Css背景图合并工具是一款网页制作的辅助工具,用于网页图片处理。可以生成一个.sprite文件,记录网页中所有图片的信息,通过这些信息把一个网页中的所有图片拼接成一个整体图片,在打开网页的时候,相当于加载一张图片,不会出现一张张图片等待加载的现象。
css背景图合并工具主要特点
1、加快网页加载速度
浏览器接受的同时请求数是10个,如果图片过多会影响整体的视觉效果,而且对于不稳定的网络带宽,加载起来更是噩梦,所以把图片拼接为一张大图,从而加快加载速度,以及加速页面渲染
2、后期维护简单
该工具可以直接通过选择图片进行图片的拼接,当然你也可以自己挪动里面的图片,自己去布局你的雪碧图,直接生成代码,简单易用!
css背景图合并工具使用说明
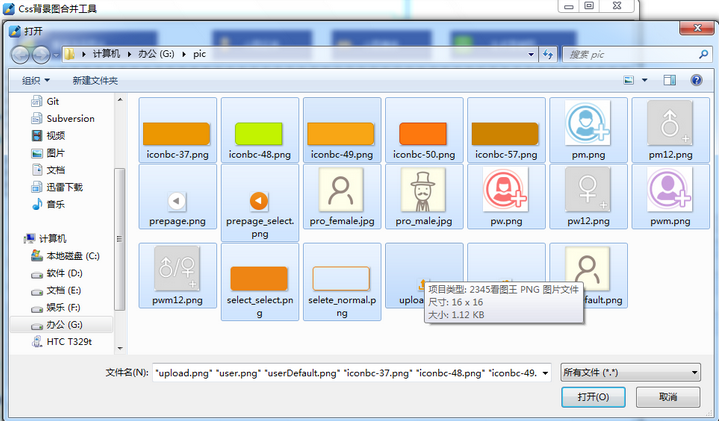
1、用PS或者dw把需要的图片切下来
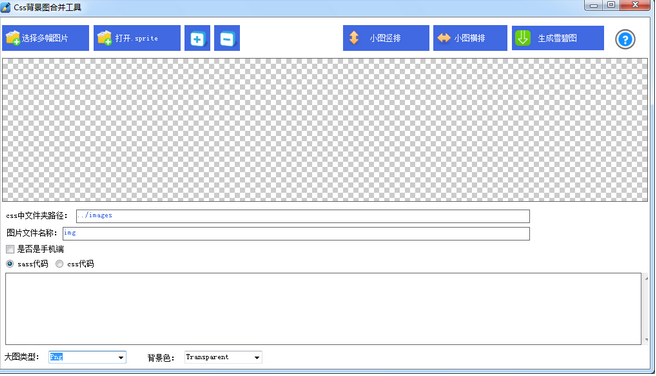
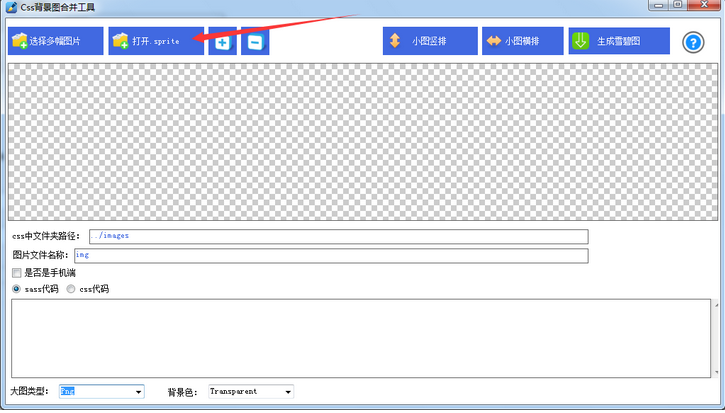
2.、打开软件,进入软件界面

3、点击左上角按钮打开图片,一次只能打开一种类型的图片文件

4、在生成图片的时,同时生成.sprite文件,可以通过点击按钮【打开.sprite】按钮,选择.sprite文件,还原雪碧图原视图,.sprite与其中的图片文件必须在同一文件夹内

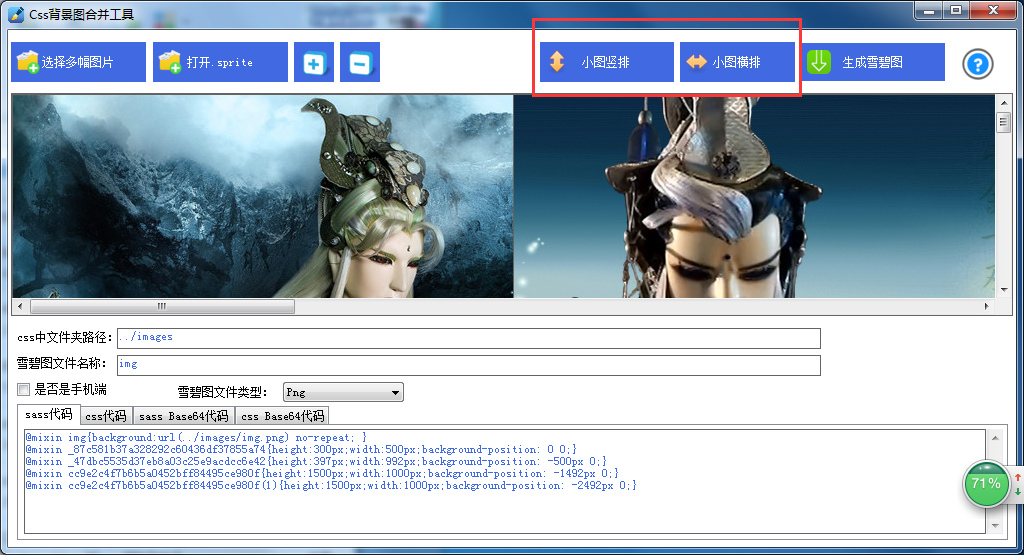
5、可以选择图片的排布,也可以鼠标选中图片拖动位置,拖动完成后程序会根据内部图片的位置,生成面积最小的雪碧图,当然也会改变相应的图片位置,点击【+】和【-】按钮,可以添加以及删除图片

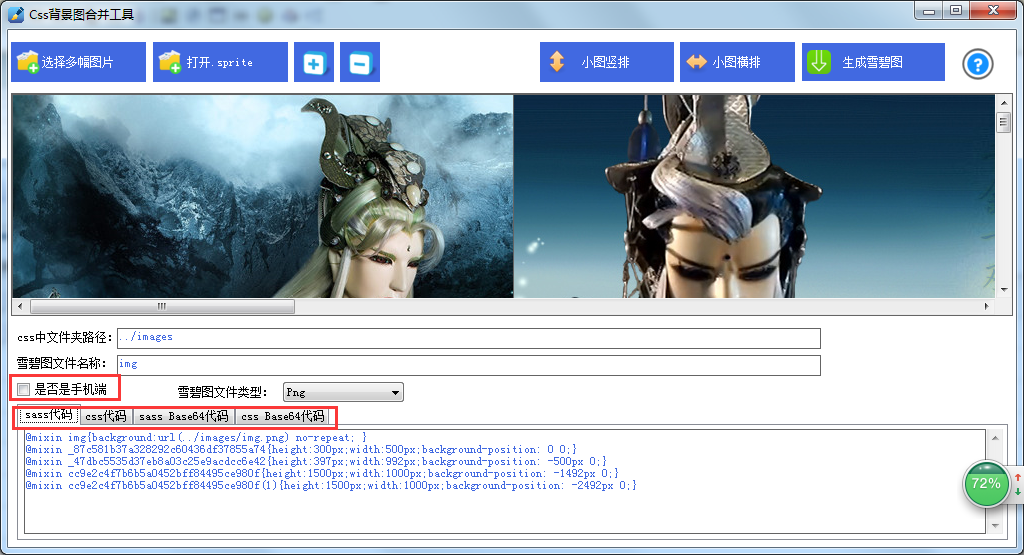
6、可以生成根据需求sass代码,以及css代码,选中“是否是手机端”的时候会把所有的尺寸除以2,因为手机端往往会设计图比较大,所以要缩放,建议生成图片后再复制生成的代码

7、点击【生成雪碧图】按钮,程序会默认选中你在第3步的时候打开图片的地址,然后点击确定后生成雪碧图。
生成的同时会生成.sprite文件
























![网页点击专家 3.02正式最新版[网页点击工具]](http://pic.9upk.com/soft/UploadPic/2014-4/2014491124582222.jpg)