Stylus Studio XML是一款能够轻松进行xml编辑的软件。最好用的xml编辑工具就是这款Stylus Studio XML。新版本提供了多个新功能,可以帮助用户更好地完成基于XML文档和XML模式的设计报告,从而生成XQuery和XSLT代码以HTML + CSS或XSL-F文档格式创建这些报告。该程序中新的XML流程编辑器可以帮助用户创建XML流程-一系列XML转换和流程控制操作。用户可以使用来自多个数据源,关系数据库,Web服务,csv,EDL和生成Java代码的数据ML作为应用程序执行XML流程。优化XPathdocking窗口,使用户可以对前景XML文档运行XPath表达式,并将其保存在文档中。您可以按F6键将光标移至JXPathE查询编辑器,Stylus Studio RenderX XEP是默认的FO处理器。您可以在XSLT场景属性对话框的后处理页面中选择apAche FOP。功能强大实用,需要它的用户快速下载体验。
使用说明:
使用用户代码
为了提供最佳的代码生成灵活性,您可以覆盖现有的代码生成功能以满足您的需求。为此,您需要使用JavaScript编写事件侦听器并将其放置在用户代码文件中。
默认情况下,用户代码文件名为“ usercode.js”,可以在已安装目录的“ src”子文件夹中找到,例如C:\ Program Files(x86)\ ASPMaker \ src。但是,您可以重命名它,或在必要时将其放在其他位置,只需修改以下注册表项的值并指定用户代码文件的完整路径即可:
KEYHKEY_CURRENT_USER \软件\ <产品名称> \ <版本> \设置\常规
阈值名称:UserCode
注意用户代码使用Node.js事件。
如果您不熟悉Node.js事件,请先阅读事件。
1.涵盖系统功能
在用户代码文件中,您可以涵盖几乎所有公开的功能。有关可以覆盖的功能,请参见“系统功能”列表。
尽管系统功能很多,但实际上,您通常只需要自定义其中的一些功能,例如,
ScriptView-此函数生成代码以呈现页面中的列表,视图和删除字段。
ScriptEdit-此函数生成用于在页面中添加/复制和编辑字段的插入/更新代码。
FieldView-此函数输出用于在列表,视图和删除页面中显示字段的代码。
FieldEdit-此功能将字段的代码作为表单元素输出到添加/复制,编辑和搜索页面中。
通常,您将生成的代码与模板中的相应页面进行比较,以找出哪个函数生成了要定制的代码。然后,您可以通过向函数添加侦听器来修改系统函数输出的生成代码:
EwEvent.on(“”,(args)=> {
//您的代码来修改args.code
});
系统功能名称在哪里。
例如,如果您要覆盖FieldView函数,
步骤1-首先查看原始代码,以确保要替换的代码确实由该函数生成。
例
EwEvent.on(“ FieldView”,(args)=> {
//Console.log(JSON.stringify(args)); //将args输出为字符串
//Console.log(args.code); //仅输出代码
Ew_Throw(args.code); //输出代码并停止生成
});
ew_Throw()函数将代码作为错误消息抛出并停止生成,因此您可以查看代码。
步骤2-生成脚本,查看生成的代码,复制要替换的代码,然后根据需要对其进行修改。
第3步替换它,
示例1-直接替换部分代码
EwEvent.on(“ FieldView>”,(args)=> {
Args.code = args.code.replace(,“ new_code”); //替换一些代码
});
是要替换的旧代码的一部分,可以是字符串或正则表达式。
示例2-找到要替换的代码部分,然后对其进行修改和替换
.
vr originalCode = args.code;
Var startPos = originalCode.indexOf(“ start_code”); //找到旧代码的起始位置
Var endPos = originalCode.indexOf(“ end_code”,startPos); //找到旧代码的结束位置
果(startPos> -1 && endPos> -1 && endPos> startPos){//找到
var oldCode = originalCode.substring(startPos,endPos +“ end_code” .length); //提取以“ start_code”开头并以“ end_code”结尾的代码
Var newCode = ... oldCode ...; //编写代码以根据需要修改旧代码
Args.code = args.code.replace(oldCode,newCode); //替换旧代码
}
嗯...
示例3-将代码追加到原始代码的末尾
嗯...
Args.code.concat(“”,“”,...);
嗯...
示例4-使用您自己的代码
嗯...
Args.code = <您自己的代码>;
嗯...
2. BeginGenerate和EndGenerate事件
您可以为BeginGenerate和EndGenerate事件添加侦听器,以在生成之前和之后执行操作,例如:
EwEvent.on(“ EndGenerate”,()=> {
//您的代码在生成后会执行某些操作
});
3.扩展中使用的用户功能
功能扩展中使用的用户功能必须采用以下形式:
Var = {
FieldEdit_Prefix:函数(ctl,ctlid){
返回“ ...”;
}
FieldEdit_Suffix:函数(ctl,ctlid){
返回“ ...”;
}
}
例如,它是一个名为的用户对象,并且应与扩展名相同。它包含两个方法“ FieldEdit_Prefix”和“ FieldEdit_Suffix”。 “ FieldEdit_Prefix”方法返回一个前缀值,该前缀值将附加到“ FieldEdit”系统函数的输出的开头。同样,“ FieldEdit_Suffix”方法返回一个后缀值,该后缀值将附加到“ FieldEdit”系统函数的输出末尾。两种方法都使用参数“ ctl”,该参数包含要创建的字段控件的名称。参数“ ctlid”包含代表控制模式的ID,例如“ Add”,“ Edit”等。
在demo.mdb中,有两个表分别名为“ Orders”和“ Order Details”。我们将在这两个表之间建立一个主/详细关系。
表“订单”中的字段
表中的字段订单明细
设置主记录/明细记录的步骤
1.加载ASPMaker
打开ASPMaker并连接到demo.mdb数据库。
2.设置主/明细关系
在数据库树视图(左窗格)中选择主表或详细表。在此示例中,我们选择主表-“订单”表。然后,在右窗格中选择“表”选项卡。
然后,在页面右下角的[Master / Detail]面板中,单击[Modify ...]以显示可视化的Master / Detail关系编辑器。将详细信息表从左侧的表列表拖到右侧的图表。
然后通过从主字段(主表中的键字段)拖动到明细字段(明细表中的外键字段)来在它们之间建立关系。
如果有更多的林
k个字段,重复此步骤,直到设置了所有关系。 在本教程中,我们只有一个详细信息字段([Order Details] .OrderID)和一个主字段(Orders.OrderID)。
ASPMaker支持多个母版/详细信息。 如果该表还有其他主表或明细表,则重复上述过程。 在此示例中,我们只有一个主/详细关系,因此我们单击[确定]进行确认。 设置主/详细关系。
参照如果需要参照完整性,则可以启用参照完整性,级联删除和/或级联更新,有关详细信息,请参阅表设置->主控/详细信息。
如果要启用母版/明细添加和/或母版/明细编辑,请在表设置中进行设置
在p页中为明细表启用Grid-Add和/或Grid-Edit:
如果主表具有多个明细表,则可以选择“多个明细表”。默认情况下,每个详细信息表在“列表”页面的主页中占据一列。如果启用了多个明细表,则这些列将合并为一个。
如果您具有预览扩展名(仅限注册用户)并且想要通过Ajax启用详细记录预览,则可以单击工具->扩展名以启用它。
启用扩展,然后单击“高级”选项卡以设置每个表的设置:
笔记
1.当字段和记录的数量不太大时,预览扩展最有效,因此预览区域的大小也不会太大。否则,预览区域可能会超出浏览器区域,因此无法一目了然地查看详细记录。
2.如果启用了PreviewRow,则每个明细表列将被隐藏。
3. ASP脚本生成
单击[Generate ASP]图标,转到[Generate]选项卡,然后单击[Generate]按钮。 ASPMaker将自动生成所需的ASP脚本。
4.运行ASP应用程序
单击“订单”表的链接,“订单详细信息”表将有一个新列。单击“订单详细信息”按钮以访问所选记录的订单详细信息。单击向下箭头按钮,然后单击“主文件/明细视图”,“主文件/明细编辑”或“主文件/明细复制”以查看/编辑/复制选择记录及其详细记录。
如果您启用了预览扩展并启用了PreviewOverlay,请将鼠标光标移到“ orderdetails”按钮上,您将看到详细的记录预览:
如果启用了预览扩展并启用了PreviewRow,请单击行中的[+]按钮,您将看到预览行:
单击主/明细视图链接/按钮,将显示主表的视图页面和明细表的明细表。
单击主/详细编辑链接/按钮,将显示主表的编辑页面,其中包含详细信息表的详细表。
单击主/详细复制链接/按钮,将显示主表的添加页面(在复制模式下),并显示详细信息表的详细表。
单击“分页”部分中的“添加订单/订单明细”按钮,将显示主表的“添加”页面和明细表的明细表。
在主/明细添加/复制/编辑模式下,您可以单击添加空白行或删除按钮来添加或删除行,而无需刷新页面。请注意,此功能由JavaScript实现。
软件特色:
1,XML输出:
从设计开始,使用XSL XML发布和应用漂亮的XML报告:FO,XQuery和XSLT技术,来自任何数据源的PDF或HTML输出。
2,XML模式编辑:
阅读有关Stylus Studio 15 XML Enterprise Suite的信息,以进行可视化XML模式编辑,验证,XSD文档生成以及对其他XSD实用程序的支持。
3,XSL:FO工具:
了解什么是XSL格式化对象(XSL:FO)以及如何使用XSL:FO工具创建高级文档布局和格式化样式以呈现XML文档是一回事。
4.文档类型定义(DTD)编辑:
Stylus Studio 15 XML Enterprise Suite包括可视编辑器DTD,集成的DTD验证器和各种DTD生成工具。
5.XPath工具:
Stylus Studio 15版本的XML Enterprise Suite包含实用程序XPath 1.0 / 2.0,其中包括XPath计算器,XPath表达式生成器,Sense:X是XPath(智能XPath编辑器)等等!
新的功能:
1,XML编辑器:
Stylus Studio XML Enterprise Suite包含大量同步的,可视化的XML编辑视图,意义:X(智能XML编辑),集成XML验证,XML差异。
2,XQuery(XML查询)工具:
Stylus Studio XML Enterprise Suite是第一个也是唯一一个支持可视XQuery编辑,XQuery映射和XQuery调试的XML开发工具。
3. XSL / XSLT工具:
Stylus Studio XML Enterprise Suite提供了全面的XSLT开发支持,包括XSLT调试,XSLT映射,XSLT分析,可视化HTML到XSLT样式表设计,XSL:FO等!
4. EDI工具:
电子数据交换(EDI)集成工具可以转换,映射和部署高级XML数据集成应用程序,以便对旧版EDIFACT和X12数据源进行读/写访问。
5,XML管道:
XML管道允许您仅用一个块就可以模拟整个XML应用程序,而可以使用它来设计,编辑,调试和部署高级XML数据服务应用程序。
安装步骤:
1.单击此网站上提供的下载路径以下载相应的程序安装包

2,解压安装包后,可以获得对应的安装数据包,双击主程序进行安装,然后单击下一步按钮

3.您是否完全同意上述协议的所有条款?如果没有异议,请点击“同意”按钮;

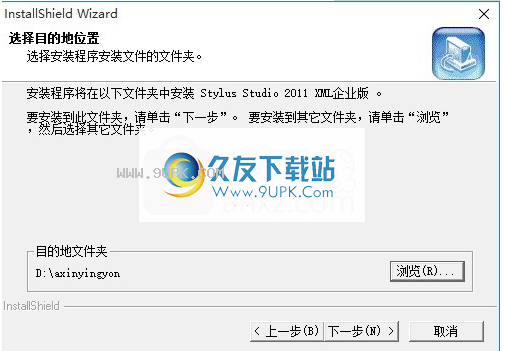
4.用户可以根据需要单击浏览按钮更改应用程序的安装路径。

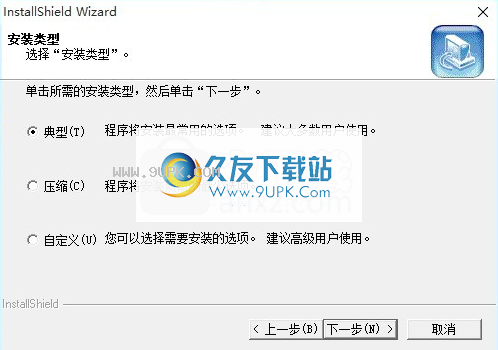
5.弹出以下界面,直接用鼠标单击下一步按钮(有经验的用户可以根据需要选择)

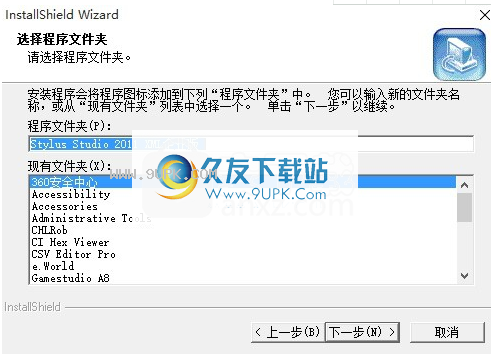
6.快捷键选择可以根据自己的需要选择,可以选择全部

7,等待应用程序安装进度栏加载,需要等待一段时间

8.根据提示单击“安装”。程序安装完成界面会弹出,您可以单击“完成”按钮(不要先运行软件)




























![Dotnet IL Editor 0.2.6汉化最新版[net调试器]](http://pic.9upk.com/soft/UploadPic/2013-5/2013523831433346.gif)