怎么用Photoshop制作网站Logo中实用文字效果?
时间:2016年12月13日 02:27评论:0
其实在现在的网页设计中,比较常用的文字效果并不多,实现的方法也很简单。所以接下来的内容我希望能对在网页设计中的新手有所帮助。
我这篇教程将围绕2个关键字:渐变、阴影。
1、更有质感的字

图1
我们先看图片里这个LOGO,它显得更有质感,文字有一张向外伸展,不会死板地贴在网页上。如果你仔细观察,你会很容易发现文字的brightkite都使用了色彩“渐变”。是的,文字的颜色都不是单色填充,而是“渐变”。“渐变”为什么看起来更有质感呢?这是因为这里模拟了大自然光照中的效果,即高光部分在文字的上方,而低光在下。同时也不要忽略了另一个细节,就是文字的“阴影”。
那到底要怎么做呢?

图2
留意图中的2跟3,如果你还不懂如何添加渐变。请在图层面板中双击“图层名”右边的空白处,或是点击下图中的第2个按钮(在图层面板下方)打开样式面板。

图3
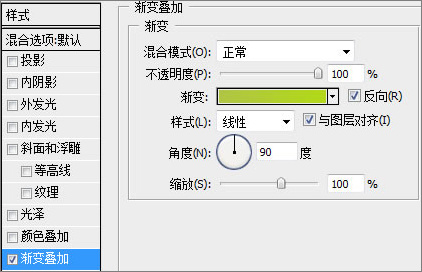
“渐变叠加”,然后按下图设置。渐变的颜色选择2个同色系但是有“深浅对比”的颜色。例如例子中,一个浅绿跟深绿。这样才能模拟光照效果。

图4
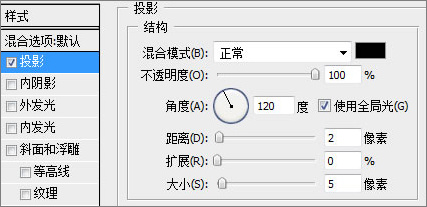
好了,剩下阴影。还是一样在样式面板左侧点“投影”,然后按下图设置:

图5
再看其他使用了这个方法的网站设计:

图6








