IconTemplate是一款专业的app图标制作工具。专门为了app图标的制作设计的专业软件 IconTemplate 。这款插件可以在Photoshop中运行,可以根据你的APP ICON,生成ios/android平台下各种尺寸的图标。有需要的用户欢迎来久友下载站下载~
插件介绍:
App Icon Template 主要包含两个文件,psd文件和atn文件,psd文件就是我们主要用于设计图标的文件,我们要设计的图标都是在这里处理,atn文件就是用于导出符合规范的应用程序图标。
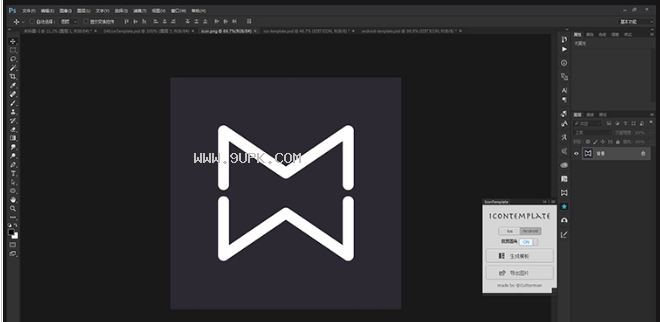
界面介绍::
左边的就是主要界面,简单的来说主要就是用于显示最终效果,因为处理应用程序图标的时候不是在这个界面上进行的,待会儿会说到。
以下是对上图中标示的位置进行解释:
1 -Rounded Mask层,Rounded Mask文件夹代表是各个尺寸的图标,就是代表着左边主要界面里面的蓝色图标。最后要导出应用程序图标的时候只保留这个文件夹。这个文件夹主要包含四个子文件夹:1024 Retina App Icon,512 App Icon,iPad,iPhone。
2 -1024 Retina App Icon 这个是最大的那一个应用程序图标,这个文件夹是Rounded Mask中的子文件夹。我们以后要处理应用程序图标的时候要用到Edit me and save这个对象。就是上图中有蓝色标示的那个。
3 -其它的文件夹我们就不需要编辑了,所以大家可以对他置之不理喔。

使用方法:
1.首先制作一个1024*1024的PNG文件(这个就是我们之后要套用模板的icon喔)
2.制作好图标以后现在打开App Icon Template [3.3].psd文件,双击Edit me and save图层,弹出一个对话框,点击确定即可。
3.这个蓝蓝的图层经过双击之后会在另一个界面打开喔!如图:
我们当前看到的到的蓝色渐变背景就是Gradient Fill6,这个文件中的图层都是icon的背景,可以随意隐藏显示图层,看效果,这个需要各位亲们自己来试验了,在这里就不一一赘述了。
4.之后我们就可以把刚才制作好的1024*1024的icon直接拖到这个界面里了喔!如图:
然后ctrl+s即可
5.现在让我们切换到刚才的App Icon Template [3.3].psd文件中,可以看到界面是这样子的,icon显示的形式都会展现出来喔!
6.下面我们的App Icon Template [3.3]动作文件就开始隆重登场了,在窗口>动作>载入动作(App Icon Template .atn),点击开始动作开始按钮,我们刚才录入界面中的icon就会自动打包一个文件夹,里面就是我们需要的各种尺寸的小icon喔
7.看看我们的成果,O(∩_∩)O哈哈~,各位亲们还等什么呢,赶快感觉一下吧!




![Icons 1.3.14英文版[ICO图标制作器]](http://pic.9upk.com/soft/UploadPic/2013-1/20131111783535724.jpg)
![NextIcon 1.0免安装版[图标制作工具]](http://pic.9upk.com/soft/UploadPic/2014-2/201422712524288716.jpg)

























![图标小精灵 5.5正式版[文件图标提取器]](http://pic.9upk.com/soft/UploadPic/2013-12/20131226160448045.jpg)