WYSIWYG Web Builder是一款拥有超高人气的网页制作软件。网页制作软件中的佼佼者WYSIWYG Web Builder。通过不断的更新和优化,应用程序的功能模块及其性能得以最大化。在此版本中,功能模块的更新信息如下:导航工具,除了标准链接功能外,所见即所得Web Builder还具有许多其他导航工具;面包:面包屑面包屑用于通过使用导航层次结构指示位置来增强网站的可访问性。用户可以手动配置菜单的所有链接,也可以自动与站点管理器同步。它还支持FontAwesome图标;导航栏,导航栏是添加到软件中的第一个菜单之一。这是基于按钮图像的基本菜单。它支持许多不同的样式和动画。更多信息将在下面详细介绍。功能强大且实用,需要它的用户可以下载体验。
使用说明:
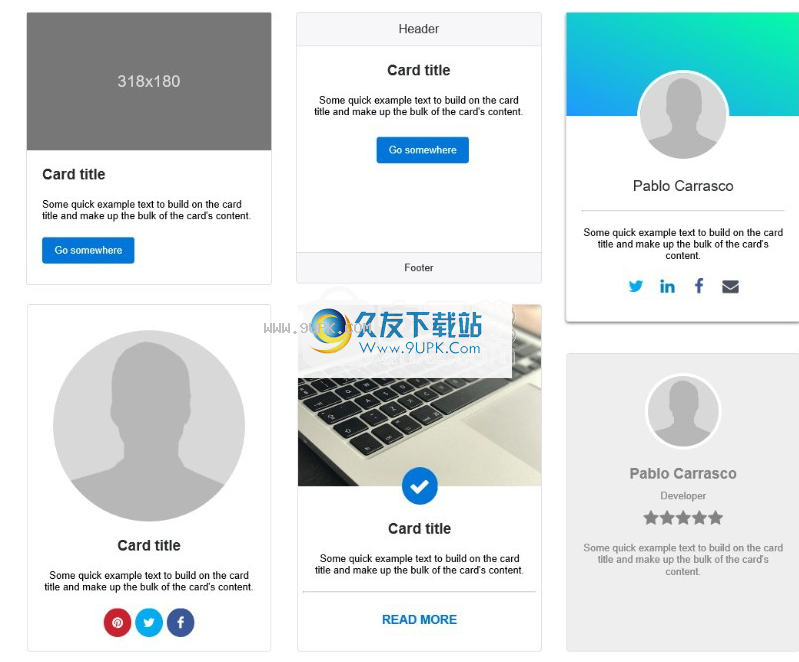
卡介绍
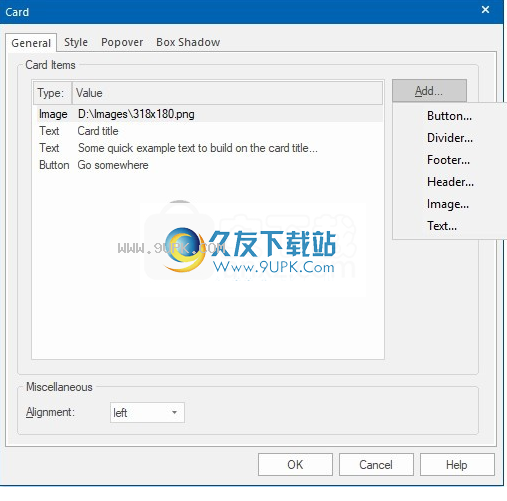
CardA卡是轻巧,灵活的内容容器。它包括页眉和页脚选项,各种内容,样式和强大的显示选项。 Card对象受Bootstrap的v4 Card组件启发。

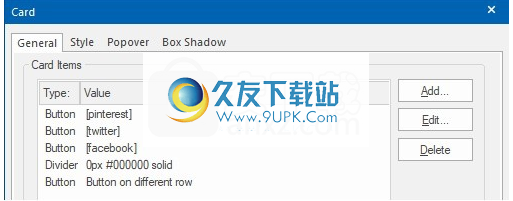
CardIn Card的属性,提供添加页眉,页脚,文本,按钮,分隔符和/或图像的选项。

纽扣
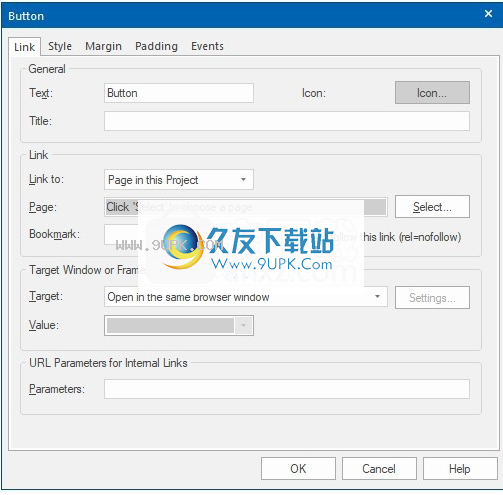
按钮支持许多样式选项,例如背景,边框,字体,填充。
按钮可以用作链接或通过事件触发动作。

如果将文本字段保留为空白并设置图标,则可以使用“社交图标”。

如果按顺序添加多个按钮,它们将显示在一行中。

要在不同的行上显示按钮,必须使用分隔符将它们分开。将border-radius设置为500以创建圆形按钮/图标。

分频器
分隔线可用于插入行。

页眉和页脚
添加将可选的页眉或页脚添加到卡中。页眉/页脚可以配置为页眉(h1,h2 ...)
标题将始终添加为第一项。页脚将始终添加在页面底部。
所见即所得的Web生成器
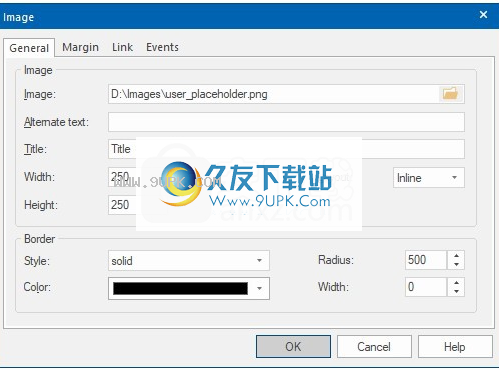
图片
将图像添加到卡中。
默认情况下,图像为全角,但是您可以选择设置宽度和高度。这些值是响应性的,可以在断点方面有所不同。图像可以内联或叠加。设置为覆盖时,它将在所有其他项目的后面渲染。每张卡只能使用一张叠加图像。
文本
向卡中添加文字。文本将始终为全角。使用填充在文本周围添加空间。

的项目之间的偏移可以设置为边距。您也可以使用负的上边距或下边距重叠项目。

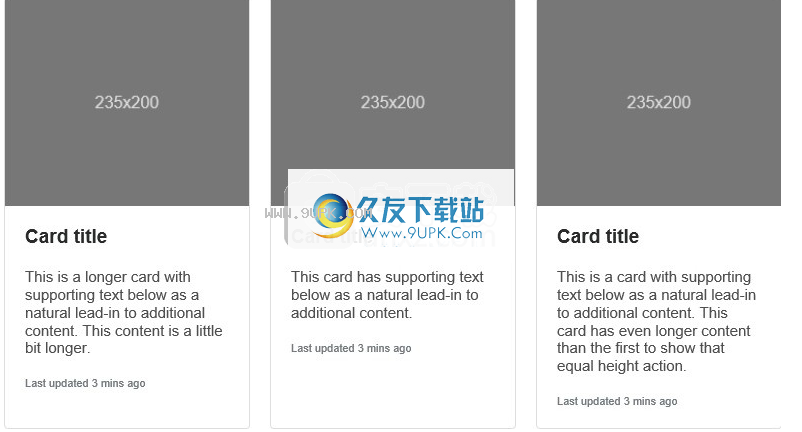
卡座
使用当与flexbox容器结合使用时,具有不同内容的多张卡可以具有相同的高度,这通常很难实现。

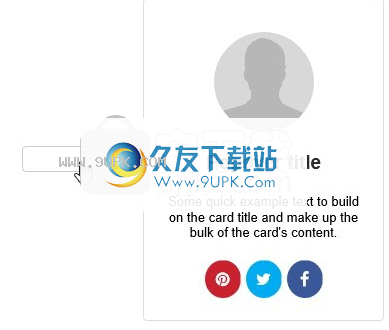
板球蛋糕
引导卡也可以用作Popover,它基本上使用Card作为用户单击或将鼠标悬停在元素上时出现的高级工具提示/弹出框。弹出窗口可以放置在容器对象的顶部,右侧,底部,并且可以通过单击,悬停或聚焦来激活。
基本所见即所得Web Builder基本功能介绍
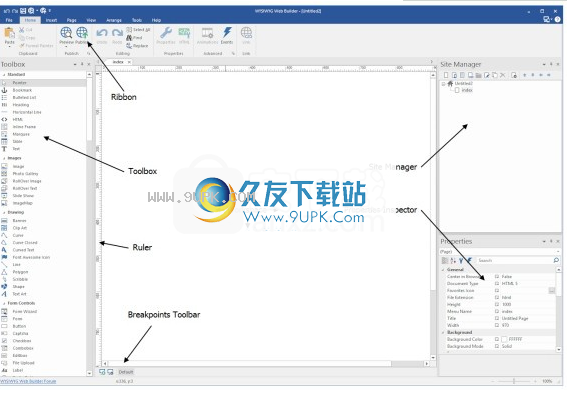
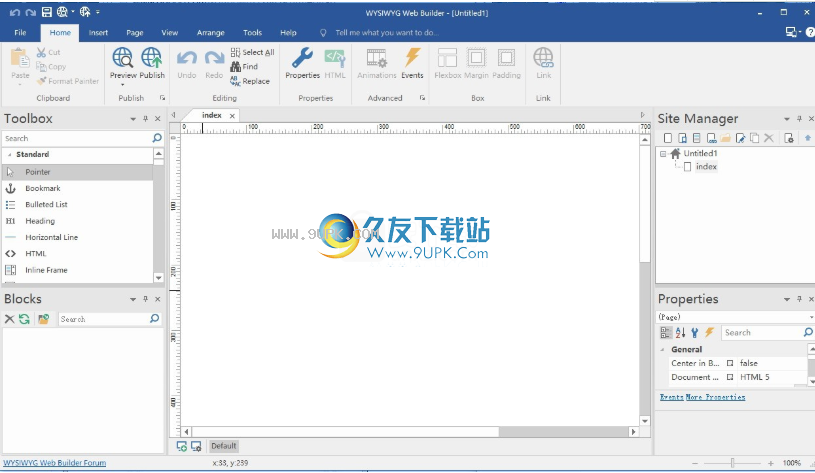
WYSIWYG Web Builder是一个网站构建工具,可以帮助您设计和构建功能全面的网站,而无需学习HTML。启动Web Builder时,主屏幕如下所示:
功能区功能
黑色区域使您可以快速访问所有可用工具。该功能区包含用于显示不同控件元素集的选项卡,从而无需使用许多不同的基于图标的工具栏。其中一些选项卡是上下文选项卡,仅在选择了某种类型的对象时才会显示,从而为表格,文本或图像等项提供特定工具。

工具箱
该工具箱可用于将新对象添加到网页。要插入新对象,请选择一个可用的项目并画一个框以指示对象的位置。现在,新对象已插入页面。将对象添加到页面的另一种方法是将它们从工具箱拖到工作区中。
选项卡打开多个页面时,可以使用选项卡在页面之间切换。要关闭活动页面,请按选项卡栏右上角的小“ x”。工作区屏幕的中心是工作区,您可以在其中设计网页。格式化工具

文本格式化工具仅在文本编辑模式下有效。
插入要插入文本,只需在工作区上拖动文本图标即可。页面上将出现一个带有“双击编辑”文本的新对象。要切换到文本编辑模式,请双击文本,然后格式化工具将处于活动状态。对于某些工具,您需要在可用文本之前突出显示文本(就像在常规文本编辑器中一样)。
相关文章:向网页添加文本
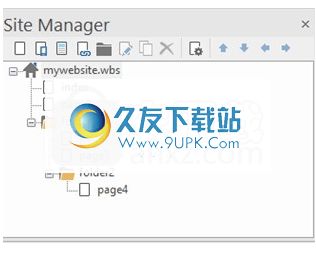
站点管理器站点管理器用于管理网站的结构。它表示Web服务器上页面的结构。

站点管理器具有自己的工具栏,可以添加,编辑,克隆或删除页面。还有一个按钮可以打开所选页面的属性。
在左侧的图片中,您可以看到一个网站结构的示例。此示例网站的文件名是“ mywebsite.wbs”,该文件名始终显示在网站树的根目录中。根可以有一个或多个页面,每个页面可以有子页面。
您网站的首页应始终命名为“索引”,因此Web构建器将自动将该页面添加到每个新项目中。站点树中的项目(页面)的名称是目标HTML文件的实际文件名,因此,如果将页面命名为“ index”,它将以index.html的形式发布。

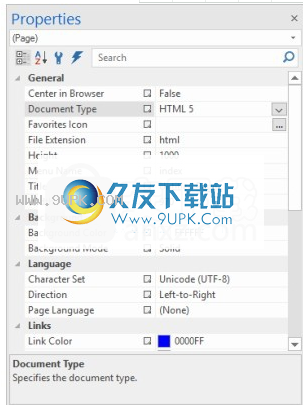
简介属性检查器简介使用属性检查器可以查看和更改选定对象的属性。您还可以使用属性检查器来修改页面属性。更改将立即显示。
属性属性检查器根据特定属性的需要显示不同类型的编辑字段。这些编辑字段包括编辑框,下拉列表以及指向自定义编辑器对话框的链接。
您还可以通过更改“位置”和“大小”属性来手动修改所选对象的大小和位置。
ID属性
对象的ID属性在页面中应该是唯一的。通常,Web Builder会自动为您的对象提供一个唯一的名称。但是,如果使用一个或多个母版页,则该ID可能会重复,因为该软件无法区分母版和常规版本。
Properties Inspector还允许您访问更高级的属性,例如对象的ID。如果您使用母版页并希望为该页的项目分配唯一的ID,则此选项很有用。我们建议在主页名称上为对象添加一个类似于MasterPage_Text1的前缀。这将确保如果在另一个页面中使用母版页,则该对象的ID是唯一的。

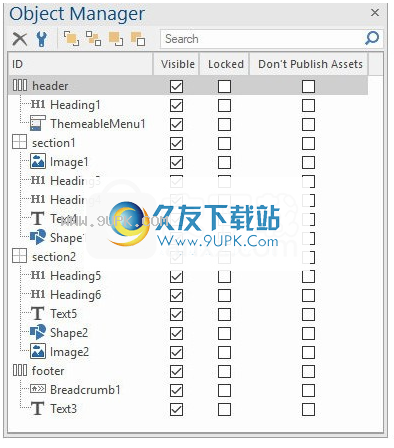
对象管理器要显示对象管理器,请单击视图->对象管理器。

对象管理器概述了当前页面中的所有对象,您可以更改z顺序或删除特定对象。
您还可以拖放对象以更改其位置(z顺序):如果将对象放置在另一个对象上,它将在该对象之后移动。双击列表中的对象以在工作区中选择它。
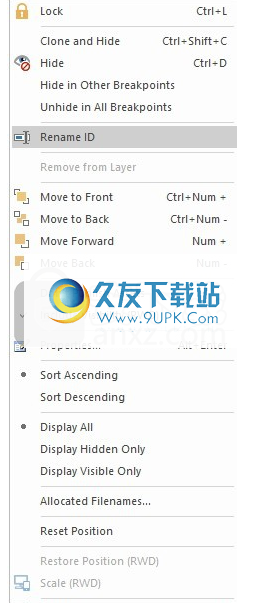
对象管理器还通过上下文菜单提供了一些高级功能(右键单击列表中的对象):

锁定/解锁
这将“锁定”所选对象,以使它们不会意外移动或调整大小。
克隆并隐藏
如果要创建对象的副本并隐藏原始对象,此选项很有用。例如,如果对象没有响应,并且在另一个断点处需要不同的属性。
隐藏
隐藏当前断点中的对象
隐藏在其他断点中
隐藏其他断点中的选定对象(但不在当前视图中)。
取消隐藏所有断点中的所有断点
取消隐藏所选对象(包括当前视图)。
重命名ID
允许您修改对象的ID属性。请注意,您还可以在属性检查器中修改ID或在状态栏中单击ID。删除会从图层中删除对象,因此它将不再是图层的一部分。
重置位置
选项此选项在丢失对象的断点中很有用,因为该对象位于视口之外。 “重置位置”将对象移动到其容器的左上角。
恢复位置
此选项将重置所选对象的大小和位置,使其与“默认”视口中的对象相同。
放大
创建新的断点时,有时可能需要大量工作才能在较小(或较大)的视口中缩放和重新放置对象。
缩放缩放工具可用于优化断点的布局。基本上,它采用默认视图中所选对象的大小和位置,并将其缩放到当前断点宽度。




不发布资产
如果启用此选项,则Web Builder将不会发布该对象的资源(图像,脚本,电影)。例如,媒体播放器不会发布关联的媒体文件。
如果服务器
文件已经存在,此功能非常有用,因此无需再次发布。
请注意,它将仍然发布对象的HTML代码!
包括可见性(仅适用于自适应网页设计)
在自适应Web设计中,该软件将自动生成代码(使用CSS3媒体查询)以控制对象的位置,大小和可见性。但是,在某些情况下,控制可见性可能会与页面上的其他功能(例如显示或隐藏对象的事件)发生冲突。此选项从媒体查询中排除可见性属性,因此在使用事件时它不会影响对象的状态。有关更多信息,请参见响应式Web设计常见问题解答。
分类
您可以通过上下文菜单更改对象的显示顺序:升序排序/降序排序
显示全部
显示对象管理器列表中的所有(可见和隐藏)对象。
只显示隐藏
仅显示“对象管理器”列表中的隐藏对象。
仅显示仅可见
显示在对象管理器列表中显示可见对象。
分配的文件名
对象动态生成图像。例如,形状,导航栏和具有效果的图像(例如阴影,重采样,滤镜等)。在某些情况下,所见即所得的Web Builder将自动为这些图像生成唯一的文件名,以确保没有冲突。自动生成的名称由“发布”选项中的设置确定。
要查看或编辑对象的自动生成的文件名,可以从上下文菜单中选择“分配的文件名”。
注意:并非所有对象都支持此选项。它仅对动态生成图像的对象有用!
选择布局模式WYSIWYG Web Builder支持多种布局模式。固定/绝对布局默认情况下,使用绝对位置固定布局。这意味着您可以将对象放置在任意位置,从而可以完全控制布局。这种布局模式的缺点在于,它会使页面响应更加困难,因为布局只会在为其设计的屏幕尺寸上看起来很完美。为了确保在较小的屏幕上布局也看起来不错,您必须实现断点。相关教程:
灵活/浮动布局
您可以使用布局网格进行灵活的布局。这样,您可以创建类似Bootstrap的布局。使用布局网格时,布局由网格控制。根据视口中的可用空间和网格列的大小自动调整对象的大小。
的使用布局网格的缺点是您对布局的控制较少。所有对象都会自动定位并调整大小。因此,您不得不进入结构化的布局。
软件功能:
1.响应式网页设计
对布局网格,flexbox,css网格或带有断点的固定布局的内置支持。
2.网络字体
轻松将Google字体和其他网络字体添加到您的网站。
3.动画
添加惊人的预制动画和过渡效果,或创建自己的动画。包含150多个预定义的动画。
4.预制块
快速快速开始使用预制砌块。超过150个可用块!
5.表格工具
发送电子邮件,上传文件,将数据存储在MySQL或CSV中,自动回复器,受密码保护的页面,表单验证,条件/计算。
安装步骤:
1,用户可以通过单击此网站上提供的下载地址将应用程序下载到磁盘

2,打开数据包,解压数据文件,获取可以直接使用的程序文件,双击应用程序进行安装

3,您需要完全同意以上协议的所有条款才能继续安装应用程序,如果没有异议,请单击“同意”按钮;

4.用户可以根据需要单击浏览按钮更改应用程序的安装路径。

5.快捷键选择可以根据自己的需要选择,也可以选择不创建

6.现在,您可以安装主程序了。单击“安装”按钮开始安装,或单击“后退”按钮重新输入安装信息。

7,等待应用程序安装进度栏加载,需要等待一段时间

8.根据提示单击“安装”,弹出程序安装完成界面,单击“完成”按钮。

软件特色:
1.图像与媒体
图像滤镜,形状,画廊,旋转木马,灯箱,翻转动画,YouTube,Vimeo,HTML5视频/音频。
2.图标库
支持字体真棒,材质图标和许多其他图标库。
3.导航
导航按钮,下拉菜单,全屏菜单,超级菜单,面板菜单,面包屑,分页等等!
4.展开
数百个扩展为软件增加了额外的功能。包括幻灯片放映,导航,音频/视频,在线商店,数据查看器等。
破解方法:
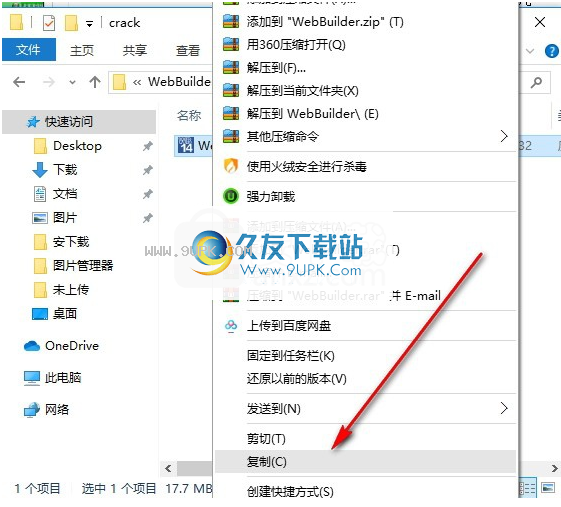
1,程序安装完成后,打开应用程序安装包,找到破解文件,并将其复制到粘贴板

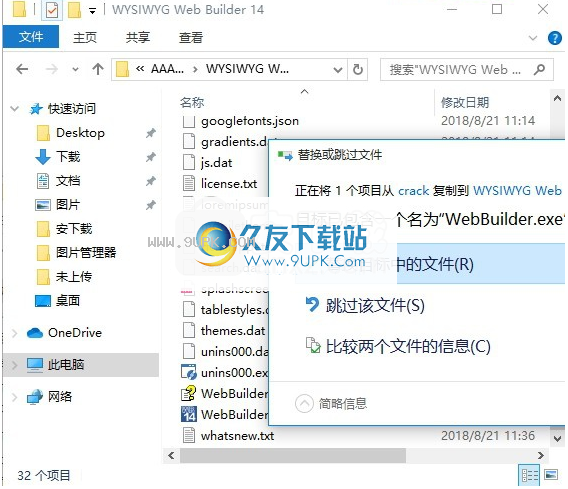
2,打开应用程序文件路径,将复制的破解程序粘贴到程序文件夹中

3,打开应用程序后,即可获得破解的应用程序

























![HTTP Invoker 1.0免安装版[HTTP测试器]](http://pic.9upk.com/soft/UploadPic/2014-7/2014722173444526.gif)