weflow是一款编程人员都在使用的前端开发工具。最专业强大的前端开发工具weflow。该应用程序已更新多次。在此版本中,用户可以在程序中使用Autoprefixer和PostCSS。通过根据自己的需求插入新的环境来支持Autoprefixer插件的开发;提供独立的浏览器或非Node.js运行时进行构造,用户可以使用html-autoprefixer来处理带有内联CSS的HTML;该程序支持文本编辑器和IDE;当用户无法使用文本编辑器插件转移到构建工具时,使用插件可以解决该问题;支持自动手动单元格放置,或放置网格中不允许列/行跨度。应该注意的是,在设计过程中,不能手动放置元素,或在自动放置网格中指定列/行跨度。仅支持最基本的自动广告网络。网格单元仍可以手动放置在显式网格之外。计划在将来的版本中支持将各个网格单元放置在显式自动布局网格中。功能强大且实用,需要它的用户可以下载体验。
软件特色:
1,调试,部署
①监视文件更改并自动刷新浏览器(LiveReload)
②S/ FTP发布部署
③邮编项目包装
2,解决方案集成
①px-rem兼容适配方案
②SmartWebP解决方案
③Recache(MD5)解决方案
使用说明:
汽车修理工
Tmt-workflow集成了自动完成功能。您只需要根据标准编写代码。请注意,只有在gulp build_dist中才有自动完成开发版本。
配置gulpfile.js

配置选项
设置要自动生成的CSS属性
设置有效的图片目录

CSS输入


提示:可以使用PostCSS进一步处理输出CSS
描述
如果width / height / background-size等属性已经存在,则相应的原始属性值将不会被覆盖。
使用background-image:url()或background:url()可以正确识别。
通过读取图片十六进制数据获取图片的宽度/高度信息,这大大提高了相应的速度,请参见:快速图像尺寸。
判断通过文件签名确定图片的类别,例如:PNG和JPG。
删除图片最小缓冲区大小的限制,请参阅:/ fast-image-size / pull / 5。
PostCSS插件解析CSS,并使用``我可以使用''中的值将供应商前缀添加到CSS规则中。它是Google推荐的,并在Twitter和阿里巴巴上使用。
编写没有供应商前缀的CSS规则(实际上,完全忘记了它们)

PreAutoprefixer将根据当前浏览器的流行程度和属性支持为您使用数据添加前缀。您可以尝试Autoprefixer的交互式演示。

PreAutoprefixer使用浏览器列表,因此您可以使用类似的查询(> 5%)指定要在项目中定位的浏览器
最佳提供浏览器的最佳方法是.browserslistrc项目根目录中的文件,或者通过将browserslist密钥package.json添加到项目中。
我们建议您使用这些选项,而不是将其传递给Autoprefixer,以便可以与其他工具(例如babel-preset-env和Stylelint)共享配置。
提示
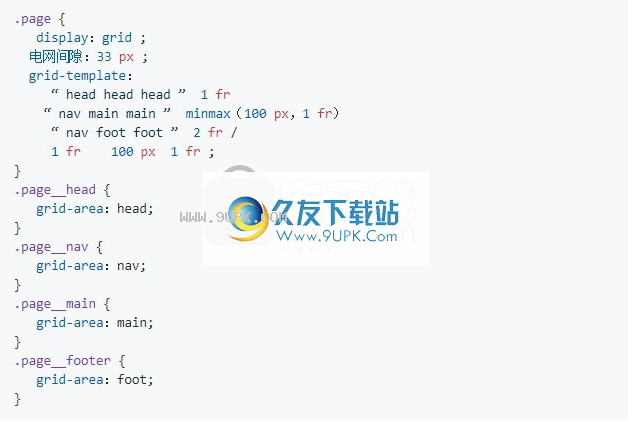
IE的Autoprefixer polyfill网格布局?
PreAutoprefixer可用于将现代CSS Grid语法转换为IE 10和IE 11语法,但是此polyfill在100%的情况下不起作用。这就是默认情况下禁用它的原因。
首先,您需要使用grid:“ autoplace”选项或/ * autoprefixer grid:autoplace * /控件注释启用网格前缀。
其次,您需要使用IE中的Grid测试每个修补程序。它不是启用和忘记功能,但仍然非常有用。 《金融时报》和Yandex将其用于生产。
第三,自动放置支持非常有限。有关更多详细信息,请参阅IE部分中的“网格自动放置支持”。
第四,如果您不使用自动放置功能,
使用自动修复程序的最佳方法是使用网格模板区域或网格模板区域。

可以参见:
IE和Autoprefixer中的网格指南。
Postcss-gap-properties使用新的gap属性而不是旧的grid-gap属性。
Postcss-grid-kiss具有“所有属性中的所有内容”语法的替代方法,这使使用Autoprefixer进行网格转换更加安全。
在Gulp中,您可以将gulp-postcssautoprefixer与npm软件包一起使用。

使用gulp-postcss,您还可以将Autoprefixer与其他PostCSS插件结合使用。
Web包装
在WebPack中,您可以将postcss loader与autoprefixer和其他PostCSS插件一起使用。

并创建一个postcss.config.js:

JS中的SS
使用CSS-in-JS PostCSS的最好方法是astroturf。将其加载器添加到您的webpack.config.js中:

然后创建postcss.config.js:

命令行界面
您可以使用postcss-cli从CLI运行Autoprefixer:

常见问题:
是否添加了polyfill?
不可以Autoprefixer仅添加前缀。
大多数新的CSS功能都需要客户端JavaScript来正确处理新行为。
根据您认为的“ polyfill”,您可以查看其他一些工具和库。如果您只是在寻找语法糖,则可以查看:
Postcss-preset-env是一个带有预设polyfill和Autoprefixer的插件,今天可以编写CSS。
Oldie,一个PostCSS插件(opacity,rgba等),可以处理一些IE hacks。
Postcss-flexbugs-fixes,一个PostCSS插件,用于解决flexbox问题。
为什么Autoprefixer不添加border-radius前缀?
开发人员经常会对今天需要前缀感到惊讶。如果Autoprefixer没有为CSS加上前缀,请检查是否仍需要使用它。
为什么Autoprefixer使用非前缀属性@ -webkit-keyframes?
浏览器团队可以先删除一些前缀,因此我们尝试使用所有带前缀/无前缀值的组合。
如何使用legacy-webkit-code?
Autoprefixer不需要前缀属性即可添加前缀。因此,如果您仅编写不带-webkit-gradient而不带W3C的渐变,则Autoprefixer不会添加其他前缀。
但是PostCSS具有将CSS转换为非前缀状态的插件。在Autoprefixer之前使用postcss-unprefix。
是否Autoprefixer会添加-epub-前缀?
不可以,Autoprefixer仅适用于“我可以使用”的浏览器前缀。但是您可以使用postcss-epub为ePub3属性添加前缀。
为什么Autoprefixer无法转换通用字体系列system-ui?
从技术上讲,System-ui并不是前缀,并且转换也不是面向未来的。您可以使用postcss-font-family-system-ui将system-ui转换为实用字体系列列表。
软件功能:
1.自动化流程
①Less/ Sass -CSS编译
②CSS Autoprefixer前缀完成
③自动生成图像CSS属性,宽度,高度等。
④CSScssnano压缩
⑤CSS雪碧
⑥Retina@ 2x和@ 3x自动生成适应
⑦Imagemin图像压缩
⑧JS合并压缩
JSEJS模板语言
软件功能:
1,用户可以通过单击此网站上提供的下载地址将应用程序下载到磁盘

2,打开数据包,解压数据文件,获取可以直接使用的程序文件

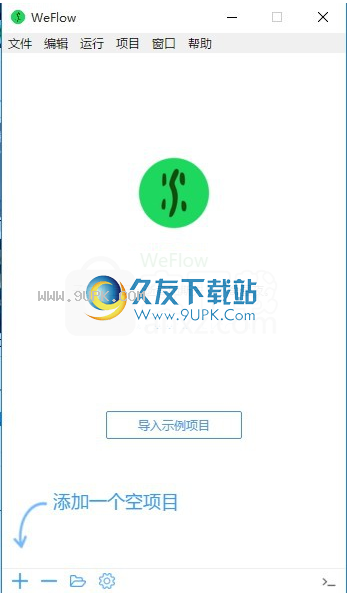
3.双击应用程序以将其打开,然后进入程序的主界面























![C# to Java Converter 2.0最新免安装版[C#转java代码转换工具]](http://pic.9upk.com/soft/UploadPic/2013-6/20136298492495779.gif)





![peshell 1.0免安装版[EXE文件修改程序]](http://pic.9upk.com/soft/UploadPic/2013-7/20137112294225295.gif)