xara designer pro 12是一款拥有超多功能的图片处理工具。图片处理软件中的佼佼者xara designer pro 12。该软件为用户提供了直观的操作界面。将图像加载到界面中之后,用户可以使用各种设计和编辑工具来处理图像,从而帮助用户轻松设计和创建各种图像,例如Web图形,矢量图形和海报。 ,并支持多种导出格式供用户选择,为您提供完整的图像设计和编辑解决方案,受到国内外用户的青睐。这是xara Designer pro 12的破解版本,可以免费激活。使用该软件,有需要的朋友可以快速前往该网站下载并体验它!
软件特色:
艺术刷:
我们正在引入一种称为“艺术”笔刷的新型笔刷笔触,该笔刷笔触沿线拉伸笔刷形状,可以是矢量或位图。在V10版本中,原始类型的画笔现在称为“散布”画笔,因为它们重复或散布沿着一条线间隔的画笔形状。但是这些也有所改善。现在,您可以在画笔定义中使用任何类型的对象。现在可以在散布画笔定义中使用羽毛,文本,拉伸等,这使它们更加强大。
液体形状编辑工具:
Shape Painter工具的右端有一个新的下拉列表,其中包含一系列矢量形状编辑工具。从列表中选择一个工具,然后在信息栏的左侧选择笔尖的大小。然后选择要编辑的形状,并按住鼠标左键将笔尖应用到形状的边缘以进行修改。
插件工具:
液化工具和SmartShapes使用新的插件技术来提供一种扩展和增强程序绘图功能的方法。我们打算发布一种编程API,该API允许第三方扩展Designer来添加自己的功能,工具和SmartShapes。这些都是用Javascript编写的。该API尚未准备好发布,但是如果您是Java语言开发人员并且将来有兴趣使用该API,请向我们发送支持票证以注册您的兴趣,我们将在可用时与您联系。
新的混合模式/透明度类型:
现有在透明度工具中,已将现有的“彩色玻璃”和“漂白”透明度类型重命名为分别符合行业标准名称“ double”和“ screen”。我们还从受支持的列表中删除了其他大多数不常用和非标准的类型,并用5种新的W3C标准混合模式替换了它们,如下所述。请注意,在现有文档使用已删除类型的情况下,这些类型仍将出现在“透明类型”下拉列表中。
叠加-屏幕和乘法的结合,通常用于增加图像的对比度。底层对象较亮的顶部对象区域变亮,底层对象为黑色的顶部对象区域变暗:
灰色(比50%的灰度深)会加深并增加基础图像的对比度。
灰色(低于50%的灰度)使底部图像变亮并增加对比度。
其他颜色-减少并增加不饱和和深色的对比度,并增加饱和色的对比度
硬灯:
硬光结合了“乘法”和“屏幕透明”模式。等效于叠加,但交换底部和顶部对象。 •白色-对基础对象的颜色没有影响,白色保持完全白色。 •黑色-对基础对象的颜色没有影响,黑色保持完全黑色。
柔光:
这是“强光”的软版本。再次
与“覆盖”相似,但比“硬光”柔和且不刺眼。
亮度:
亮度会影响图像的“亮度”。它将顶部对象的亮度值与基础对象的亮度值混合在一起,而忽略颜色值。
颜色:
颜色是色调和饱和度的组合。几乎与光度相反,其中顶部对象的颜色与底部对象的颜色混合而忽略了亮度值
催眠:
连接在连续的文本段落的行尾连接长词可以使更多文本适合更少的行。这对于完全合理的文本特别重要,因为它可以减少“白河”问题,在该问题中必须引入大量空白以将每一行填充到文本列的确切宽度。在Designer的早期版本中,如果单词包含实际的连字符或人工添加的软连字符,则单词仅包含连字符。现在,版本11包括自动连字符作为新的段落属性。它使用内置的连字规则,特定语言的连字字典以及每个文档的可选自定义连字列表的组合。
缩写扩展:
在文本工具信息栏中的拼写检查下拉列表中,现在有一个新的“自动更正选项...”条目。这使您可以为自己经常键入的术语或缩写设置自己的快捷方式。因此,如果您希望能够键入“ Rwd”并立即将其替换为“ Responsive Web Design”,只需按下“添加”按钮,然后在替换字段中输入“ rwd”,并在with字段设计中输入“ Responsive Web Page” “。对话框中的所有文本均被强制为小写,但是使用这种情况的替换尝试很巧妙,因此:-RWD被REPONSIVE WEB DESIGN替代。Rwd被响应式Web设计替代。Rwd被响应式Web设计替代。设计。
常用默认情况下,常用替换已被设置,例如,您可以键入(C)获得版权符号©。您还可以使用Designer中包含的Font Awesome符号集中的符号替换键入的文本,以使在文本中输入常用符号更加容易。输入要替换的文本,在“使用”字段中单击,然后按“选择符号...”按钮以显示符号选择器对话框。您选择的符号将显示在“ With”字段中。
嵌入式图形选项:
现在,您可以控制“嵌入”粘贴到文本中的对象周围的文本格式。与以前的版本一样,要嵌入对象的副本或将其剪切到剪贴板,请转到文本工具,然后将文本插入标记放置在要插入文本的位置,然后将其粘贴。如果您插入的对象宽于文本区域或文本列,则该对象现在会自动调整为文本列的宽度。右键单击嵌入的对象,然后选择上下文菜单顶部附近的新“嵌入选项”条目。
放大:
在新对话框的第一部分中,您可以指定当文本列/区域的宽度更改时嵌入式图形的行为,或者图形是否流入具有不同宽度的文本区域。
在对话框的此部分中,您可以选择如何将图形设置为文本格式。默认选项是“内联文本”,这意味着图形的行为类似于文本中的大文本字符。因此,当您要在一行文本中包含图形时,请使用此选项,就像它是一个字符一样,或者您希望它是自己的一行。这是在早期版本的Designer中格式化所有嵌入对象的方式。或者,您现在可以通过选择“右对齐文字”定位选项来选择使文本流向嵌入图形的右侧,如下所示。或者,如果要在右侧显示图形,在左侧显示文本,请选择“将文本环绕在左侧”定位选项。
余量:
对话框的底部使您可以在图形周围添加一些空间,以免它看起来不太靠近文本或列的边缘。上面嵌入的照片仅在一侧有50px的边距,以确保文本和照片之间的间隙。您可以为图形的4个边指定不同的值,或者如果要在顶部和底部或左侧和右侧使用相同的边距而不重复输入相同的值,请使用锁定按钮。
突破移动以嵌入
在图形下方:
文本当文本流向嵌入式图形的左侧或右侧时,有时您可能希望强制文本的下一段开始于图形下方。因此,要启用此功能,您现在可以插入一种新的中断字符:Insert-> Break->移动到嵌入式图形的下方。上面的文字中使用了此功能,并附带了嵌入式照片示例。
字母替换和样式:
在整个文档或网站中完全替换另一种字体通常很有用,尤其是在您没有安装特定字体并想用自己拥有的字体替换的情况下。在文本工具中,只需右键单击要替换的字体的文本,然后从上下文菜单中选择新的“用...替换字体”选项。
选择您要使用的字体,然后单击“应用”。字体的所有变体都将替换为您的文档,每个变体都具有匹配的变体和所选字体的大小。文本样式菜单中还有一个新条目,“更新其他样式以匹配”,这将帮助您将文本样式应用于未样式化的文档,或将现有样式更新到您导入的某些未样式化的文本。例如,您可能粘贴了一些您喜欢其他文档外观的文本,并且希望将所有“普通文本”都视为该文本。只需选择文本,然后选择此新样式选项即可。
PDF IMPORT的改进:
改进的文本可编辑性(改进的文本重建,页边距,更好的文本链接导入,更好的下划线导入)。
更好地支持导入和编辑带有嵌入式字体子集的PDF,而这些字体不是在本地安装的。
许多其他修复和改进
MAGIX PANORAMA STUDIO 2.6:
新的高性能混合程序可以显着改善大型全景。
即使在图像拼接后,新的图像管理器也可以替换并有选择地编辑输入图像。
新选项可以避免平面/透视投影中的会聚线。
选项新增选项可将GPS位置信息添加到全景图(地理标记)。
90在相机数据库中增加了90台新相机,现在包含2,100多台袖珍数码相机和SLR相机。
更新的RAW导入现在支持500多个相机。
一种新的选项,可将元数据添加到全景图像中,从而允许Google服务自动检测全景图像。
的HTML5版本的“ PanoramaStudio Viewer”用于交互式全景图,现在使用WebGL(如果有),并且不再限制正在查看的全景图的大小。
使用DROPBOX或GOOGLE DRIVE进行文档同步:
Designer 12支持许多与Dropbox和Google Drive的“ Drive”服务相关的创新功能。这些服务提供了在云中的免费文件存储,以及小型桌面实用程序,可以将其安装在PC上,以将硬盘驱动器上保存的文件自动同步到云中(如果文件与其他用户共享,或者在任何其他计算机上具有Dropbox时) ,然后将其同步到另一台计算机。一旦进入一个云驱动器,您还可以使用任何Web浏览器或移动设备在Online Designer中编辑文档中的文本。使用在线设计器进行的更改将被保存回云驱动器,然后再与其他计算机同步
多站点编辑:
现在,Designer会注意到文件是否已更改,并自动重新加载更新的文件。如果文件保存在计算机上的Dropbox或Google Drive文件夹中,则此功能特别有用。这意味着您可以在多台计算机上或在在线设计器中打开同一文件,并且如果对其进行编辑,请保存该文件,然后在其他计算机上的Designer中更新该文件。此外,通过云驱动器文件共享,您可以与其他人共享文件,并且每当编辑并保存文件时,您的版本都会更新,反之亦然。这不能解决编辑冲突的问题。因此,如果您编辑一个文件,而其他人同时编辑同一文件,则Designer会告诉您您已进行了编辑,并允许您选择在新文档中打开更新的文件。
自动超链接:
在文本中输入文本时,Designer 12现在可以识别大多数Web链接,并使用相同的地址自动为您设置超链接。因此,我可以键入www.xara.com,它将成为文本中的链接,而无需执行其他任何操作。
文字背景颜色:
现在,您可以在文本上设置背景颜色,这对于突出显示很有用。输入文本工具,选择要更改的文本,右键单击颜色行上的颜色,然后从菜单中选择文本背景颜色选项。
照片文字面板:
新SmartShape,一个带有照片的新文本面板(“插入”->“形状”->“照片文本”面板)。
相交有形状:
新的组合形状操作可在所有交叉点处分割形状。排列->合并形状->相交所有形状
PDF导出:
现在,可以在没有安装字体的情况下正确导出嵌入式字体轮廓(用于PDF编辑)。支持最新的CMYK PNG图像
因此,如果您在Designer中打开文档,然后将文件从Dropbox还原到旧版本,则会导致该文件
在计算机上被旧版本替换,Designer会自动重新打开旧版本。这是维护文件的多个版本的安全,简单且节省存储的方法。
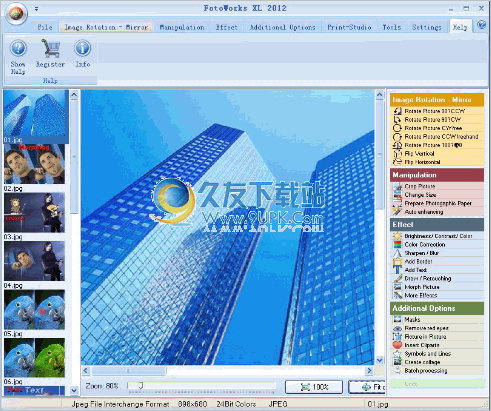
软件功能:
新的阴影和高光控件:
很棒的“照片工具”中的两个新选项可以精确控制照片中暗阴影或亮光的特定区域。只需使用信息栏上的滑块使这些区域变亮/变暗,而不会影响其余照片的亮度。
选择并增强颜色:
新增强照片工具中的新颜色选择选项提供了一种快速直观的方法,可以根据图像中的所选颜色(例如更改亮度,对比度或颜色)执行任何增强操作。
PhotoLooks插件:
LPhotoLooks 2是一个功能强大且灵活的插件(以前由Red Giant出售,价格为199美元),它将与Designer Pro X10的所有副本捆绑销售,它可以改变您处理摄影色彩的方式!
LPhotoLooks包含100多个受实际业务项目启发的预设,从婚礼短片到流行的电影外观。但是,您可以通过探索PhotoLooks工具及其强大的颜色和灯光处理方式来创建自己的自定义效果。
因此,如果您想捕捉和增强照片的氛围,或者将柔和的灯光中的流行电影外观添加到好莱坞戏剧中,那么PhotoLooks是您所需要的工具!
全景图工具的改进:
集成的照片全景图也对工作流程进行了一些改进,例如,不再需要在拼接之前从左到右排列图像。还改善了图像对齐和镜头失真校正。
自动导入时自动旋转照片:
您可能最近注意到,从某些现代设备导入照片时,照片会随机旋转。必要时,Designer Pro X10会自动检测并旋转以解决此问题。
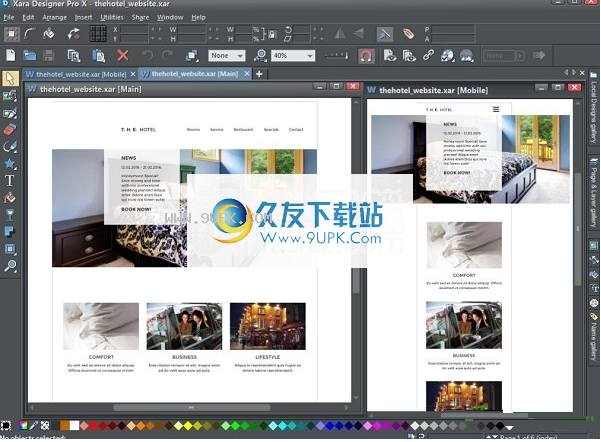
响应式网页设计:
浏览随着在移动设备和平板电脑上浏览的流行,创建适合这些访问者需求的网站变得至关重要。到目前为止,该解决方案涉及创建多个站点并充分了解JavaScript。 Designer Pro X10引入了RWD解决方案,该解决方案使您可以创建一个包含不同宽度的网站变体的文件,从而使您的网站能够动态响应查看器的屏幕尺寸,并提供最适合其设备的设计。正如您对Designer Pro的期望一样,您无需执行任何编码!
简而言之,您可以创建具有共享内容(例如文本,照片,图形)的多种变体(例如台式机,平板电脑,电话),但是可以自由定制变体的布局以适合目标设备的尺寸。该变体的布局完全在您的控制之下,从而确保了移动设备和平板电脑的高质量结果。 Designer Pro导出一个HTML文件,该文件可以根据查看器的屏幕大小从一种布局动态更改为另一种布局。
创建在线演示:
新的页面过渡是对演示文稿的极大增强,但是在创建和查看步骤中还有其他一些小的可用性增强,以及两个新的长宽比“空”模板(16x10宽屏和4:3传统屏幕)。
缩放以适合:
现在,页面不再为特定屏幕尺寸设计演示站点,而是智能地自动缩放以适合任何浏览器尺寸(或者您可以将它们设置为全屏)。 Nb您也可以在网站上使用它,如果它们像演示文稿一样,则是一个不错的选择,它们是相对较小的短页面网站(例如,超级网站可能很好,因此每个页面都会自动调整大小以适应浏览器窗口) )。
单页超市:
如果您的网站很小或非常集中,并且正在努力使其脱颖而出,那么您将喜欢我们新概念的单页网站!
您不必单击传统方法将网站显示为单独的页面,而只需单击链接即可从一个页面导航到另一页面,而是可以选择将整个网站显示为单个快速滚动(水平或垂直)使用滚动或滑动文档。或者,您可以使用传统方式一次渲染一个页面,但是可以通过滚动或滑动手势或单击来触发我们新的超平滑动画页面过渡(请参见下文)。
可能性无穷无尽,但示例包括活动促销,作品集,新产品的预告片,筹款活动,简短教程或结果
梅斯它非常适合简单的单一产品网站(字体,模板,待售汽车...),它可能比PDF文档更具吸引力和互动性(请参阅我们的菜单示例)。无论您的应用是什么,它都非常适合现在在平板电脑上浏览的用户(同时与普通浏览器完全向后兼容)。
新页面转换:
V10提供了显着改善的页面过渡效果,包括3D效果,硬件加速,超平滑和完全无闪烁。它们非常适合演示,但对于超级站点也可以很好地工作。
密受密码保护的MAGIX在线世界页面:
如果您通过MAGIX Online World发布网站(Designer Pro的所有副本中都包含免费的MOW托管),则现在可以轻松地用密码保护网站。包括用于管理授权列表的完整工具。
设计和可用性增强:
字体真棒符号:
从庞大且不断增长的Font Awesome选项中插入符号的快捷方式。完整的集通过“插入”菜单显示,只需浏览并单击所需的符号即可将其作为文本字符或图形插入文档。
SmartShapes:
这是创建和编辑某些最常用形状(例如气泡,花式箭头和文本面板)的非常快速简便的方法,可确保获得最高质量的结果。如果您没有时间(或技能)掌握绘图工具,则不再需要使用剪贴画。以下是Smart Shapes库中的一些示例(可在Internet上找到,因此在今年余下的时间里将添加更多形状),这些示例可以轻松自定义。
插入菜单:
的新的顶层插入菜单,可以极大地简化将关键元素插入文档的操作(例如插入新页面或插入页码),其中包括一些新选项,例如“从相机插入图像”, SmartShapes和Font Awesome符号。
内容:
目录内容目录:
在线Design Gallery的在线扩展极大地改善了可调整大小的窗口中的内容浏览,这对于Web主题尤其有用。
使用说明:
位图填充

位图填充是最强大的填充类型之一。它允许将任何照片或纹理用作任何形状的填充,并且您可以直接控制大小,角度,位置和平铺。您可以将颜色添加到位图填充。您可以使用任何类型的位图作为填充,包括JPEG照片和Alpha通道(半透明)位图。
时将照片文件导入Xara Designer Pro X(例如JPG或PNG文件)时,它会显示为具有位图填充类型的形状。选择此类对象时,状态行将其显示为“照片”,但其形状与将照片用作位图填充的形状相同。
要用位图或照片填充填充的形状,请执行以下任一操作:
•从位图库或Windows文件资源管理器中拖动任何形状的任何位图,按住“ Shift”并放下,或
•将任何填充从填充库拖到形状上(在这种情况下,无需按住“ Shift”)
•从“填充工具信息栏”的左侧下拉菜单中选择“位图”,然后从位图名称的下拉菜单中选择所需的位图(仅显示以前加载或加载的位图)。
您可以用单个或多个切片填充对象(重复的位图图像)。

装有三个手柄。用于调整位图填充的大小和位置。设置位图大小的另一种方法是在InfoBar字段中键入分辨率。您必须首先通过单击图像上远离填充手柄的任何位置来取消选择填充手柄,然后只需键入新的dpi分辨率即可。
替换位图填充
如果形状已经包含位图或照片,则可以从任何来源(例如Windows资源管理器)拖放新的位图,它将替换现有的位图。新图像“最适合”形状,使其完全适合。默认情况下,如果它们在同一软件组中,则执行此操作还将替换当前页面上照片的所有其他实例。
按住Shift键,同时以这种方式替换照片,将保留位图填充位置,比例和旋转。
位图着色
只需单击色线上的颜色即可为任何位图或照片填充着色(确保未选择填充手柄,只需单击图像即可)。这将创建一个Contone(技术上为Duotone),该颜色使用介于黑色和所选颜色之间的颜色。或者,右键单击对象,然后选择“控制”>“设置浅色”或“连续”>“制作黑白”。您也可以右键单击色线,然后选择“设置连续颜色浅色”或“设置连续颜色深色”。
因此,例如,要使图片黑白,只需单击色线上的白色色块即可。
取消要取消任何应用的颜色,请勿对任何填充手柄应用任何颜色。这会将位图恢复为其原始位图颜色。
分辨率信息栏上的“分辨率”框显示分辨率,可以通过移动填充手柄或调整分辨率。
输入值。
调整大小和重新定位位图填充
如果按住Shift键并单击并拖动已经具有位图填充的形状,则会在单击点的中心创建一个新的位图填充。如果您还按住“ Ctrl”键,它将限制角度,以便您可以轻松创建直立的位图填充。
创建填充后,您可以在图像上的任意位置拖动以在形状中重新定位填充。

将鼠标悬停在外部填充手柄上时,鼠标指针将变为“旋转”鼠标指针。拖动这些手柄将拉伸并旋转位图填充并锁定当前的宽高比;拖动时按住“ Shift”可独立更改水平和垂直尺寸并倾斜填充。信息栏显示位图填充的分辨率(您可以通过输入新值来调整位图大小来调整此位图)。

填补画廊
填充库包含适合用作位图填充的位图纹理。仅在使用填充时将其复制到文档中。
显示以显示已填充的库:
显示要显示“填充库”,请单击Designer Pro窗口右侧库栏中的选项卡。或者,您可以通过选择实用程序>库>填充库或按Shift + F11来切换填充库的显示。
导入-将选定的位图导入到文档中。然后,位图的副本将显示在位图库中。您也可以将位图拖放到页面的空白部分。通常,这比单击“导入”容易。
填充导入并将所选位图应用为:
•将位图填充到所选对象(如果有)中。
•或者,如果未选择任何对象,则它将位图作为新的照片对象插入文档中。
您还可以将位图拖放到对象上以应用位图填充。
从位图或填充库中拖动位图有一些区别:当从填充库中拖动位图并在形状上拖放以创建位图填充时,填充将被平铺,而位图将不会最适合形状。这与从“位图库”中拖动时看到的行为不同,因为纹理通常是从填充库中应用的,因此通常应将它们平铺,而不是最合适的。
Transp-(透明)将选定的位图导入并应用为:
•所选对象的透明位图(如果有)。
•或设置当前的透明度属性。
获取填充-从Xara下载免费填充。
背景-将选定的填充设置为页面背景。
删除-删除选定的填充或文件夹。
光盘填充-从硬盘驱动器或CD添加新填充。
更多-允许您选择预览图标的大小以及是否显示有关位图的完整信息,以及查找和排序填充。
停止下载-如果您的连接速度很慢,并且发现从Internet填写的内容太慢,则可以在继续之前停止下载它们。

透明度工具
允许您指定基础颜色和对象显示的对象数量。

形
透明类型
瓦
位图名称
轮廓
手柄/分辨率
透明度
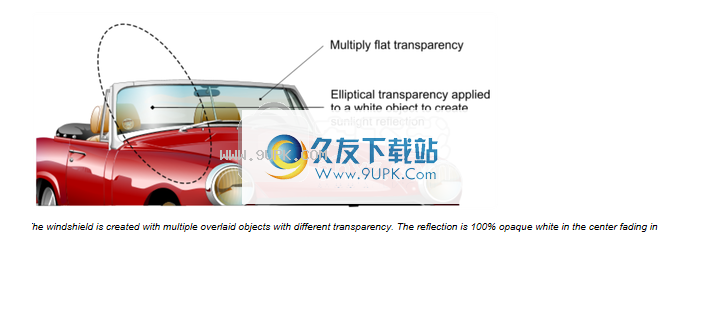
您可以控制透明度从完全透明到完全透明。通过提供各种不同的渐变透明胶片,Designer Pro比其他绘图包更进一步。
您可以将平面和渐变透明度应用于所有类型的对象,包括位图。
用途透明度的一些用途:
•模拟水或玻璃。
•希望对象淡入对象部分以淡入或与背景融合的任何位置。云或模糊的分形透明胶片对此特别有用。
•使用特殊类型的透明度可以使对象和照片更亮,更暗并应用特殊效果。
•创建高光和反射。

轮廓
您可以更改透明胶片开始和结束之间的过渡率。这适用于除三个和四个(选项不可用)以外的所有单级渐变透明度类型。
更改透明度配置文件:
1.选择对象。
2.单击透明度工具信息栏上的配置文件。这将打开“配置文件”对话框
3.您可以从下拉列表中选择预定义的配置文件,或拖动滑块以创建自定义配置文件。下拉列表中的顶部选项(直线)在透明度的开始和结束之间创建线性过渡。

将透明度应用于多个对象
如果将对象分组并应用透明度,则整个组将被视为一个对象,并且整个组将变为透明。但是,如果未对这些对象进行分组并且您应用了透明度,则每个单独的对象都有一个单独的透明度,并且当这些对象重叠时,您将获得完全不同的效果。

个人透明性(左)或组透明性(右)
混合个人和团体透明胶片
您可以组合上述方法来创建复杂的透明度组合。例如,您可以将一个对象的透明度设置为50%,然后对其进行分组并将透明度应用于该组。您还可以先将透明度应用于组,然后再将属性应用于组中的各个对象。只需按住“ Ctrl”,单击单个对象并更改其属性即可。
混合组透明度
添加将透明度添加到Blend对象时,该透明度将应用于整个混合。这被认为是组透明性。

如果要将透明度应用于混合的每个步骤,请首先使对象透明,然后进行混合。

使用剪贴板应用
选择要用作遮罩的对象,然后将其复制到剪贴板。然后选择要应用此蒙版的对象,照片或组,然后选择“编辑”->“粘贴不透明蒙版”。有两个选项,第一个选项将不透明蒙版定位到所选对象的中心。第二个选项“粘贴不透明蒙版”将基于原始位置将蒙版粘贴到所选对象中。
直接申请
将要应用的对象放置在要作为蒙版应用的对象的后面。然后选择蒙版对象和要对其应用蒙版的对象,然后选择“排列”->“应用不透明蒙版”。
最后一个对象用作蒙版的目标,所选内容中的所有其他对象形成不透明的蒙版。因此,如果要以这种方式将遮罩应用于多个对象,则需要先将它们分组,然后将其放置在遮罩对象的后面。
现在,您有一个特殊类型的组,称为不透明蒙版组。
用橡皮擦工具进行软擦除
只需选择要擦除的对象,进入橡皮擦工具,然后在信息栏上将柔度设置设为大于0(当柔度为0时,执行“硬擦除”以永久切割该对象。这不使用不透明的对象遮罩)。在信息栏上选择合适的笔尖尺寸,然后绘制对象。自动创建不透明的蒙版,并将擦除笔划用作蒙版。
编辑在不透明蒙版组中编辑
您可以直接在画布上选择不透明蒙版组中的对象。 Ctrl +单击将选择要遮罩的对象,而不是构成遮罩主体的遮罩对象。要直接选择蒙版对象,请使用Ctrl + Alt +单击。第一次Ctrl + Alt +单击选择整个不透明蒙版组。按下Ctrl + Alt +再次单击以选择一组蒙版对象,以便您可以在整个蒙版内部拖动。再次按Ctrl + Alt +单击,将选择一个蒙版对象。
您还可以使用“页面和图层”库来选择不透明蒙版组中的任何对象,因此您可以查看该组的整体结构。
更改可能是
容易对画布上显示的蒙版对象或蒙版对象进行更改。因此,您可以在单独的子文档视图中编辑它们中的任何一个,就像可以在普通组中进行编辑一样。右键单击不透明蒙版组,然后选择“打开不透明蒙版”组以仅编辑要蒙版的对象(或双击不透明蒙版组)。或从同一右键单击菜单(在“不透明度蒙版”子菜单中)选择“打开不透明度蒙版”以仅编辑形成该蒙版的对象。
高级选项
如果右键单击不透明蒙版组,则上下文菜单将包含“不透明蒙版”子菜单,该子菜单包含以下操作。
打开不透明蒙版
上面已对此进行了描述-它允许在单独的文档视图中编辑蒙版对象。
反转不透明蒙版
这颠倒了不透明蒙版组中透明度的性质,因此透明部分变为不透明,反之亦然。这实际上只是更改下面描述的“剪切”和“反转”设置,因为完全反转不透明蒙版组涉及更改这两个设置。

安装方式:
1.下载并解压缩该软件,双击安装程序以进入以下xara designer pro安装向导界面,然后单击[下一步]。

2.阅读软件许可协议,选中选项[我接受许可...],然后继续安装。

3.选择安装类型。您可以选择典型安装或自定义安装(通常选择默认的标准典型安装)。

4.输入用户信息。用户可以任意输入用户名和公司名称,然后单击[下一步]。

5.是否安装[simpliclean]程序,用户可以选择是否安装它(如果没有安装,请取消[install simpliclean]的选项,然后直接进行下一步)。

6.开始安装,单击[安装]按钮开始安装。

7.安装完成后,系统将提示您重新启动。用户可能无法重新启动,然后单击[完成]。

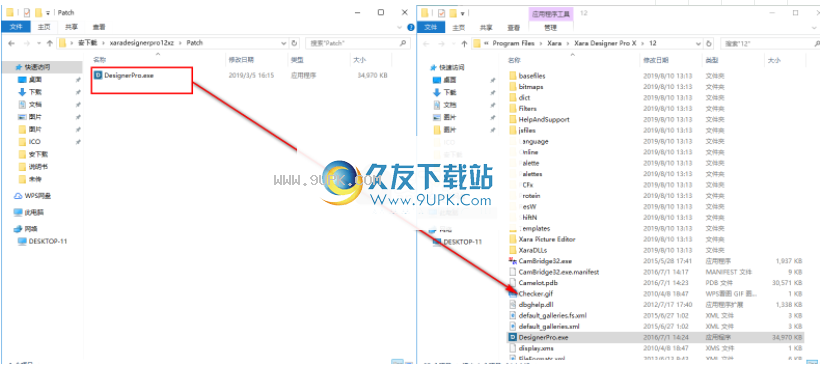
8.打开补丁文件夹,然后将破解补丁文件“ DesignerPro.exe”复制到软件安装目录。默认安装文件夹为C:\ Program Files \ Xara \ Xara Designer Pro X \ 12。

9.弹出提示目标包含相同名称的文件,选择[将文件替换为目标]。

10.运行Xara Designer Pro 12并使用它(如果无法启动,则可以先重新启动计算机)。