Swagger UI是一款专业的api编辑器。编辑API你可以来使用Swagger UI。如果需要编辑API,则可以通过此软件编辑。软件可以使用SwaggerHub使公司团队快速编辑新API,加速其他程序的开发过程,现在许多公司将建立自己的API文件,当他们需要开发新项目时项目可以导入API内容的帮助开发,快速构建项目,保存项目开发时间,如果您需要设计一个新的API,可以下载该软件进行编辑,提供标准化的API文档编辑方法,快速可视化API文档,方便用户更方便的用户来更好的查看代码内容,更好地导入新项目的代码,Swagger UI允许您在规范中深化标记和操作,在为Swagger UI提供URL片段时,它将自动展开并自动滚动到指定的标签或操作,如果您需要这个软件,则会自动滚动到指定的标签或操作。
软件功能:
Swagger UI是一个开源项目,用于呈现使用OpenAPI(Swagger)规范以视觉方式定义的API。 Swagger UI允许您在不使用任何实现逻辑的情况下可视化API资源,简化后端实现和客户端使用。
Swagger UI允许任何人可视化API资源,无论您是开发团队还是最终用户,都没有任何逻辑。它根据您的OpenAPI(先前称为播放)规范自动生成,该规范具有可视化文档,这简化了后端实现和客户端使用。
Swagger 2.0,OpenAPI 3.0规范支持
自动生成交互式API文档
高级编辑
Yaml编辑器,具有基本风格验证
实时验证
智能自动完成
没有代码仿真
时尚指南
可重复使用的组件
托管和维护
云托管
中定义存储
API定义版本控件
协作和分享
访问控制和安全共享
问题跟踪和评论
改变通知
第三方整合
与源代码管理同步
部署到API网关
网络钩子
官方教程:
安装
分销渠道
NPM注册表
我们将两个模块发布给NPM:Swagger-UI和Swagger-UI-Dist。
威慑-UI由包含模块捆绑包的JavaScript Web项目(例如WebPack,Browserify和Rollup)使用。其主要文件导出播放UI的主要功能,模块还包括样式表播接器-UI / dist / swagger-ui.css,命名空间。这是一个例子:

相反,Swagger-UI-Distth用于要求资产以服务客户端项目。导入模块时,该模块包括AbsolutePath Assist函数,返回Swagger-UI-Dist模块的安装位置的绝对文件系统路径。
注意:我们建议您将在工具的情况下使用的Swagger-UI,因为此Swagger-UI Xileage将导致整个网络中的更多代码。
模块的内容反映了在GIT存储库中看到的文件夹。最有用的文件是Swagger-UI-Bundle.js,它是播放器UI的内部版本,其中包含文件中所需的所有代码。此文件夹还具有索引.HTML资产,可以轻松为Swagger UI提供服务,如下所示:

该模块还导出SwaggerUibundle和SwiggyUistandalonePreset,因此如果您在无法处理传统NPM模块的JavaScript项目中,则可以执行以下操作:

您可以直接从Docker Hub将Swagger-UI解压缩到Swagger-UI:

端口80上的Swagger UI将启动nginx。
或者,您可以在主机上提供自己的Swagger.json。
Docker Run -P 80:8080 -e Swagger_JSON = / Foo / Swagger.JSON -V / BAR:/ Foo SwaggeAPI / Swagger-UI
您可以通过指定Base_URL环境变量来更改Web应用程序的基本URL:
Docker Run -p 80:8080 -e base_url = / swagger -e swagger_json = / foo / swagger.json -v / bar:/ foo swaggerapi / swager-ui
这将是/播接,而不是使用Swagger UI /。
结束
CORS是防止网络的技术
从不利处理的个人数据的不利处理。大多数浏览器+ JavaScript Toolbaps不仅支持CORS,还支持CORS,它对支持SWAGER的API服务器产生影响。
在这两种情况下,您不需要采取任何行动来获得CORS支持:
Swagger UI托管在同一服务器上(相同的主机和端口)。
应用程序位于代理后面,使其成为所需的CORS标头。这可能已经在您的组织中涵盖。
否则,您需要启用CORS支持以下方面:
1,你的摇摇欲坠的文件。对于威慑2.0,它是播放.json / swagger.yaml和任何外部$ ref的任何文档。
2,以便立即尝试按钮,您还需要在API端点上启用CORS。
测试CORS支持
您可以使用以下三种技术之一来验证CORS支持:
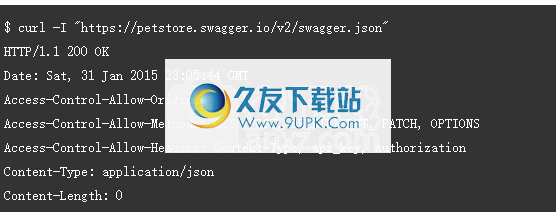
卷曲您的API并检查标题。例如:

这告诉我们资源的PetStore列表支持,以及以下标题:Content-Type,API_Key,授权。
在文件系统中尝试播放UI,然后查看调试控制台。如果您不启用CORS,您将看到以下内容:
XMLHTTPREQUEST无法加载http://sad.server.com/v2/api-docs。请求的资源上没有“访问-Control-allial-Origin”标题。因此,不允许访问“NULL”。
Swagger UI无法轻松显示此错误状态。
使用//m.test-cors.org网站来验证CORS支持。请记住,即使访问控制允许标题不可用,也显示成功的结果,这仍然需要正常播放UI。
启用ORS.
启用CORS的方法取决于您管理应用程序的服务器和/或框架。 http://enable-cors.org提供有关如何在某些常用Web服务器中启用CORS的信息。
其他服务器/帧可以为您提供有关如何在其用例中使用它的信息。
CORS和标题参数
Swagger UI允许您轻松将标题作为参数发送到请求。 CORS配置还必须支持这些标题的名称。从上面的例子:
访问控制 - 允许标题:内容类型,API_KEY,授权
Swagger UI只允许带有这些名称的标题。
局限性
禁止标题名称
由于Web浏览器中内置的安全功能,Web应用程序无法控制某些标题名称。
禁止的标题包括:
接受字符集
接受
访问控制请求标题
访问控制请求方法
接触
内容长度
饼干
cookie2.
日期
DNT.
预计
主持人
居住
起源
代理人 - *
第二*
推荐人
te.
预告片
传输编码
升级
经过
软件特色:
未注册的关系
UI可用于任何开发环境,无论是本地还是在网站中?
人性化
允许最终开发人员轻松交互,然后尝试API的每次操作,使其易于使用
易于浏览
类别简洁的文档快速查找和使用资源和端点
所有浏览器支持
Swagger UI可用于所有主要浏览器,以适应各种可能的情况
完全可定制
风格,并通过完整的源访问方法以所需方式调整播放UI
完整的OAS支持
可视化Swagger 2.0或OAS 3.0中定义的API





















![Dodo APKTools下载1.0中文免安装版[Android反编译器]](http://pic.9upk.com/soft/UploadPic/2012-2/201221116363367397.gif)