Dreamweaver cs6是一款专业的网页代码编辑工具。编程人员必备的网页代码编辑软件Dreamweaver cs6。软件可以为用户提供免费的功能齐全的设计平台;支持一键式无缝实时视图编辑,编辑文本和图像属性并直接在实时视图中添加类,然后立即预览更改而无需切换到单独的编辑模式; Windows多显示器支持,您现在可以通过在多台显示器上显示页面来扩展工作区;经过重新设计的现代UI,具有精简简洁的界面,可让您自定义工作区,以仅显示编写工具所需的代码; Git支持,通过Git支持,您可以轻松地协作,在Dreamweaver中管理所有源代码以及直接从Git面板执行所有常见操作;需要它的用户可以下载体验。
使用说明:
Photoshop整合
您可以将Photoshop图像文件(PSD格式)插入Dreamweaver中的网页,并让Dreamweaver将它们优化为可在Web上使用的图像(GIF,JPEG和PNG格式)。当您执行此操作时,Dreamweaver会将图像作为智能对象插入,并保持与原始PSD文件的实时连接。
您还可以粘贴多层或多层Photoshop im的全部或部分
在Dreamweaver中进入网页。但是,当您从Photoshop复制和粘贴时,不会保持与原始文件的实时连接。要更新图像,请在Photoshop中进行更改,然后再次复制并粘贴。
注意:
如果您经常使用此集成功能,则可能需要将Photoshop文件存储在Dreamweaver站点中以便于访问。如果这样做,请确保掩盖它们,以避免暴露原始资产和本地站点与远程服务器之间不必要的传输。
关于智能对象和Photoshop-Dreamweaver工作流程
在Dreamweaver中使用Photoshop文件的主要工作流程有两个:复制/粘贴工作流程和智能对象工作流程。
复制/粘贴工作流程
通过复制/粘贴工作流程,您可以在Photoshop文件中选择一个切片或图层,然后使用Dreamweaver将其插入为可用于网络的图像。但是,如果要稍后更新内容,则必须打开原始的Photoshop文件,进行更改,将切片或图层再次复制到剪贴板,然后将更新的切片或图层粘贴到Dreamweaver中。仅当您将一部分Photoshop文件(例如,设计部分的一部分)作为图像插入网页时,才建议使用此工作流程。
智能对象工作流程
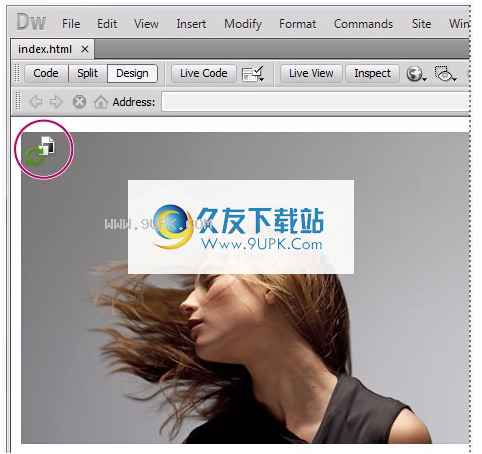
使用处理完整的Photoshop文件时,Adobe建议使用Smart Objects工作流程。 Dreamweaver中的智能对象是放置在网页上的图像资产,这些图像资产与原始Photoshop(PSD)文件具有实时连接。在Dreamweaver设计视图中,智能对象由图像左上角的图标表示。

智能对象
Web当Web图像(即Dreamweaver页面上的图像)与原始Photoshop文件不同步时,Dreamweaver将检测到原始文件已更新,并以红色显示“智能对象”图标的箭头之一。当在“设计”视图中选择Web图像并单击“属性”检查器中的“从原始文件更新”按钮时,该图像将自动更新以反映您对原始Photoshop文件所做的任何更改。
使用智能对象工作流程时,无需打开Photoshop就可以更新Web图像。此外,您在Dreamweaver中对智能对象所做的任何更新都是无损的。也就是说,您可以在保留原始Photoshop图像不变的情况下更改页面上图像的Web版本。
您也可以更新智能对象,而不必在“设计”视图中选择Web图像。通过“资产”面板,您可以更新所有智能对象,包括在“文档”窗口中可能无法选择的图像(例如CSS背景图像)。
图像优化设置
对于复制/粘贴和智能对象工作流程,都可以在“图像优化”对话框中指定优化设置。此对话框允许您指定文件格式和图像质量。如果是第一次复制切片或图层,或者是第一次将Photoshop文件作为智能对象插入,Dreamweaver会显示此对话框,以便您轻松创建Web图像。
如果将更新复制并粘贴到特定的切片或图层,则Dreameaver会记住原始设置,并使用这些设置来重新创建Web图像。同样,当使用属性检查器更新智能对象时,Dreamweaver将使用与首次插入图像时相同的设置。您可以随时更改图像的设置,方法是在“设计”视图中选择Web图像,然后单击“属性”检查器中的“编辑图像设置”按钮。
保存Photoshop文件
如果您插入了Web图像并且未将原始Photoshop文件存储在Dreamweaver站点中,则Dreamweaver会将原始文件的路径识别为绝对本地文件路径。 (对于复制/粘贴和智能对象工作流都是如此。)例如,如果Dreamweaver站点的路径为C:\ Sites \ mySite,并且您的Photoshop文件存储在C:\ Images \ Photoshop中,则Dreameaver不会能够将原始资产确定为名为mySite的网站的一部分。如果您想与其他团队成员共享Photoshop文件,这将导致问题,因为Dreamweaver仅会将文件识别为特定本地硬盘上的可用文件。
但是,如果将Photoshop文件存储在站点内,则Dreamweaver会建立该文件的站点相对路径。假设您还提供了原始文件供他们下载,则有权访问该站点的任何用户也将能够建立该文件的正确路径。
创建一个智能对象
当您将Photoshop图像(PSD文件)插入页面时,Dreamweaver会创建一个智能对象。智能对象是可用于Web的图像,可以与原始Photoshop图像保持实时连接。每当您在Photoshop中更新原始图像时,Dreamweaver都会为您提供一个选项,只需单击一个按钮即可在Dreamweaver中更新图像。
在Dreamweaver(“设计”或“代码”视图)中,将插入点放置在要插入图像的页面上。
选择插入> Im
年龄。
注意:
如果要将Photoshop文件存储在网站中,也可以将PSD文件从“文件”面板拖到页面上。如果这样做,您将跳过下一步。
查找通过单击“浏览”按钮并导航到“选择图像源”对话框,找到您的Photoshop PSD图像文件。
在出现的“图像优化”对话框中,根据需要调整优化设置,然后单击“确定”。
将可用于网络的图像文件保存到网站的根文件夹中的某个位置。
WeDreamweaver基于所选的优化设置创建智能对象,并将图像的可用于Web的版本放置在页面上。智能对象保持实时连接到原始图像,并在两者不同步时通知您。
注意:
如果以后您决定要更改页面上放置的图像的优化设置,则可以选择该图像,单击“属性”检查器中的“编辑图像设置”按钮,然后在“图像优化”对话框中进行更改。在“图像优化”对话框中所做的更改将无损地应用。 Dreamweaver绝不会修改原始Photoshop文件,并且始终会根据原始数据重新创建Web图像。
更新智能对象
如果更改链接到智能对象的Photoshop文件,Dreamweaver将通知您Web就绪图像与原始图像不同步。在Dreamweaver中,智能对象由图像左上角的图标表示。当Dreamweaver中可用于Web的图像与原始Photoshop文件同步时,图标中的两个箭头均为绿色。当网络就绪图像与原始Photoshop文件不同步时,图标的箭头之一将被读取。
更新要使用原始Photoshop文件的当前内容更新智能对象,请在“文档”窗口中选择“智能对象”,然后单击“属性”检查器中的“从原始文件更新”按钮。
注意:
您无需安装Photoshop即可从Dreamweaver更新。
更新多个智能对象
您可以使用“资产”面板一次更新多个智能对象。 “资产”面板还允许您查看在“文档”窗口中可能无法选择的智能对象(例如CSS背景图像)。
在“文件”面板中,单击“资产”选项卡以查看站点资产。
确保选择了“图像”视图。如果没有,请单击图像按钮。
在“资产”面板中选择每个图像资产。选择智能对象时,您会在图像的左上角看到智能对象图标。常规图像没有此图标。
对于要更新的每个智能对象,右键单击文件名,然后选择“从原始文件更新”。您也可以按住Control键并单击以选择多个文件名,然后一次全部更新。
注意:
您无需安装Photoshop即可从Dreamwe获得
平均值已更新。
调整智能对象的大小
您可以像其他任何图像一样在“文档”窗口中调整智能对象的大小。
在“文档”窗口中选择“选择智能对象”,然后拖动调整大小手柄以调整图像大小。拖动时可以按住Shift键,以保持宽高比。
单击属性检查器中的“从原始文件更新”按钮。
在更新智能对象时,将基于原始文件的当前内容和原始优化设置,以新的大小重新渲染网络映像,而不会丢失。
编辑智能对象的原始Photoshop文件
创建在Dreamweaver页面上创建智能对象后,可以在Photoshop中编辑原始PSD文件。在Photoshop中进行更改后,您可以在Dreamweaver中轻松更新Web图像。
注意:
确保将Photoshop设置为主外部图像编辑器。
在“文档”窗口中选择智能对象。
单击属性检查器中的“编辑”按钮。
在Photoshop中进行更改,然后保存新的PSD文件。
在Dreamweaver中,再次选择“智能对象”,然后单击“从原始文件更新”按钮。
注意:
如果您在Photoshop中更改了图像的大小,则需要在Dreamweaver中重置网络图像的大小。 Dreamweaver仅根据原始Photoshop文件的内容而不是其大小来更新智能对象。要将网络图像的大小与原始Photoshop文件的大小同步,请右键单击该图像,然后选择“将大小重置为原始大小”。
智能对象状态
下表列出了智能对象的各种状态。
SmartObject状态描述建议的操作
图像同步网络图像与原始Photoshop文件的当前内容同步。 HTML代码中的width和height属性与网络图像的大小匹配。没有
原始资产已被修改在Dreamweaver中创建Web图像后,原始Photoshop文件已被修改。使用属性检查器中的“从原始文件更新”按钮来同步两个图像。
网络图像的大小与所选的HTML宽度和高度不同。 HTML代码中的width和height属性不同于Dreamweaver在插入过程中创建的Web图像的宽度和高度尺寸。如果Web图像的大小小于选定的HTML宽度和高度值,则Web图像可能显示为像素化。使用属性检查器中的“从原始文件更新”按钮,从原始Photoshop文件重新创建Web图像。重新创建图像时,Dreamweaver使用当前指定的HTML宽度和高度尺寸。
对于所选的HTML宽度和高度,原始资产的尺寸太小。 HTML代码中的width和height属性大于原始Photoshop文件的width和height尺寸。网络图像可能显示为像素化。不要创建大于原始Photoshop文件大小的Web图像。
找不到原始资产Dreamweaver找不到在属性检查器的“原始”文本框中指定的原始Photoshop文件。更正属性检查器中“原始”文本框中的文件路径,或将Photoshop文件移动到当前指定的位置。
从Photoshop复制和粘贴选择
您可以复制全部或部分Photoshop图像,然后将所选内容粘贴为Dreamweaver页面中的Web就绪图像。您可以为图像的选定区域复制一个图层或一组图层,也可以复制图像的一部分。但是,执行此操作时,Dreamweaver不会创建智能对象。
注意:
尽管“从原始文件更新”功能不适用于粘贴的图像,但仍可以通过选择粘贴的图像并单击属性检查器中的“编辑”按钮来打开和编辑原始Photoshop文件。
在Photoshop中,执行下列操作之一:
使用选取框工具选择要复制的部分,然后复制单个图层的全部或部分,然后选择“编辑”>“复制”。这只会将所选区域的活动层复制到剪贴板。如果您具有基于图层的效果,则不会复制它们。
使用选取框工具选择要复制的零件,然后复制并合并多个图层,然后选择“编辑”>“复制合并”。这将展平并将所选区域的所有活动层和较低层复制到剪贴板。如果您具有与任何这些图层相关联的基于图层的效果,则会将其复制。
通过使用“切片选择”工具选择一个切片来复制切片,然后选择“编辑”>“复制”。这会展平并将所有切片的活动层和较低层复制到剪贴板。
注意:
您可以选择选择>全部,以快速选择要复制的所有图像。
在Dreamweaver(“设计”或“代码”视图)中,将插入点放置在要插入图像的页面上。
选择编辑>粘贴。
在“图像优化”对话框中,根据需要调整优化设置,然后单击“确定”。
保存可用于网络的图像文件
o网站根文件夹中的位置。
WeDreamweaver根据您的优化设置定义图像,并将图像的可用于Web的版本放置在页面上。有关图像的信息(例如原始PSD源文件的位置)都保存在设计说明中,无论您是否为站点启用了设计说明。设计说明允许您返回以从Dreamweaver编辑原始Photoshop文件。
编辑粘贴的图像
粘贴将Photoshop图像粘贴到Dreamweaver页面后,可以在Photoshop中编辑原始PSD文件。使用复制/粘贴工作流程时,Adobe建议您始终编辑原始PSD文件(而不是网络上可用的图像本身),然后重新粘贴以维护单个来源。
注意:
确保将Photoshop设置为要编辑的文件类型的主要外部图像编辑器。
在Dreamweaver中,选择最初在Photoshop中创建的可在网络上使用的图像,然后执行以下操作之一:
单击图像的属性检查器中的“编辑”按钮。
双击文件时,按Control(Windows)或Command(Macintosh)。
右键单击(Windows)或按住Control单击(Macintosh)图像,从上下文菜单中选择“编辑原始模式”,然后选择“ Photoshop”。
注意:
假设将Photoshop设置为PSD图像文件的主要外部图像编辑器。您可能还需要将Photoshop设置为JPEG,GIF和PNG文件类型的默认编辑器。
编辑在Photoshop中编辑文件。
返回Dreamweaver,然后将更新的图像或选区粘贴到页面中。
如果要随时重新优化图像,则可以选择该图像,然后单击“属性”检查器中的“编辑图像设置”按钮。
设置图像优化对话框选项
在创建智能对象或从Photoshop粘贴选区时,Dreamweaver将显示“图像优化”对话框。 (如果选择图像,然后单击“属性”检查器中的“编辑图像设置”按钮,Dreamweaver还将为任何其他类型的图像显示此对话框。)此对话框允许您定义和使用以下预览设置的正确组合:可用于网络的图像集:颜色,压缩率和质量。
支持Web的图像是可以由所有现代Web浏览器显示的图像,无论查看器使用哪种系统或浏览器,它们的外观都相同。通常,这些设置会导致质量和文件大小之间的折衷。
注意:
任何选择的任何设置仅影响图像文件的导入版本。原始的Photoshop PSD或Fireworks PNG文件保持不变。
预设选择最适合您要求的预设。图像的文件大小根据您选择的预设而改变。应用了设置的图像的即时预览将显示在背景中。
例如,对于必须以高清晰度显示的图像,请为“照片(清晰细节)”选择PNG24。如果要插入将用作页面背景的图案,请为“背景图像(图案)”选择“ GIF”。
选择预设时,将显示该预设的可配置选项。如果要进一步自定义优化设置,请修改这些选项的值。
软件特色:
1.基于目标浏览器的检测
当前,浏览器已快速更新,并且从2.0到4.0有无尽的变化。同时,有两个阵营的IE和Netscape竞争。设计人员必须创建和维护在功能上适用于不同浏览器的网页。这是一项艰巨的工作。 Dreamweaver不仅可以在设计时根据不同的目标浏览器执行不同的设计,而且在创建页面之后,Dreamweaver可以检测页面并在目标浏览器上报告。该报告将显示检测到的页面的兼容性以及不同浏览器中页面之间的差异,并指出页面中HTML的语法错误。
2,FTP
极端Dreamweaver中包含一个非常友好的FTP工具。通过它,设计人员可以轻松地将设计的单个页面或网站上载到服务器。同时,设计人员还可以轻松下载已上传到服务器的文件,以供参考和修改。在文件传输过程中,Dreamweaver将记录整个过程以进行错误分析。
3.文件锁
这是为协作开发环境设置的文件机制。通过标记和删除机制设置只读或可写属性,可以保护文档。此方法可防止不必要的数据丢失并增强安全性。
破解方法:
1.用户可以通过本网站直接下载相应的安装包,然后将其解压缩。双击该程序将其打开。

2.双击后会弹出相应的用户界面,整个用户界面的功能模块分布非常清晰

3.如果您在打开此程序时从计算机中打开丢失的文件,如下所示

4.您可以双击vcredist2010 x86 XiaZaiBa.exe进行安装

5.根据提示安装程序,然后返回安装包以打开主程序。

软件功能:
1,实时HTML控件
设计人员可以通过视觉或文本两种方式设计页面,并可以实时监视HTML源代码。当设计人员对代码进行任何更改时,结果将立即显示。
2.与流行的文本HTML代码编辑器配合
WeDreamweaver可以与当前流行的HTML代码编辑器(例如BBEdit,HomeSite等)完全协调。已经习惯使用这些纯文本编辑器的设计人员将完全享受Dreamweaver的更多功能,而无需更改其原始工作习惯。设计人员可以使用文本编辑器直接编辑HTML,同时使用Dreamweaver生成更复杂的动画,表格,框架,JavaScript等。(Dreamweaver提供了完整版的HomeSite和BBEdit,这是Windows用户和Macintosh用户的两种最受欢迎的代码编辑器。分别。)
3.强大的DHTML支持
动态HTML是4.0浏览器支持的一项新功能,将来会在网络中广泛使用。这项技术可以增强页面的交互性,提高下载速度,使页面更美观,更易于设计和动态化。 Dreamweaver完全支持DHTML,并提供与DHTML相关的四个主要功能。其他可视网页编辑工具在动态HTML的制作中只提供了很少的内容或仅提供了很小的一部分。
4.重复元素库
设计在Dreamweaver中定义的站点中,设计人员可以独立定义可重复使用的内容(例如,页眉,页脚等)。这样,设计人员只需要在需要内容的地方进行简单插入即可。并且,当修改元素库中定义的内容时,整个站点中相同内容的设计将统一更改,而无需一个接一个地修改。






















![Qunit下载1.6.0-1英文版[JS单元测试工具]](http://pic.9upk.com/soft/UploadPic/2012-5/20125514511057354.gif)



![Navicat for PostgreSQL v11.1.13.0 汉化版[PostgreSQL数据库管理工具]](http://pic.9upk.com/soft/UploadPic/2015-11/201511281350814398.gif)

