App Builder是一款专业的web可视化开发软件。如果你需要一款好用的web可视化开发工具你可以来试试App Builder。该软件为用户提供了可视的HTML5设计界面。用户可以通过添加各种应用程序工具(例如添加视图,删除视图和应用Javascript文件)来实现高效的设计。它还提供文本搜索,批处理编译器,代码最小化器,Android等各种强大功能,例如工具和计划选项,为用户提供了完整的应用程序开发解决方案。这是面向用户的App Builder的破解版。用户可以通过注册机免费激活它。需要它的用户可以快速下载它。 !!
软件特色:
App Builder应用程序可以具有一个或多个应用程序视图,您可以在其中放置任何应用程序控件。视图列表中的第一个应用程序视图被视为应用程序主页,这是在应用程序启动时显示的视图。应用程序必须至少具有一个视图(主页),但是可以使用其他视图来存储应用程序选项,显示应用程序等。
为了显示应用程序的特定视图,可以使用ShowView操作或ShowDialog操作。第一个简单地用您在操作中指定的视图替换应用程序的当前视图。第二个将指定的视图显示为当前应用程序视图前面的模式对话框。在最后一种情况下,您需要提供一种关闭对话框视图的方法,并且可以使用CloseDialog操作。
应用视图属性
当您在设计器中单击应用程序视图时,对象检查器将显示各种应用程序视图属性。实际上,您可以在三种可能的状态下为应用程序视图定义特殊的CSS样式:正常,悬停和焦点。这些CSS样式将稍后在适当的应用程序视图状态下应用。但我想指出您的应用程序视图动画属性。您可以从“对象检查器”动画列表中选择CSS动画,并在向用户显示应用程序视图时执行此动画。您可以从大量现成的动画中进行选择,如果您正在开发一个按顺序显示各种视图的应用程序(例如应用程序中的某种表示形式),则这是完美的选择。
应用程序视图变量
每个应用程序的视图都有两个变量:事件和参数。要访问这些变量,可以使用规则[ViewName.Event]和[ViewName.Params],其中“ ViewName”是应用程序视图的名称。这些变量在事件中可用于所有视图。例如,Params变量在Show事件中很有用。 Params变量是一个对象,它存储从URL传递到视图的所有可能的参数。
默认情况下,每个应用程序都有一个主视图。此视图与其他视图相同,不同之处在于,它们的控件是在每个其他应用程序的视图中绘制的,这些控件将其“ DrawMaster”变量/选项设置为“ True”。 Masters视图很有用,因为我们可以放置一个按钮cont
在其中添加控件,然后此类控件将自动出现在我们想要的每个应用程序视图中。
主视图事件在普通视图事件之前执行。主视图样式也设置在普通视图之前,因此普通视图样式将覆盖主视图样式。主视图控件也绘制在普通视图之前。与其他任何视图一样,主视图没有“事件”或“参数”变量。例如,如果使用主要的“ click”事件,则可用的“ event”变量是当前视图的“ event”变量。
查看应用查看事件
所有应用程序视图都会显示一些事件,您可以使用它们来显示应用程序视图显示的所需行为,单击(或单击),双击(或双击)等。在下面,您可以找到所有应用程序活动的描述可用。您还可以查看应用程序事件和控制事件。
软件功能:
BuilderApp Builder是一个高级但用户友好的软件实用程序,其目的是帮助人们创建自己的HTML5程序,即使他们缺乏该领域的高级知识也是如此,因为他们不需要编写任何代码即可想要。
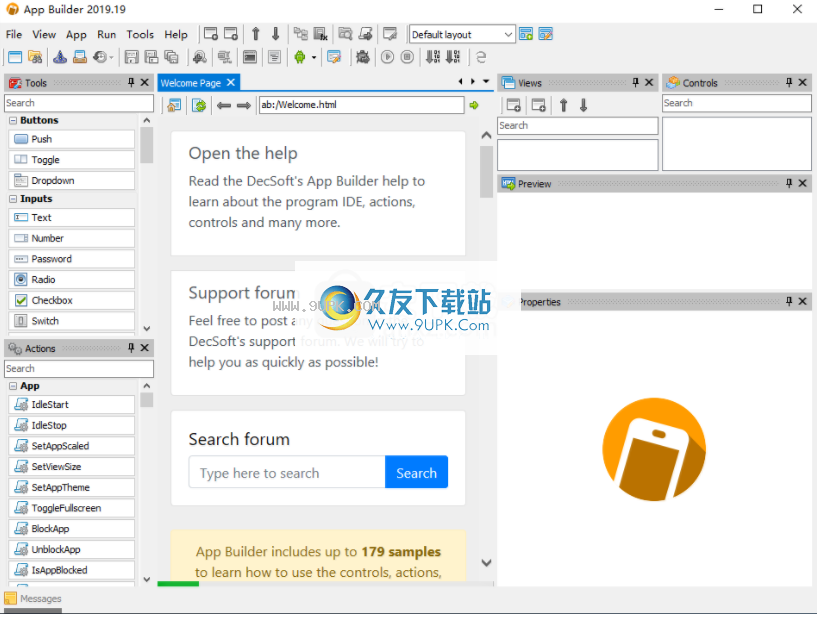
就其外观而言,该工具最初看起来有些混乱,看到其所有面板,“工具”,“动作”,“对象”,“视图”等分别显示在右侧,左侧和右侧。主窗口的下边缘,留给工作区的空间很小。
但是,所有面板都可以从窗口固定或取消固定,从而允许用户将其放置在屏幕上的任何位置。一旦开发人员确定了他们最经常使用的组件,他们就可以轻松关闭所有其他组件。
HTML5视觉应用程序设计,只需单击几下即可完成
App Builder依靠可视化编程的概念,因此无需编写代码。它允许用户创建具有任何水平或垂直居中的高度和宽度值的应用程序,并使其可扩展。
使用“工具”和“操作”面板,用户可以插入各种“容器”,“按钮”,“输入”,“内容”,“任务”,“数据库”,“媒体”,“非可视”或只需单击一下,即可设计“元素”以及“计时器”,“视图”,“控件”,“数组”,“观察者”,“变量”,“传感器”,“字符串”和其他“功能”项目,然后单击工作区。
可以基于“行为”,“样式”,“悬停”和“焦点”首选项自定义每个新项目。一旦用户认为自己已经完成了应用程序,就可以从“运行”菜单中选择对其进行调试以识别任何可能的问题,然后他们可以“构建”它并生成输出。
直观的HTML5视觉应用程序创建者。通常,App Builder是一种实用且有效的编程解决方案,即使有一定的编码知识,因为它们从头到尾的整个操作都是可视化的,因此可以帮助有抱负的开发人员创建HTML5应用程序。
使用说明:
DecSoft App Builder是用于Microsoft Windows的IDE,它允许创建现代HTML应用程序,混合应用程序,Web扩展和渐进式Web应用程序。听起来不错吧?谈论混合应用程序,并在Apache Cordova的帮助下,我们可以创建可在Android,iOS,Windows和其他平台上随时部署的多平台应用程序。
DecSoft App Builder或多或少易于使用。原则上,我们不需要了解HTML,CSS或Javascript。我们可以使用“视觉设计器”,“视觉动作”和“视觉(和非视觉)控件”,并且无需任何Javascript代码,我们就可以得到一个或多或少复杂的应用程序来满足我们的需求。
如果我们已经知道HTML,CSS和Javascript是什么,那就太好了!即使我们不需要它,我们也可以在应用程序中使用Javascript代码来执行所包含的“视觉动作”无法执行的动作。关键是我们可以在DecSoft App Builder应用程序中使用我们的HTML,CSS和Javascript知识,而不会出现问题。
最后但并非最不重要的一点(这是本文中最重要的一点),使用DecSoft App Builder,我们可以使用相同的基本代码开发多平台应用程序!这意味着我们不需要创建单独的团队和项目,因此我们的应用程序可以在Android和iOS中使用,例如:我们应用程序的相同基础在Android和iOS中的工作方式相同!

节省资源,时间和工作
最后,我们在这里讨论资源,时间和工作:DecSoft App Builder可以节省您的资源,时间和工作,因为您可以使用相同的基本代码创建多平台应用程序。因此,您无需专注于资源,时间和工作,每个平台都可以开发不同的应用程序。
更不用说我们不需要为每个平台学习或使用不同的语言(Java,Objective C等)。我们的HTML,CSS和Javascript代码在所有平台上的工作方式相同,如果我们已经(或多或少)知道这些语言,那就太好了!因为我们知道我们在说什么,然后我们才能加快发展。
借助DecSoft App Builder,我们可以创建可以在所有现代台式机和移动浏览器中运行而不受任何依赖的应用程序。也可以为相同的现代移动和桌面浏览器创建WebExtensions。感谢
与Apache Cordova集成以及DecSoft App Builder,我们还可以为Android和iOS平台创建应用程序。
DecSoft App Builder可以为Microsoft平台创建应用程序吗?答案是肯定的。同样,由于与Apache Cordova的集成,我们可以使用DecSoft App Builder为Microsoft平台创建应用程序,尤其是可以为通用Windows平台创建应用程序。
以上意味着我们可以创建要在Windows 10 PC和平板电脑上部署的应用程序。我们可以通过多种方式来执行此操作,例如,我们可以将应用程序上载到Microsoft Windows应用商店,但是我们也可以部署应用程序而无需将它们上载到应用商店。这些应用程序可以安装在系统中,并且与Windows菜单中的其他应用程序相同。
平台要求
为了从我们的AB应用程序创建Windows Universal Platform应用程序,我们需要下载并安装Microsoft Visual Studio。现在,Visual Studio的“社区”版本足以满足我们的需求。下载Visual Studio并将其安装在您的计算机上。

AB整合
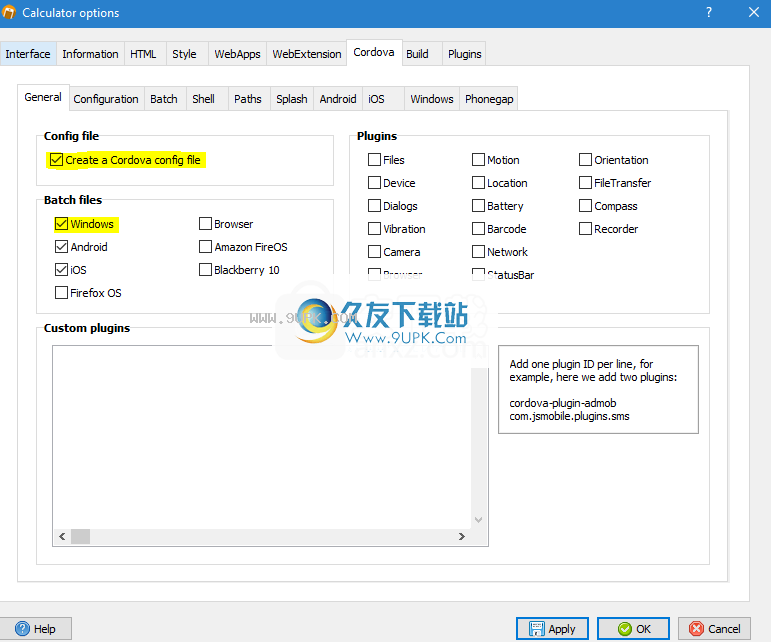
为了为Windows的Apache Cordova创建适当的内容,我们必须打开应用程序的选项对话框,然后转到“ Cordova-常规”选项卡并选中“创建Cordova配置文件”,在这种情况下,还要选中“ Windows”复选框。批处理文件组。如下图所示:

编译应用
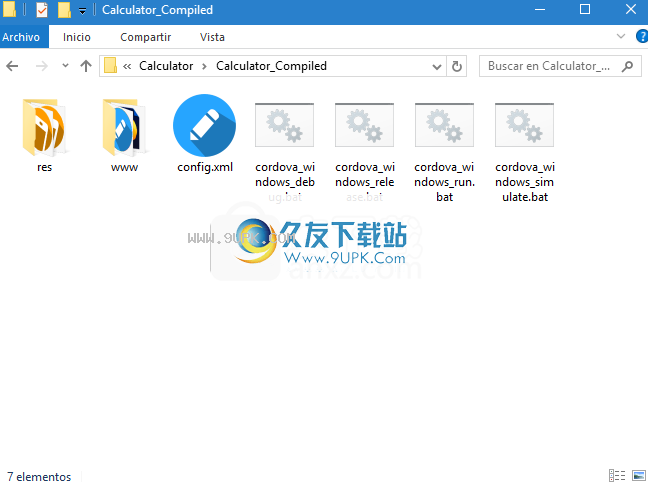
一旦编译了AB应用程序,并且由于设置了适当的选项,AB就会生成正确的Apache Cordova图标,初始屏幕,配置文件和BAT文件,如下所示:

Visual Studio项目
现在,我们可以执行上述BAT文件之一,以使Apache Cordova为我们的应用程序创建Visual Studio项目。例如,我们可以执行“ cordova_windows_release.bat”文件,并让Apache Cordova为我们的应用程序准备适当的VisualSt。
udio项目。如果Cordova命令行现在发出一些警告,请放心,只需等待命令行完成即可。然后,您可以在应用程序的已编译文件夹中看到以下文件:

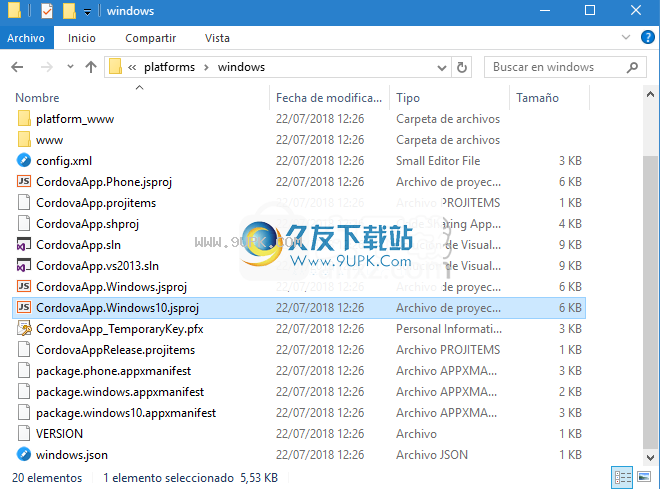
立即导航到“平台/窗口”,您可以看到已创建的Visual Studio项目:

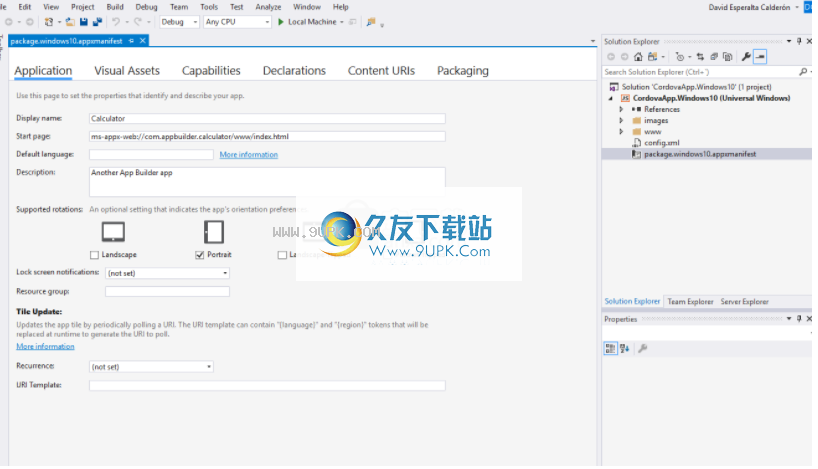
双击“ CordovaApp.Windows10.jsproj”文件以在Visual Studio中打开项目。完成后,您可以看到在Visual Studio中打开的项目,如下所示:

此时,您可以开始在Windows中调试应用程序。只需按本地计算机按钮即可运行计算器示例应用程序。本博客文章不是详尽的指南,但是,使用Visual Studio,我们还可以准备应用程序包,以准备在Microsoft Windows Store上或我们自己分发。

12月在DecSoft App Builder,Apache Cordova和Microsoft Visual Studio的帮助下,我们可以准备将应用程序部署为Windows通用平台应用程序,例如,用于Windows 10计算机分发。请记住,我们的应用程序仍然具有相同的基本代码:使用相同的基本代码,我们可以为所有现代的移动和桌面浏览器创建应用程序,并且借助Apache Cordova,我们还可以准备在Android,iOS, Windows和其他平台。
变更记录
添加一个新的TodoApp应用程序示例(App Builder编号191)。此应用程序只是在App Builder应用程序中实现TODO列表的一种可能方法。在这种特殊情况下,我们使用纯Javascript代码,您可以在此应用程序的视图中看到Show事件。
此外,我们使用HTML控件向用户显示所有内容:输入框和按钮以添加新的TODO项目,以及正确解释的TODO列表,右侧的开关控件用于“完成”该项目,还有一个删除按钮删除它。
此外,该应用程序还将TODO列表保存到本地存储中,因此您可以再次关闭并打开该应用程序,以查看您是否可以立即使用首次添加到列表中的项目。
样本该样本想要的是显示一种准备某种“实时” TODO列表的可能方法:此应用程序示例并不伪装成完整的TODO列表应用程序。
无法为应用程序的文件管理器指定应用程序相对路径以获取脚本和样式。文件管理器现在允许这样做,并且编译器可以识别它并正确链接指定的脚本和样式。有时(例如,最近添加的WYSIWYG应用程序示例),第三方库需要诸如与脚本和/或样式相关的字体文件之类的东西。
使用现有的“添加目录”,我们可以添加特定目录(在示例中引用“ summercode”)以包含在我们的应用程序中。而且,我们现在可以在该目录中链接脚本和样式,因此这些脚本和样式现在可以正确地包含在我们的应用程序中,并且脚本和样式可以使用相对于它们自己的东西,如预期的那样,或者只是我使用过的第三方库在路上做。
安装方式:
1.下载并解压缩软件,双击安装程序以进入以下安装语言选择界面,选择语言并单击[确定]。

2.阅读App Builder软件许可协议,选中选项[我接受协议],然后单击[下一步]。

3.阅读软件信息。阅读后,单击[下一步]继续。

4.选择安装位置。默认安装文件夹为C:\ Program Files(x86)\ David Esperalta \ AppBuilder,它支持自定义。

5.选择其他任务。建议选中[创建桌面快捷方式]选项以启动程序。

6.准备安装,单击[安装]按钮开始安装。

7.安装完成后,取消选中[启动App Builder]并单击[完成]以结束安装。

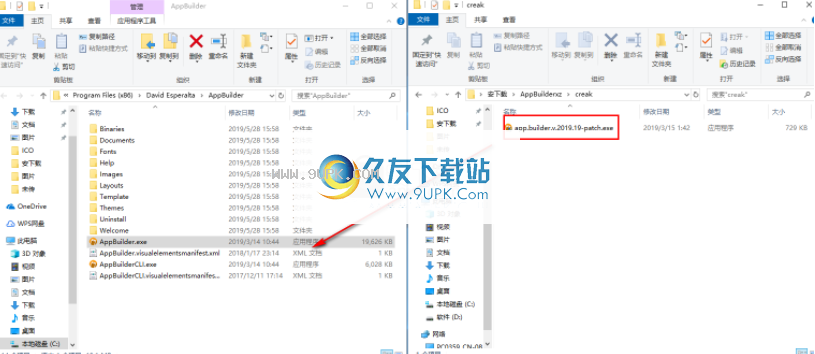
8.不要先运行软件,将注册的机器程序“ app.builder.v.2019.19-patch.exe”复制到软件安装目录。默认安装目录为C:\ Program Files(x86)\ David Esperalta \ AppBuilder。

9.运行安装目录中的注册机程序,然后单击[patch]按钮以应用补丁。

10.弹出以下“修补完成”提示,以完成破解。

11.运行App Builder并使用它。