sencha touch是一款专业的移动web应用开发框架。编程人员都在使用的移动web应用开发框架sencha touch。用户可以使用Sencha Touch在浏览器或混合Shell中生成类似本机应用程序的体验。 Sencha Touch为所有数据绑定组件(例如列表,嵌套列表和DataView)提供了各种便捷的数据输入和退出方法。所有使用存储,可以轻松配置以提取数据并将其保存到各种源; Sencha Touch已针对跨多个平台构建应用程序进行了优化。为了使编写应用程序尽可能简单,系统提供了一个简单但功能强大的应用程序体系结构,该体系结构使用模型视图控制器(MVC)模式,该方法可以使用户的代码保持整洁,可测试且易于维护,并提供在编写应用程序时,您将获得许多好处;功能强大实用,用户可以下载体验
软件特色:
Sencha Touch带有一个班级系统,可以在需要时动态加载班级。该方法在开发和生产中具有许多优点。
在开发中,动态加载意味着您可以获得逐个文件的堆栈跟踪,这使得调试应用程序问题更加容易。对于生产,我们提供了一个构建工具,使您可以轻松创建狭窄的自定义构建,其中仅包含应用程序实际使用的类,这意味着您的用户通常会减少加载时间。
1.基于最新的WEB标准-HTML5,CSS3,JavaScript
压缩和gzip后,整个库约为80KB,并且通过禁用某些组件将其缩小
2.支持世界上最好的设备
Beta版本与Android和iOS兼容,Android上的开发人员还可以使用一些针对Android定制的主题
3.增强的触摸事件
基于标准事件(例如touchstart和touchend),添加了一组自定义事件数据集成,例如轻击,滑动,收缩,旋转等。
4.数据整合
提供功能强大的数据包,该数据包通过Ajax,JSONp,YQL等绑定到组件模板,并写入本地脱机存储
使用说明:
生成第一个应用程序现在,您已经安装了Sencha Touch和Sencha Cmd,您可以生成一个应用程序。
选择或创建应用程序所在的目录,切换到该目录,然后发出以下命令:

哪里:
/ touch的/ path /是Touch软件的提取目录。
MyApp是您为应用程序提供的名称。
这将生成一个框架Sencha Touch应用程序,该应用程序的名称空间为MyApp变量,并位于当前目录中。
框架应用程序包含创建Sencha Touch应用程序所需的所有文件,包括默认的index.html文件,Touch SDK的副本,CSS文件以及用于为该应用程序创建本机包的图像和配置文件。
您可以通过在Web浏览器中打开应用程序来验证该应用程序是否已成功生成。如果将SDK解压缩到webroot文件夹,请导航至http:// localhost / MyApp。如果使用的是Sencha Cmd Web服务器,则可以使用http:// localhost:1841 / URL访问提供的应用程序。
注意:如果此命令在Linux中失败,请以普通用户身份重新安装Sencha Cmd,而不要使用root特权进行安装。
探索代码下表提供了每个文件和目录的简短描述:
App-包含应用程序的模型,视图,控制器和商店目录。
App.js-应用程序的主要JavaScript入口点
信息。
App.json-应用程序配置文件。
Index.html-应用程序HTML文件。
Packager.json-Sencha Cmd用于为应用程序的本机软件包创建配置文件。
包含CSS和应用程序映像的资源目录
App.js在编辑器中打开,作为应用程序的主要入口点。
启动功能是应用程序的入口点。在默认应用程序中,隐藏应用程序加载指示器并创建主视图的实例,然后将其添加到视口中。
视口为[[触摸:外部。布局。卡布局]],可以在其中添加应用程序组件。默认应用程序将主视图添加到视口以在屏幕上显示。
在主视图中查看代码。
App / view / Main.js在代码编辑器中打开,并将标题行更改为:

然后更改另一行,如下所示:

此外,按如下所示更改行:

查看更改的效果。
创建您的第一个应用程序本指南可帮助您为移动设备创建第一个应用程序。
开始之前,请确保已安装Sencha Touch的所有必需软件。这些要求在“入门指南”中列出。
创建一个启动环境以选择或创建应用程序所在的目录,切换到该目录,然后发出以下命令:

/ touch的/ path /是解压Touch软件的目录。
MyApp是您为应用程序提供的名称。
这将生成一个名为MyApp变量的启动Sencha Touch应用程序,该应用程序位于当前目录中。
启动应用程序包含创建Sencha Touch应用程序所需的所有文件,包括默认的index.html文件,Touch SDK的副本,CSS文件以及用于为该应用程序创建本机软件包的图像和配置文件。
您可以通过在Web浏览器中打开应用程序来验证该应用程序是否已成功生成。如果将SDK解压缩到webroot文件夹,请导航至http:// localhost / MyApp。如果使用的是Sencha Cmd Web服务器,则可以使用http:// localhost:1841 / URL访问提供的应用程序。
我们正在创建什么我们正在为公司的移动网站创建一个简单的移动Web应用程序。该应用程序包括一个主页,一个联系表单和一个简单列表,以获取Sencha的最新博客帖子,并允许访问者在移动设备上阅读它们。
解压缩Sencha Touch后,可以使用以下示例将文件中的代码替换为app.js。
注意:app.js文件中的起始内容包含您可以忽略的额外代码。
以下是一个交互式示例应用程序,您可以在其中更改代码并预览结果:

入门由于该应用程序使用具有四个页面的选项卡面板,因此我们首先创建UI。 Sencha Touch的入口点是Ext.application的启动功能。可以将此主要对象视为应用程序的一部分以及包含应用程序逻辑的位置。
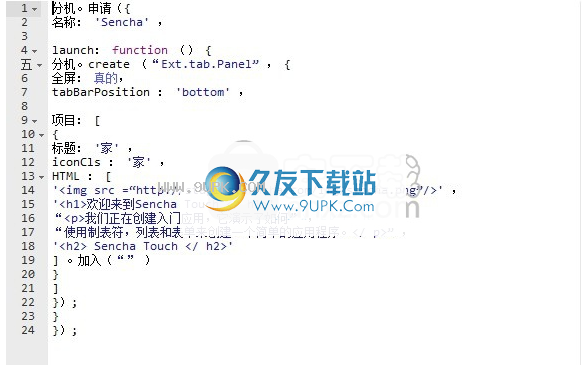
#FormatImgID_0#如果在浏览器中运行此代码(通过单击“预览”按钮),则Ext.tab.Panel将显示在屏幕顶部。由于主页可能会更受欢迎,因此您可以向其添加一些内容,然后将标签栏重新定位在页面底部。默认情况下,选项卡栏位于页面顶部,但是设置tabBarPosition配置会将其移动到页面底部。然后,将HTML添加到items数组以创建内容。使用items数组将子代添加到容器中,如以下代码所示:

#FormatImgID_1#您可以单击示例旁边的“预览”按钮以检查结果:您应该看到一些HTML内容,但是看起来不太好。我们在面板上添加了cls配置,并添加了CSS类,我们可以将其定位以使外观看起来更好。我们添加的CSS位于SDK下载中的示例/getting_started/resources/css/app.css文件中。以下是主页对此的观点

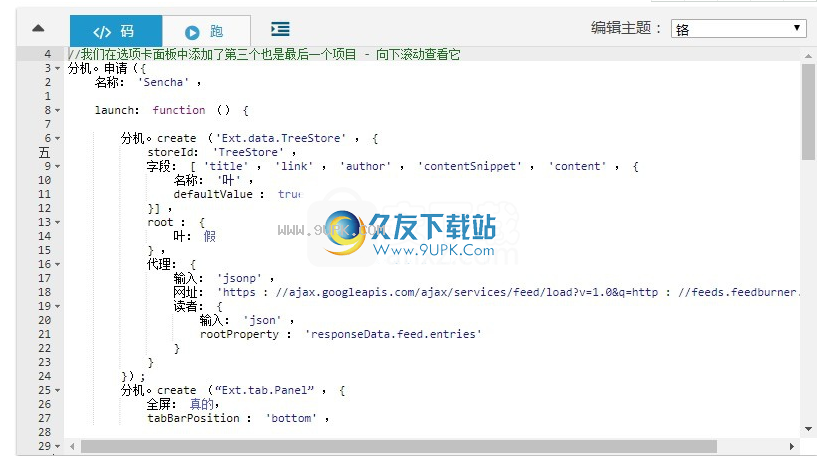
添加博客页面现在我们有了一个不错的主页,我们进入下一个屏幕。为了使每个页面的代码易于理解,我们一次创建一个选项卡,然后在最后将它们分组在一起。
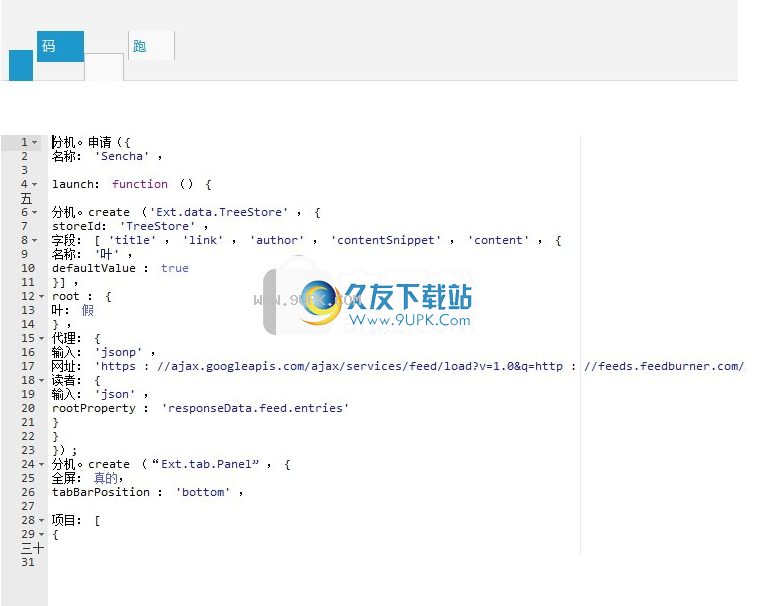
现在,我们删除第一个标签并将其替换为列表。我们使用Google的Feed API服务来获取供稿。由于涉及更多代码,因此我们首先查看结果,然后说明如何完成它:

您可以单击示例代码上方的“代码编辑器”按钮以查看完整的代码,但我们将逐一介绍。在
至此,我们使用嵌套列表而不是面板,并使用从sencha.com/blog获得的最新博客帖子填充列表。我们使用嵌套列表组件,以便我们可以通过单击列表来向下钻取博客条目。
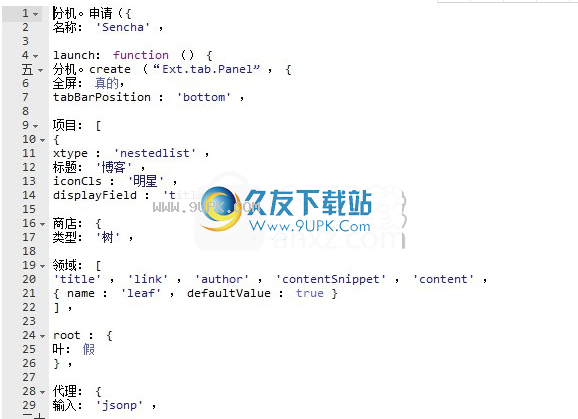
让我们从列表本身中分解前面的代码

在前面的代码中,我们为嵌套列表(标题,iconCls和displayField)提供了许多单行配置,以及名为store的更详细的配置。存储配置告诉嵌套列表如何获取其数据。让我们检查每个存储的配置:
类型:tree-创建NestedList使用的树存储。
字段-告诉商店我们期望博客数据中包含哪些字段(标题,内容,作者等)。
代理告诉存储在哪里获取其数据。
根告诉根节点它不是叶。从代码的早期开始,我们将叶子的defaultValue设置为true,并且需要覆盖根目录。
在所有商店配置中,代理商都在做最重要的工作。我们告诉代理使用Google的Feed API服务以JSON-P格式返回我们的博客数据。这使我们能够从博客中获取提要数据并在我们的应用程序中查看它(例如,尝试交换上一个示例中的http://rss.slashdot.org/Slashdot/slashdot的Sencha博客URL,以获取Slashdot的饲料)。
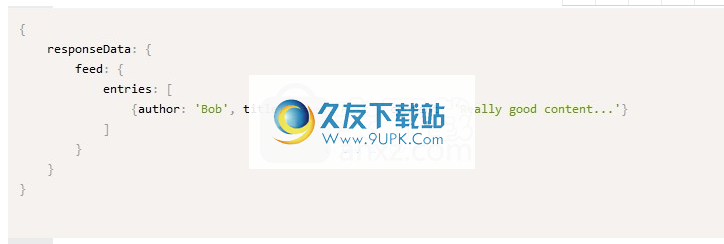
代理定义的最后一部分是Reader。读者是将Google的回复解码为有用数据的实体。当Google发回博客数据时,他们将其嵌套在JSON对象中,该对象看起来类似于以下示例:

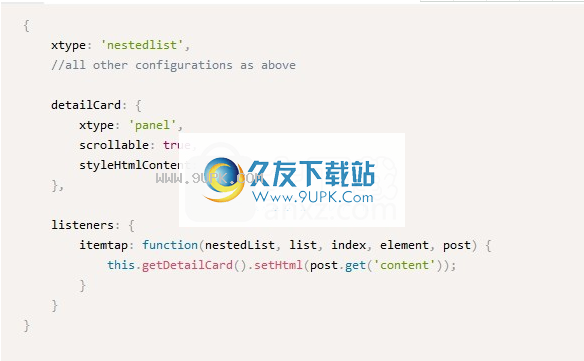
吃掉它现在我们有了一个嵌套列表来提取和显示数据,我们需要允许用户单击一个项目来阅读它。要添加此功能,我们将两个其他配置添加到嵌套列表中,如下所示:

在此代码示例中,我们创建了detailCard,这是嵌套列表的有用功能,允许您在用户单击项目时显示不同的视图。我们将detailCard配置为可滚动的面板,并使用styleHtmlContent使文本看起来不错。
最后一步是添加一个itemtap监听器,只要您点击一个项目,我们的函数就会被调用。此功能将detailCard的HTML设置为您单击的帖子的内容。框架将明细卡设置为视图以显示帖子。这是使博客阅读器正常工作所需的唯一代码。
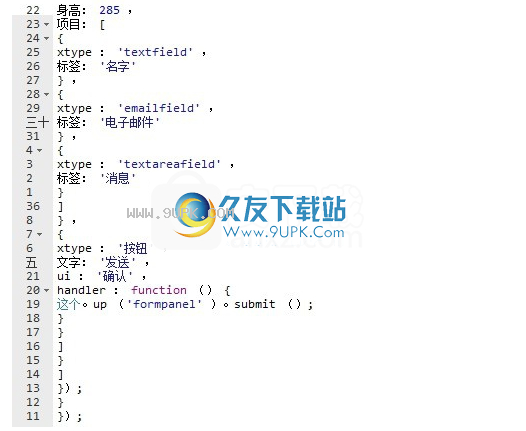
创建联系表我们为应用程序做的最后一件事
事情是创建一个联系表。 我们获得用户的姓名,电子邮件地址和消息,并使用FieldSet使其看起来不错。 该函数的代码如下:

这次,我们创建一个包含字段集的表单。 该字段集包含三个字段,一个用于名称,一个用于电子邮件地址,另一个用于消息。 我们使用[[touch:Ext.layout.VBox VBox布局]]在页面上垂直排列项目,一个在另一个之上。

在面板的底部,我们添加了带有点击处理程序的Button。 处理程序使用up方法,该方法返回包含按钮的表单面板。 然后,我们调用Submit提交表单,该表单将表单发送到指定的URL('contact.php')。

整合在一起分别创建每个视图之后,让我们将它们集成到完整的应用程序中:
软件特色:
历史记录支持:使您能够使用后退按钮来支持应用程序中的导航并访问应用程序中可以链接到的任何部分
深层链接:允许您共享在应用程序中打开任何屏幕的深层链接,就像指向网页的链接一样
设备配置文件:允许您在共享通用代码的同时轻松自定义手机,平板电脑和应用程序其他设备的用户界面
模型:表示应用程序中数据对象的类型,例如,电子商务应用程序可能具有用户,产品和订单的模型
视图:负责向用户显示数据并使用Sencha Touch中的内置组件
控制器:通过侦听用户交互(例如单击和滑动)和相应的操作来处理与应用程序的交互
存储:负责将数据加载到应用程序中并为列表和DataViews等组件供电
配置文件:允许您轻松自定义应用程序的平板电脑和手机的用户界面,同时共享尽可能多的代码
控制器控制器是将应用程序绑定在一起的粘合剂。控制器侦听UI触发的事件,并根据事件采取措施。使用控制器有助于持代码的清洁和可读性,并将视图逻辑与控制逻辑分开。




























![Python for Windows 3.5.1英文版[Python语言编程工具]](http://pic.9upk.com/soft/UploadPic/2013-4/2013489454711235.jpg)