄进行调整。这些默认情况下被阻止。要显示它们,请按Alt 5或单击画布窗口顶部(左起第五个)的“切换宽度处理”按钮。重复以再次隐藏它们。您还可以通过“画布菜单插入符号”:“查看→显示/隐藏句柄”来查看其他要掩盖的内容。
使用平板电脑绘制形状
如果有图形输入板,则可以使用“绘图工具”创建样条线。
Synfig Studio支持压力敏感度,但您需要先对其进行配置。从工具箱菜单,转到“文件→输入设备...”。在“输入”对话框中,找到平板电脑的触控笔设备,然后将其“模式”设置为“屏幕”。点击“保存
“然后单击”关闭。 ”
立即抓取手写笔,创建一个新文件,然后单击工具箱中的“绘图工具”按钮。将默认的线宽值设置为足够大(例如15pt),否则您将不会注意到任何压敏效果。选择棕色作为默认填充颜色。
注意
上述步骤应使用手写笔而不是鼠标完成。 Synfig Studio会分别记住每个输入设备的设置。因此,如果使用鼠标设备设置这些选项,则切换到触控笔时它们将不起作用。
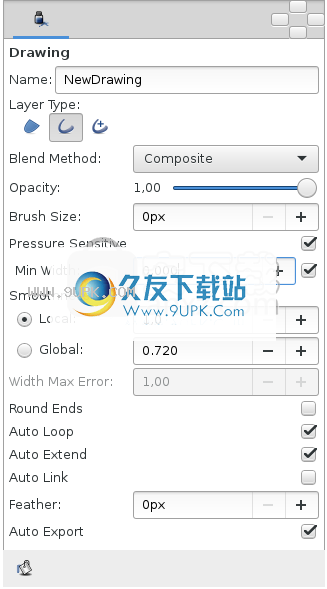
在“工具选项面板”中,确保具有与以下屏幕截图相同的选项。

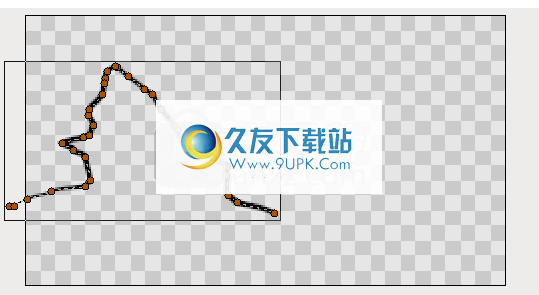
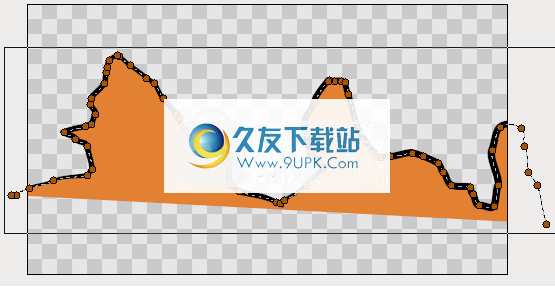
现在,让我们来绘制类似弯曲的山脉的背景。开始从左边框到画布中间画一条线。尝试在绘制时更改手写笔压力。在画布中心附近停下来。这是您的第一行。注意在“图层”面板中创建的新轮廓图层。

将触控笔指向新样条线的最后一个手柄,然后继续绘图到画布的右边界。完成后,再次查看“图层面板”。仍然只有一个轮廓层。 Synfig Studio足够聪明,可以确定您不需要新的大纲层,并适当地扩展最后一层。您可以从两端延伸样条线,但是如果您在画布上的其他任何地方开始绘制,则会创建一个新的轮廓层。尽管您的第一行将保持选中状态,但没有任何阻止您以后扩展的行。
回到我们的工作。在工具面板中,单击带有桶形图标的按钮以填充我们刚刚创建的轮廓。区域层将出现在我们正在使用的层的顶部。选择轮廓层,然后在图层面板中按“升高层”按钮以将轮廓层放置在区域顶部。

延伸从侧面向下延伸一条线到画布的角,以便填充显示在底部。大。

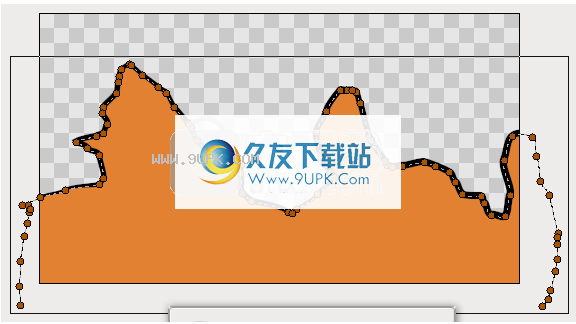
继续,在填充区域的顶部添加一些线条,使其看起来像一座山。如果您喜欢棕色手柄,则可以通过单击画布窗口顶部(左数第二个)上的“切换顶点手柄”按钮来隐藏它们。

绘图工具非常适合绘制复杂的形状,但最终会产生一堆手柄,这些手柄很难像我们上面描述的那样使用“变形工具”进行操作。这是两个解决方案。
首先,可以在使用“绘图工具”时在“工具选项”对话框中增加“平滑度”值。这样可以减少绘制时产生的顶点数量,但会使形状不那么详细。
其次,可以使用“平滑移动工具”使现有形状变形。继续,然后单击工具箱中的“平滑移动工具”按钮。该工具的窍门是它仅影响选定的手柄。在画布上的空白区域中按住鼠标左键。拖动以创建一个选择框。完成后,释放鼠标按钮。或者只需按Ctrl A来选择所有手柄。现在可以使样条曲线的选定线段变形。您可以通过在工具选项面板中调整半径来更改影响区域的大小。
呢轮廓宽度呢?为此有一个宽度工具。它旨在增加或减少线条的宽度,就像在纸上使用铅笔一样。单击工具箱中的“宽度工具”按钮,将手写笔移至要更改的行,然后沿着该线来回移动光标,就好像您在抓东西一样。在光标位置,轮廓的宽度将增加。如果要减小宽度,请在抓取时按住“ Ctrl”。简单!
如果不想显示宽度手柄,则可以在使用“宽度工具”时,只需按一下画布窗口顶部的“切换宽度手柄”按钮即可将其关闭。
动画形状
启动Synfig Studio-将创建一个新的动画。如果已经启动Synfig Studio,请在工具箱中选择文件→新建。
首先,我们需要为背景创建渐变。单击轮廓并在工具箱中填充颜色以选择渐变的颜色。您也可以通过单击工具箱中的渐变线直接编辑渐变。
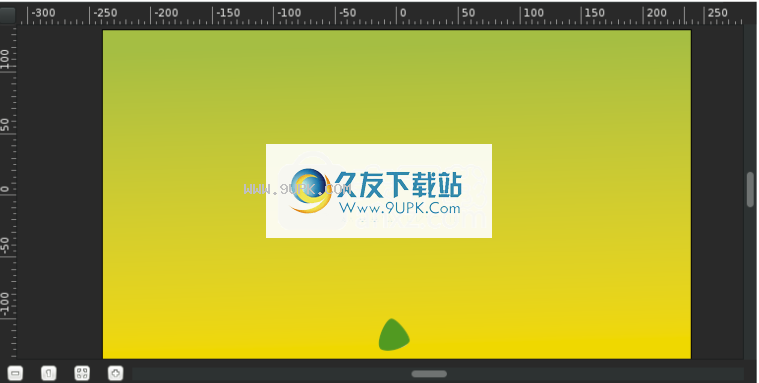
选择“渐变工具”,然后将光标垂直拖动到画布上以使其充满渐变。
接下来,选择样条线工具,并在“工具选项面板”中,确保仅选择“创建区域样条线”。在工具箱中,将填充颜色设置为绿色。使用样条线工具绘制三角形。要在绘制三个顶点后关闭形状,请右键单击第一个顶点,然后选择“循环样条线”。
表单的痕迹现已关闭,您可以通过选择其他工具或单击工具选项面板底部带有齿轮图标的按钮来生成正确的表单。

这将是阻止的基础。您可以稍微调整切线手柄(红色点)以形成
一个更圆的三角形。使用变换工具,在每个顶点上单击鼠标右键,然后选择“拆分切线”,以便可以分别移动每个顶点的切线控制柄。

形状原点,变形和链接
确保形状的原点设置为“ 0,0” ...这样可以避免头痛。
基本设置完成。
动画茎
在“画布”菜单中,选择左上角的插入符号菜单图标(标尺相交的地方),然后选择“编辑”→“属性”。转到“时间”选项卡,将“结束时间”设置为6s,然后单击“确定”按钮。
单击时间轨道的开头(“ 0f”),然后在“关键帧”面板中单击带有“ +”图标的按钮(带有关键图标的面板)(添加新的关键帧)。关键帧使我们能够安定下来;也就是说,在关键帧上,场景的每个元素都会记住其所有属性。再次在时间轨道上单击“ 4s 12f”(即24 fps下为4.5s)。按画布右下角的绿色人(或那里的任何图标,具体取决于您的图标主题)以切换到“动画编辑模式”(该人现在为红色)。
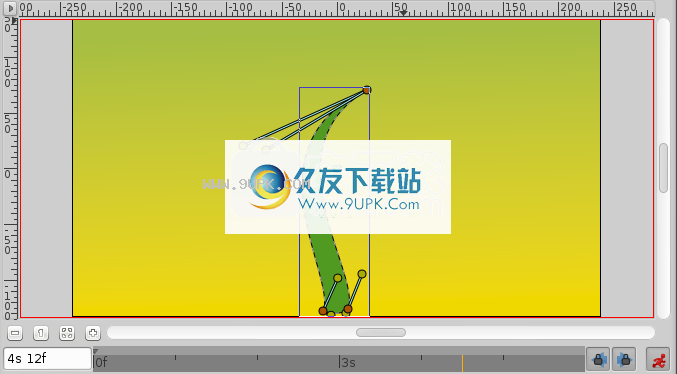
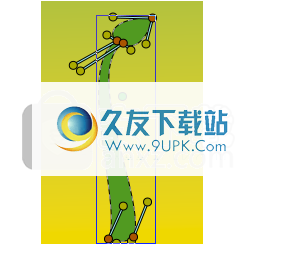
使用变换工具,选择绿色芽,然后将顶部顶点向上移动以形成茎。如果需要,可以使用顶点手柄来弯曲形状。

当您仍处于“ 4s 12f”时,右键单击顶部附近的茎边框,然后选择“插入项目(智能)”。在茎的另一侧做同样的事情。右键单击这些新点,然后选择“分割切线”。然后尝试使形状看起来像图像上的形状,以创建花蕾。

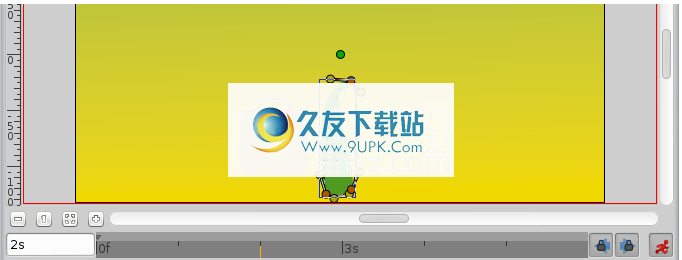
现在,如果您单击“ 2s”(例如),您将看到芽的形状稍微可见,即使芽很小,甚至芽的手柄也不可见。

假设我们希望芽仅在3s 12f出现并在4s 12f变大。
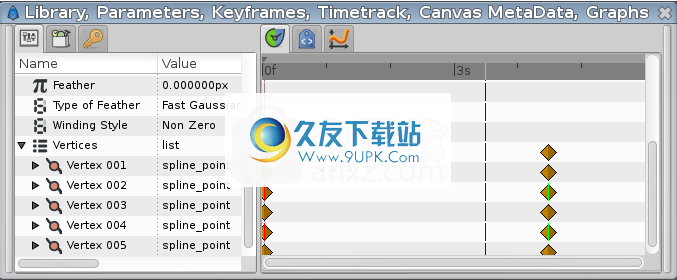
单击在时间轨道上单击3s 12f。现在查看底部的“参数”和“时间跟踪”面板。您将看到“参数面板”中的每个参数都与“时间跟踪面板”中的一行匹配。最后一个参数是顶点列表。单击左侧的小箭头以展开列表。您应该看到以下内容:

每个棕色菱形(或航路点)代表一个记录的值(此处,在关键帧处,顶点的位置记录为0f,在移动某些顶点或顶点手柄时记录为4s)。我们添加的用于制作芽的两个顶点在其0s和4s航路点上标有绿色和红色垂直线。在参数列表中右键单击它们,然后选择“将Activepoint标记为关闭”。
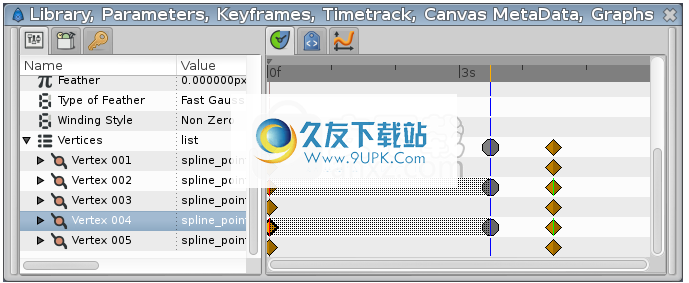
现在面板应该看起来像这样,灰色部分是芽尖对茎没有影响的部分。

例如,如果您现在单击“ 2s”或什至“ 3s”,则芽形不可见。只有在3s 12f之后。
但是,在0到4s之间的生长过程中,茎的形状可能看起来不好。确保您仍处于“动画编辑模式”下,并在不同时间调整形状以获取所需的内容。
斯托隆的动画现已完成,但花瓣仍然缺失。您可以观看动画的预览:转到“文件→预览”,进行验证,等待生成预览,然后观看。
注意
预览通常是像素化和模糊的,但最终的渲染效果会很清晰。您可以通过在预览对话框窗口中使用更高的``缩放和每秒帧数''值来获得更高质量的预览。
加花瓣
现在,通过单击画布右下角的红色圆圈退出“动画编辑模式”。
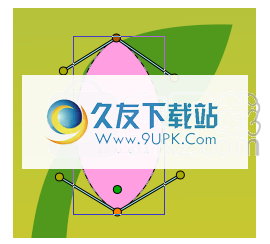
将填充颜色更改为粉红色,然后使用“样条线工具”创建花瓣。您会注意到,允许形状轻松移动的绿色手柄位于画布的中央(来源:“ 0,0”)。如图所示,使用Ctrl A选择花瓣的所有顶点并将它们移至绿色手柄附近(使用“变换工具”)。

然后将绿色手柄拖到芽顶附近。再次按Ctrl A选择花瓣的所有顶点,然后使用“旋转工具”进行一些调整。同样,在“层”面板中选择花瓣层并将其放置在茎层下。单击花瓣以将其选中,然后按Ctrl +单击茎。两个对象都应该被选中。
现在,单击茎顶部的顶点,然后按住Ctrl并单击花瓣的绿色手柄(这两个都应以浅色显示,因为它们已被选中)。然后右键单击茎的顶部顶点,然后选择“链接”。当绿色手柄靠近茎尖时,花瓣会稍微移动。

现在,花瓣和茎的顶部之间有了连接,当茎的顶部移动时,花瓣也会随之移动。 (如果花瓣的绿色手柄移动了,则茎的顶部也会移动,但我们不想在这里这样做。)
无法连接茎和花瓣?
这个问题很简单。 “ st”的“原始”参数
“ em”图层和“花瓣”图层是不同的。它们应该相同,因为您将图层的原点与具有自己图层原点的顶点链接在一起。请将两个原点设置为相同的值(0,0),然后链接。
在“图层面板”上,选择新创建的“花瓣”图层并复制它(使用“图层面板”底部的第三个按钮)。在画布上,按Ctrl A选择复制的花瓣的所有顶点,然后将其稍微移动,以使花瓣不再覆盖。 (不要移动绿色手柄,只能移动橙色手柄)。重复此过程几次,以获得与该图像相似的效果。

注意重复的花瓣也与茎相连。如果返回第一个关键帧,则会看到可见的花瓣。我们不想要那个。我们希望花瓣在生长快结束时出现并开花。
隐藏的花瓣
假设我们希望花瓣在动画中4秒后出现一点,并在5秒时变大,而不是始终可见且变大。
单击画布右下角的绿色圆圈,再次切换到“动画编辑模式”。但是,如果我们转到“ 4s”并对其进行修改,它们也会在“ 5s”处更改。因为此时花瓣的形状/位置尚未被任何路标或关键帧固定。这意味着我们需要一个关键帧“ 5s”。在时间轨道上,单击以将光标放置5秒钟。在“关键帧”面板上,单击+添加新的关键帧。
现在单击“ 4s”,然后在“层”面板上,选择所有花瓣层(使用ctrl并单击),然后按Ctrl A选择所有花瓣顶点。如图所示,使用“缩放工具”按比例缩小并移动它们,使它们被茎杆隐藏。

从4s到5s,花瓣现在会出现并绽放。但是请注意,关键帧位于0,并且还记得花瓣的形状。这就产生了一个问题-从第一个关键帧到4s关键帧,花瓣仍然可见。我们可以缩小和隐藏花瓣,以将它们在每帧中的大小从0s调整为4s,或者可以使它们在此间隔内不可见。
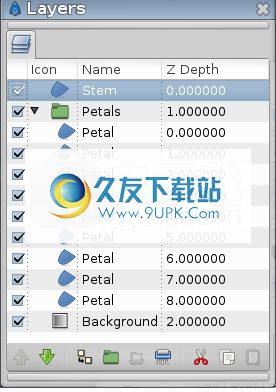
让我们选择第二个解决方案。为了使事情变得简单,我们将花瓣层分组为一个“组层”。选中所有花瓣图层后,在“图层”面板上右键单击它们,然后选择“分组”。您可以重命名图层以使事情更容易理解。

选择“花瓣”组图层,然后跳到第一个关键帧。在参数面板中,将“数量”值设置为“ 0”。该关键帧上的花瓣现在不可见。请注意,在“数量”参数之前添加了两个航路点,一个航路点为0s,另一个为5s。将5s航路点拖到4s,以使花瓣的不透明度在4s为1。

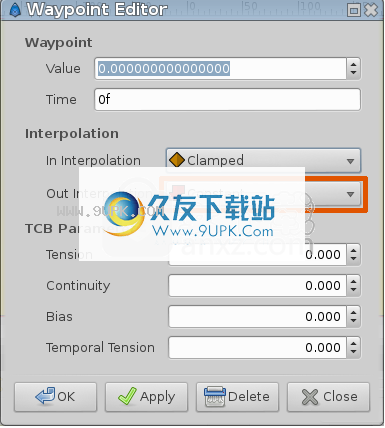
仍然存在一个问题:从0s到4s,花瓣的不透明度逐渐增加,使不应使用的花瓣可见。要解决此问题,我们将更改数量插值方法。右键单击0f处的航点数,然后选择“编辑”。出现一个新对话框,您可以在其中选择输入和输出插值。将输出插值设置为“恒定”。

注意
您也可以通过右键单击航路点“ Out”插值并选择“ Out→Constant”来进行更改。
这意味着在路标之后,Amount值将保持不变,直到遇到另一个路标为止。因此,从0f到4s,Amount值将等于0,在4s时它将突然变为1,并使花瓣如预期般可见。另外,我们可以通过将航路点在4s处的“插值”设置为“恒定”来实现相同的效果。
请注意,航路点(一半)如何从绿色圆圈(
代表数量参数的平滑动画)变成红色台阶(表明数量参数中突然出现台阶)。
您完成了。 茎长4.5秒,然后保持静止1.5秒。 花瓣保持隐藏4秒钟,然后在4到5秒钟之间快速生长,并保持静止一秒钟。
单击“文件→渲染”以渲染动画。 选择所需的任何格式,并确保未选中“使用当前帧”选项(否则,将仅渲染一帧)。
软件功能:
层数:
FSynfig支持各种类型的多层。几何,渐变,滤镜,变形,变换,分形等
骨:
完善的功能齐全的骨骼系统允许使用位图图像创建抠图动画或控制矢量插图。骨骼变形层允许将复杂的变形应用于位图图稿。
空间分辨率独立性:
大多数元素都是基于矢量的,并且所有图层都是由参数生成的,因此,即使您更改项目的目标分辨率,唯一的像素化也会出现在导入的栅格图像中,而不是内置组件中。
时间分辨率独立性:
动画关键帧由计算机自动插补以实现平滑运动
高动态范围成像(HDRI):
通过在图像计算中使用浮点数学运算,HDRI处理使画布能够在内部了解更大范围的像素亮度,从而获得更好的照明效果并改善色彩组成。
声音支持:
FSynfig具有基本功能,可使用“声音层”将动画与配乐同步。 Linux用户可以获得具有JACK集成的功能齐全的音频编辑器的所有好处。
友好的Pentablet友好工具:
绘图工具可以读取您喜欢的平板电脑的压力敏感度通道,以实现自然的线宽加权等等!
艺术家为艺术家设计:
尽管在这个早期阶段可能并不明显,但Synfig(及其专有的前身)在设计时就考虑了动画工作流程。
路径基于路径的渐变:
完全不同于纯基于SVG的矢量软件和大多数消费者级别的动画程序,Synfig完全支持绘制形状的渐变路径渐变。这使艺术家可以轻松地向动画中添加柔和阴影,而不必在每个帧上绘画。
软件特色:
FSynfig Studio依靠位图和矢量插图以及许多工具来帮助您创建高质量的2D动画。有了它的帮助,您可以跳过每一帧来制作动画,并以较少的资源消耗交付项目。
创建无补间动画
借助基于选项卡的界面,您可以同时处理多个项目,Synfig Studio附带了令人满意的工具集,可用于创建创造力并生成引人注目的动画。
目的Synfig Studio的目的是使设计人员可以跳过补间,更轻松地模拟运动和过渡以及更快地渲染动画。该应用程序的大多数元素都是基于矢量的,并且所有层都是参数生成的。
图层支持和易于使用的工具箱
FSynfig Studio支持各种类型的图层,包括变换,变换,滤镜,几何图层,分形,渐变等。使用“骨骼变形”层,您可以轻松地使图稿变形以获得所需的效果。
应用此应用程序的工具箱就像一袋商品:它包含创建对象(多边形,圆形,星形),缩放和旋转项目,绘制形状,填充颜色以及应用颜色渐变效果所需的所有工具。
一个2D动画实用程序,需要一点时间来习惯
FSynfig Studio可能没有专业的动画创建软件的功能,但是它提供了一种开源替代方案,可以帮助您将一些想法变为现实。
尽管它的工作环境需要花费一些时间来适应,并且某些工具对于某些人来说可能不是那么直观,但不能否认对于那些对制作具有电影品质的2D动画感兴趣的人来说,它是一个有趣的软件。
另外,如果这一切对您来说都是新手,那么这里有一些示例项目可帮助您入门,以及全面的文档和有用的教程。























![Ashampoo Slideshow Studio HD 3.0.4.3中文免安装版[动态相册制作大师]](http://pic.9upk.com/soft/UploadPic/2012-1/201212015343788994.gif)