HTML5技术教程 在动画中添加视频
时间:2017年01月15日 01:48评论:0
HTML5技术教程 在动画中添加视频。
为了满足在动画中灵活添加视频的需求,我们增加了几种在动画中添加视频的方式,都不需要用到代码。
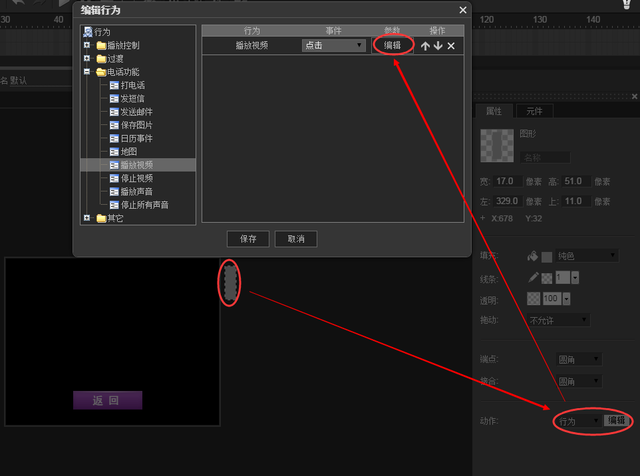
1.默认的添加方式是在一个舞台的物体上添加一个播放视频的事件:

编辑参数:输入视频的链接以及显示位置、尺寸等参数

2.第二种添加方式是指定一个舞台对象作为视频容器。

编辑参数:在容器名称一项填写作为容器的对象的名称。这样视频会填充到该物体上,位置和尺寸都和该对象相同。

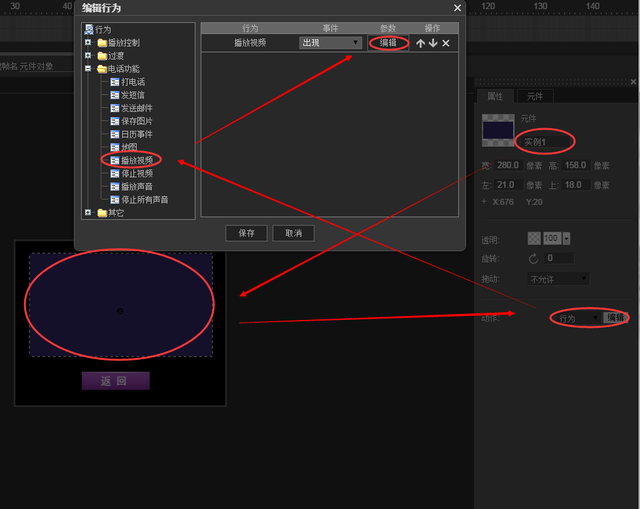
3.第三种添加方式是指定一个元件实例内的对象作为视频容器。
添加触发视频的方式和前面几种都类似,在编辑视频参数的时候容器名称一项填写:实例名称/元件内对象的名称。