RocketCake Pro是一款专业的网页编辑工具。如果你需要进行网页编辑你可以来试试这款RocketCake Pro。软件主要用于响应式网站设计领域;该程序具有内置的样式编程模块,可用于创建漂亮的按钮,而无需使用图形程序;通常,以HTML创建的按钮没有图像,仅使用CSS样式表会大大减少所需的下载大小和网站速度;您可以根据用户需要创建样式按钮。您可以通过使用样式按钮条目或工具集的菜单命令来插入样式按钮。用户可以在网站上放置按钮,并使用属性窗口自定义形状外观;支持创建带有文本或超链接的按钮。您可以单击一个按钮并开始输入。文本将显示在形状的中心,这对于创建按钮很有用。该程序还支持为按钮创建超链接,以便用户可以单击按钮,例如打开新页面;只需选择形状,单击鼠标右键,然后选择插入超链接即可实现,即使是新手用户也可以完成这种类型的操作,非常方便,需要它的用户可以下载体验。
安装步骤:
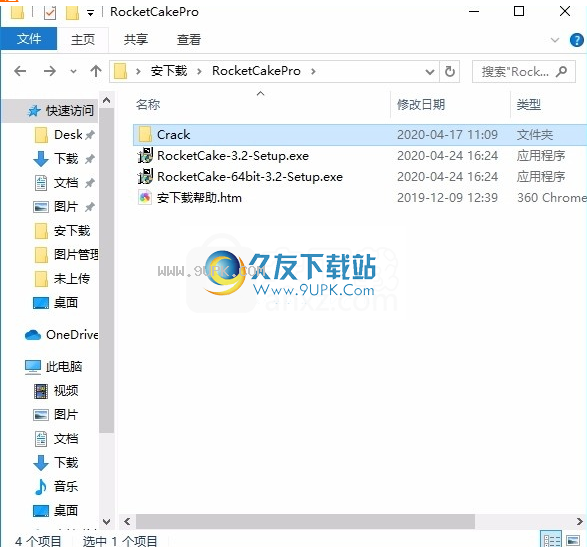
1.用户可以单击此网站上提供的下载路径来下载相应的程序安装包

2.只需要使用解压功能打开压缩包,双击主程序进行安装,弹出程序安装界面

3.同意上述协议的条款,然后继续安装该应用程序,单击“同意”按钮

4.您可以单击浏览按钮,根据需要更改应用程序的安装路径

5.桌面快捷键是否可以根据用户需要创建

6.弹出应用程序安装进度条的加载界面,等待加载完成

7.按提示单击“安装”,弹出程序安装完成界面,单击“完成”按钮

软件功能:
1.新画廊
1.预览缩略图图像,与宽高比无关,即使不是所有图像,它们也会导致尺寸看起来均匀
2.关闭按钮图标,用于打开图像(分层)
3.打开图层时无法滚动的背景
4.宽高比选项当然是可配置的,因此图库看上去与以前的Rocketcake版本完全相同
二,完善导航菜单
菜单现在已自动定位,因此无论您站点上的菜单有多大,它都不会超出屏幕区域。例如,当您有一个大菜单并将其与页面右侧对齐时,下拉菜单现在将自动将其自身向左对齐,从而使其完全可见,并且不再与右侧屏幕边框重叠。
3.超链接预览
悬停超链接时,超链接的目标URL现在显示为工具提示。
使用教程:
响应式网站
“响应式”只是“根据屏幕尺寸进行调整”的花哨词。由于人们使用不同的设备(手机,平板电脑,PC,笔记本电脑)浏览网站,因此在各种屏幕尺寸下都易于阅读的网站变得非常重要:自适应网站可以在320x600小屏幕上自动运行。运行智能手机也可以在台式机全屏2048x1024浏览器上使用。例如,可以通过调整字体大小,重新排列和隐藏元素并使其在手机上轻松滚动来完成此操作。使用RocketCake可以轻松实现所有这些功能。

创建一个新的空网站
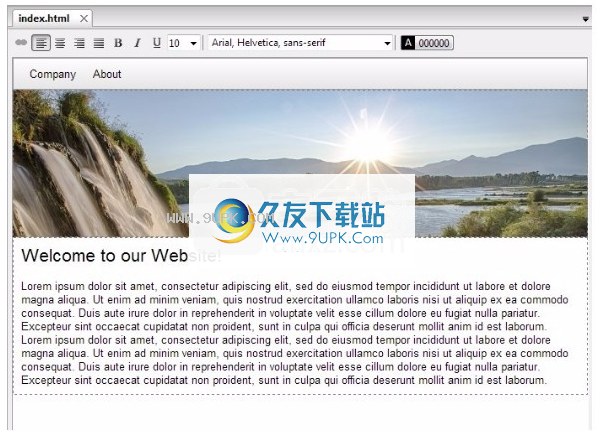
启动RocketCake程序后,它将要求您从模板创建一个新网站。选择第一个条目“空页面”以创建一个新的空网站。现在,编辑器将如下所示:

查看左侧的“属性”窗口。在这里,您可以快速更改页面(或当前选择的任何元素)的外观。您可以在此处输入页面标题(如果该页面将您的页面显示为搜索结果,则通常是在google中显示的文本)或链接的默认颜色。另外,您可以根据需要设置背景颜色,渐变或图像。
创建一个响应式网站
首先,在页面上添加一个导航菜单。在右侧的工具集中选择“导航菜单”元素,然后单击进入页面。这将创建一个菜单元素:

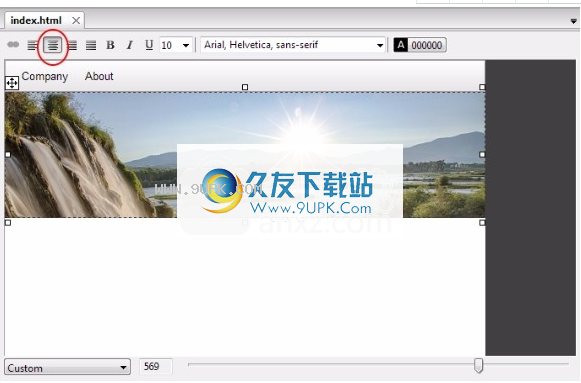
您可以单击它并直接在其中键入文本来创建一些菜单项。这样做并创建菜单项,例如“公司”和“关于”。此外,您可以根据需要更改背景颜色,以使网站看起来更漂亮。默认情况下,菜单的宽度为100%,横跨页面的整个宽度。这非常有用,因为它随后自动调整为其他屏幕尺寸。
尝试一下:您是否在页面底部看到水平滑块?四处移动:使用它,您可以预览页面在不同屏幕宽度的设备上的外观。

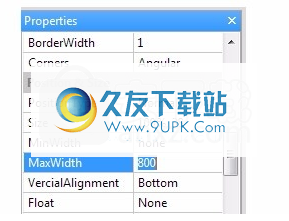
将滑块放回右侧,我们将略微调整菜单的布局:首先,我们将菜单的最大宽度设置为800。这样,在大分辨率下,网站看起来会更好。
选择菜单后,在左侧的属性窗口中,搜索“ MaxWidth”条目,并将其更改为“ 800”,以使其宽度不超过800像素:

另外,我们希望菜单在容器中居中,因此当菜单仍然处于选中状态时,请单击“居中文本”按钮:

在页面上添加徽标图像
大!接下来,我们要在菜单正下方有一个图像。我们可以为此使用Image元素,但是由于稍后我们将在图像顶部添加一些文本,因此我们改为使用Container并仅使用其background-image属性。所以:
在右侧的工具集中选择“容器”元素,然后单击所创建菜单下方某处的页面。
向下拖动底部边框上的白色正方形使其变大。
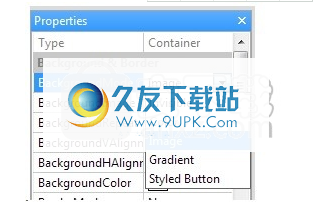
然后,在左侧的属性窗口中,找到“ BackgroundMode”条目并将其设置为“ Image”。
将会出现一个新条目“ BackgroundImage”,您可以在其中从磁盘中选择一些图像文件。
像使用菜单一样,搜索“ MaxWidth”条目并将其更改为“ 800”。
同样,在选择contaienr时,单击“中心文本”按钮。
结果应如下所示(取决于您选择的图像):

添加网站文字
现在,我们有了一个带有精美图像作为徽标的菜单,但是我们仍然需要添加一些真实内容,例如描述您网站的文字。为此,我们再次添加一个容器:
在右侧的工具集中选择“容器”元素,然后单击以进入页面,该页面位于上次添加的图像下方。
为了使它看起来与我们在顶部添加的菜单相同,请执行与菜单相同的操作:在仍然选择新的Container的同时,在左侧的属性窗口中,搜索“ MaxWidth”条目并将其更改为“ 800” “,宽度不会超过800像素。
同样,选择容器后,单击“中心文本”按钮。
然后,单击到容器的中间并开始输入一些文本。您可以自由设置文本格式:

插入图片
为了使网站文字看起来更真实
矿石精美,您可以轻松地在文本中添加图片:
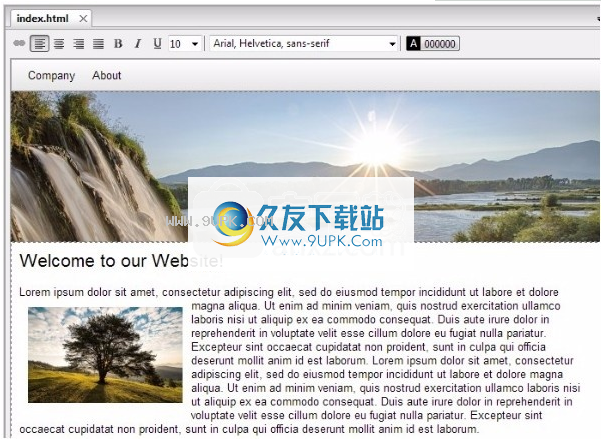
在工具集中选择Image元素,然后单击文本以显示图像。
调整图像大小以适合您的需求。
右键单击图像,然后在菜单中选择“文本浮动->左”,以使文本在图像周围浮动。
选择图像后,在属性窗口中搜索“边距”项,并将其从“ 0,0,0,0”更改为“ 10,10,10,10”。这样会在图像周围创建少量文本空间,然后看起来更好。
结果如下:

就像在文本中添加图像一样,您也可以直接在文本中添加容器以创建例如新闻框。
您的网站已回复。您可以在RocketCake本身的任何浏览器中预览它,调整它的大小,并查看它如何自动调整。
添加其他页面
如果您完成网站的此页面,则可能需要创建第二个页面。看一下左上方的“文档”窗口,其中显示了唯一的初始命名页面“ index.html”。只需右键单击根元素(如果尚未保存,则可能将其命名为“未保存的站点”),然后选择“添加页面”。或者,您也可以使用菜单命令“插入->添加到项目->添加页面”。

将打开一个新页面,您可以在其中再次填写内容。您可以在“属性”窗口中编辑其名称。
添加超链接
要在页面之间或到Internet上的其他网站之间添加链接,可以创建超链接。为此,将t作为文本的一部分标记为超链接,右键单击它,然后选择“插入超链接...”。

或者,您可以使用编辑器工具栏中的超链接图标。这也适用于图像和样式按钮。
现在将打开一个对话框,您可以在其中输入超链接的URL。您也可以选择“此项目中的页面”作为链接类型,然后在此站点上选择另一个页面。
如果要创建文本链接,对话框中还将有一个“样式”部分。在这里,您可以为链接定义和重用全局命名样式,如果需要一种或某些特殊样式,则可以使用它们。您可以在此处定义不同的悬停颜色,禁用带下划线的链接等。
改善网站的提示
当然,网站还没有完成。以下是一些改进技巧:
如果要在徽标图像的顶部添加一些文本,请选择“浮动文本”元素,然后单击图像。而已。
在小屏幕上,菜单将自动折叠为较小的“移动”菜单。如果使用底部的滑块来缩小屏幕,则可以在编辑器中进行更改。此行为可能会在属性窗口中受到影响。
要基于较小的屏幕宽度动态调整元素,只需右键单击该元素,然后选择“编辑断点”。这将打开断点编辑器,您可以在其中松指定规则以根据屏幕大小调整大小,隐藏或调整元素。
保存和预览网站
想要保存您的
对于网站,请使用菜单命令“文件->保存”,以便以后可以继续在此页面上工作。您也可以通过单击“发布->预览”或直接按快捷键F5在浏览器中预览网站。
发布网站
创建网站后,您可能希望将其发布到Web服务器,以便其他人可以阅读它。您只需要使用“发布->发布到Internet”命令,然后输入要在其中上传页面的FTP服务器的用户名。
或者,您可以使用命令“发布->发布到本地磁盘”。将出现一个对话框来选择目标目录。当您按OK时,所有HTML和图像文件都将在磁盘上的所选目录中生成。现在,您只需要将它们上传到Web服务器或FTP服务器。为此,您可以使用任何FTP程序。 Ambiera建议使用免费的FTP客户端“ Filezilla”或WinSCP

如何建立联络表格
在RocketCake的帮助下创建响应式网站非常简单。但是,如果您不知道如何编写PHP程序,则向网站中添加更复杂的元素(例如PHP代码)可能会遇到一些挑战。本教程向您展示如何创建使用PHP自己发送电子邮件的电子邮件联系表单。
第1步:获取RocketCake并创建一个基本网站

步骤2:建立联络人网页
网站准备就绪后,联系页面仍然丢失,我们现在将添加该页面。单击工具栏中的“添加页面”按钮,或选择菜单“插入”->“添加页面”。

新创建的页面将具有名称“ UntitledWebpage.html”或类似名称,因此将其重命名为更合适的名称,例如“ contact.php”。请注意,新名称必须以“ .php”结尾,而不是以“ .html”结尾,否则您的联系表将不可用。您可以在左侧的“属性”窗口中更改页面的名称,为此应该有一个条目“文件名”。
现在,在此页面上设计联系表单。使用webform元素创建表单所在的区域。单击按钮“更多”后,它位于工具集中:

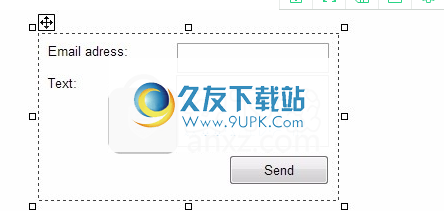
并使用元素“文本编辑字段”和“ Web表单按钮”创建如下表单:
(注意:我在文本字段和按钮上使用了“文本对齐->右对齐”,以使其与文本标签很好地对齐,但是您也可以使用表格或类似表格来移动表格,使其看起来更好。 )

请注意,所有这些元素实际上必须在“ Web表单”元素内,否则它将无法正常工作。
现在,我们只需要设置所创建元素的某些属性即可使其工作。单击表单的背景“ Web表单”元素,然后在属性窗口中将其“操作”属性更改为您创建的联系页面的名称,在我们的示例中为“ contact.php”。
同样,确保将“方法”设置为“ POST”,并将“编码”设置为“ application / x-www-form-urlencoded”:

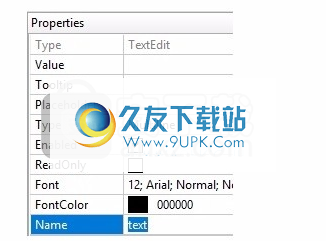
接下来,将文本字段的名称设置为描述其内容的名称。例如,“电子邮件”和“文本”:

另外,如您在上面看到的,您可能希望为较大的文本选择“多行”选项,以便您的访问者可以输入多行文本。
对于“发送”按钮,可以将“标签”属性设置为所需的任何文本,但请确保将“按钮类型”设置为“提交”。
步骤3:建立PHP程式码
就是这样,现在已经设计了联系页面。现在唯一缺少的是一些PHP代码,一旦用户单击“发送按钮”,便应触发该代码。就我而言,我们只想通过电子邮件将文本发送给我们。
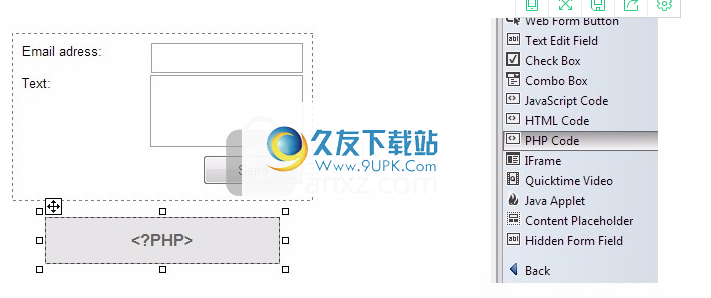
现在,只需创建一个PHP代码元素并将其放置在页面上的某个位置即可:

当然,您可以更改其背景颜色和边框模式,使其看起来更像您想要的。在此示例中,我们仅需要将背景和边框设置为“无”。
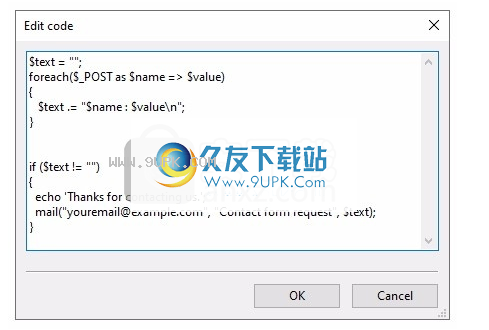
双击新的PHP元素或右键单击它,然后选择“编辑代码...”,然后将以下代码粘贴到对话框中:

这是一些PHP代码。访客单击“发送”按钮后,只需通过电子邮件发送文本即可。请注意,在以上代码的末尾,有文本youremail@example.com。您需要将此电子邮件地址替换为您的电子邮件地址,以便以后发送给您。

基本上就是这种情况,您的联系现在已经准备就绪。
步骤4:测试表格
如果您现在预览联系表单,即“发布->预览”,您会注意到您刚刚编写的PHP代码将适用于
放在页面上。 不用担心,这仅在预览中发生,并且设计为以这种方式工作。 为了使联系表单按照您希望的方式工作,您需要从支持PHP的Web服务器上运行它。 您可能已经具有支持PHP的Web服务器,否则您无需阅读本教程。 现在,只需将您的网站上传到此Web服务器,如果您已按照本教程中的所有说明进行操作,则可以使用您的联系表。
软件特色:
1.所见即所得编辑器
编辑网站在设备上的显示方式。随时切换即可像其他平板电脑,PC或移动设备一样查看和编辑它。
2.无需编程
无需学习任何HTML或CSS。只需单击,拖放或键入。但是,当然,您仍然可以随意混合自己的代码。
3.完全免费
RocketCake是免费的。使用它来创建尽可能多的网站。
4.清理生成的代码
编辑器吐出干净的HTML / CSS代码。您还可以将其用作更复杂的网站的基础或服务器脚本的模板。
5.断点编辑器
指定您自己的断点以根据需要调整网站。灵活的断点编辑器使其非常容易。
6.专业版
RocketCake支持专业版本,您可以选择插入自定义CSS,HTML,JavaScript,PHP代码,用户定义的断点代码和高级支持。
破解方法:
1.安装程序后,请勿先运行程序,打开安装包,然后将文件夹中的破解文件复制到粘贴板

2.然后打开程序安装路径,并将复制的破解文件粘贴到相应的程序文件夹中以替换源文件

3.然后双击程序以启动快捷键以将其打开,弹出用户界面,单击“帮助”按钮,然后选择“注册”按钮

4.然后在安装包中输入授权密码进行注册;
姓名:anxz
公司名称:anxz.com
认证方式
密码:1111-2222-3333-4444-5555-6666-7777-8888

5.完成上述步骤后,您可以双击该应用程序以将其打开,这时您可以获得相应的破解程序



























![易语言源码采集学习工具 1.0免安装版[易语言源码采集器]](http://pic.9upk.com/soft/UploadPic/2014-2/20142159443855763.gif)

