TexturePacker是一款专业的网页制作软件。主要针对网页制作设计的一款专业软件TexturePacker。该应用程序主要用于网页制作。在新版本中,TexturePacker带有许多不同的数据输出格式,不仅像JSON和XML这样常见,而且还针对特定于平台的格式,例如Cocos2D,Sparrow;有时由于游戏框架,这还不够,您需要自己的格式,或者根本无法满足您的需求;现在,程序无需手动操作即可在编译过程中更新精灵表。 TexturePacker中的内部更新机制非常聪明,它可以检测到更改,并且仅更新真正更改的工作表,从而节省了用户的时间;支持在版本管理服务器上节省内存,用户不再需要在版本管理系统中检入完整的Sprite工作表,假设您有一个较大的项目,则可以轻松使用几兆字节的Sprite工作表,只需检查源Sprite并让TexturePacker在构建阶段完成工作;这对git用户更有用,因为git将完整的存储库存储在本地计算机上。功能强大且实用,需要它的用户可以下载体验。
破解方法:
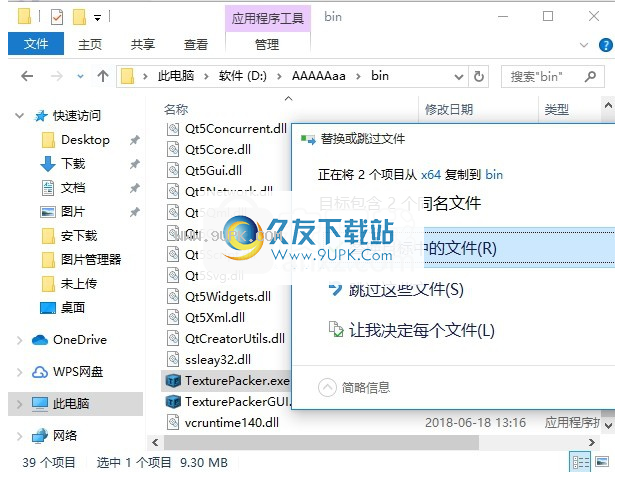
1.程序安装完成后,打开应用程序安装包,找到破解的文件,然后将其复制到粘贴板

2.打开应用程序的文件路径,粘贴复制的破解程序并替换相应的源文件

3.打开应用程序后,您可以获得破解的应用程序




软件特色:
一次打包多个图片表
在多个工作表上分配图片:
如果不是所有图片都可以打包成纹理,则该软件将创建多个图像和数据文件。
将子画面分类为多个纹理地图集:
不同类别有不同的图片表,例如背景,字符,影响对象等。
减少内存消耗,而不是图像质量
使用更多的动画和图片:
使动画运行更流畅。
节省内存:
压缩您的Sprite表,并大大减少内存使用量。
增加帧率:
计算帧速度更快
使您的游戏更快开始:
为了获得最佳性能,您可以直接导出为目标系统的图像格式,例如PVR。
保持视觉质量:
在高分辨率设备或运动物体上,压缩或抖动的影响几乎是看不见的。
TexturePacker可以直接导入以下文件格式:
PSD-Photoshop图像
SWF-Flash动画,包括框架标签
PNG便携式网络图形
TGA-Targa图像文件
JPG联合摄影专家组
TIFF标签的图像文件格式
BMP位图
使用说明:
选择导出器/数据格式
此步骤不是必需的,但是如果您打算将精灵表与游戏引擎一起使用,则强烈建议使用此步骤。数据文件包含有关精灵位置,名称,修剪,枢轴点,9个面片和其他内容的信息。

放下你的精灵
将包含精灵的文件夹拖放到左窗格中。 TexturePacker扫描其已知的图像格式,例如png,jpg,psd,svg,bmp,tiff等。
每次将新的Sprite添加到文件夹中,重命名或更改Sprite时,Sprite视图都会更新。
您可以在右侧面板中调整Sprite表的布局

点击发布
单击“发布”按钮以编写一个精灵表。
导入向导表
许多游戏开发框架都具有内置的TexturePacker支持,有些还需要其他步骤,例如Unity(安装免费的TexturePacker导入器插件)。
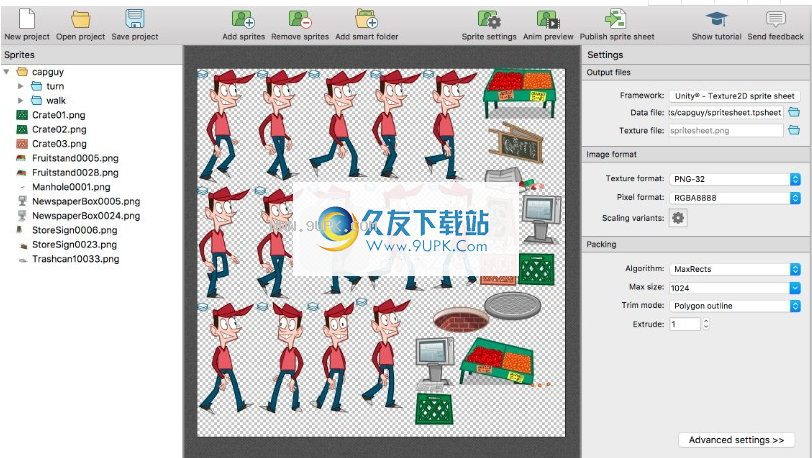
工具栏
新项目
为您的框架创建一个新的精灵表。
打开项目
打开现有的.tps文件。
项目
将当前项目保存到磁盘。创建一个.tps文件。
添加向导
将一个新的精灵添加到工作表。
您还可以通过将精灵放置在预览或精灵列表中来添加它们。
删除精灵
从子画面表中删除选定的子画面或文件夹。
添加智能文件夹
添加一个包含精灵的文件夹。
精设定
编辑精灵点枢轴点和边框以进行9补丁缩放。
动画预览
显示当前所选子画面的动画预览。
发布向导表格
发布当前的精灵表。也可从“强制释放”菜单获得
显示教程
在网络浏览器中打开TexturePacker教程页面。
只需将精灵拖放到左侧的精灵面板中,即可将其加载到TexturePacker中。

支持的图像格式有:bmp,gif,ico,jpeg,jpg,mng,pbm,pgm,pkm,png,ppm,psd,pvr,pvr.ccz,pvr.gz,pvrtc,svg,svgz,swf,tga,tif ,tiff,webp,xbm,xpm。
您也以将完整的向导文件夹拖放到面板上。 TexturePacker导入此文件夹中的所有图像,并将子文件夹名称用作最终的精灵名称的一部分。
重新输入应用程序后,对TexturePacker中文件夹结构的任何更改将被同步。
黄色文件夹是您添加到项目中的智能文件夹。按Delete键将其删除。
蓝色文件夹是智能文件夹中的文件夹。它们只能通过Finder /资源管理器删除。
Flash动画也显示为文件夹。
仅当将精灵作为单独的精灵添加时,才能从面板中删除它们。

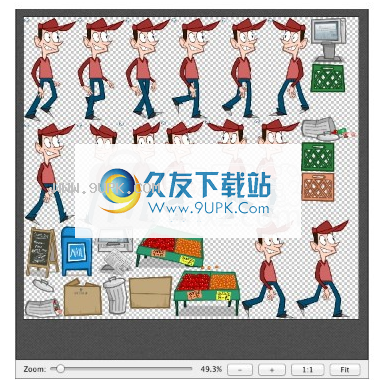
预览面板
在将精灵添加到TexturePacker之后,您可以在预览面板中看到您的精灵表。根据“布局”->“算法”下设置的算法,将子图形在子图形页面上对齐。几乎所有各种TexturePacker选项都是实时更新的,因此您可以立即查看对Sprite工作表所做的更改。

缩放面板
使用窗口底部的缩放面板,可以调整Sprite Sheet预览的缩放系数:
使用滑块连续放大或缩小。
单击或+放大预定义的步骤。
1:1将缩放比例设置为100%。
要在TexturePacker窗口中完全查看您的Spritesheet,请使用Fit。
使用“显示轮廓”复选框,可以看到已经为您的精灵计算了Sprite轮廓和三角剖分TexturePacker。如果您选择了修剪模式的多边形轮廓,则这很有意义。
设定面板
在TexturePacker的右侧,您有许多选项可以优化您的Sprite工作表。如果是第一次打开TexturePacker,则只会看到最重要的选项。在相应的“设置面板”上单击“高级设置”以查看所有可用选项。
“纹理设置”详细说明了优化的Sprite表的设置。
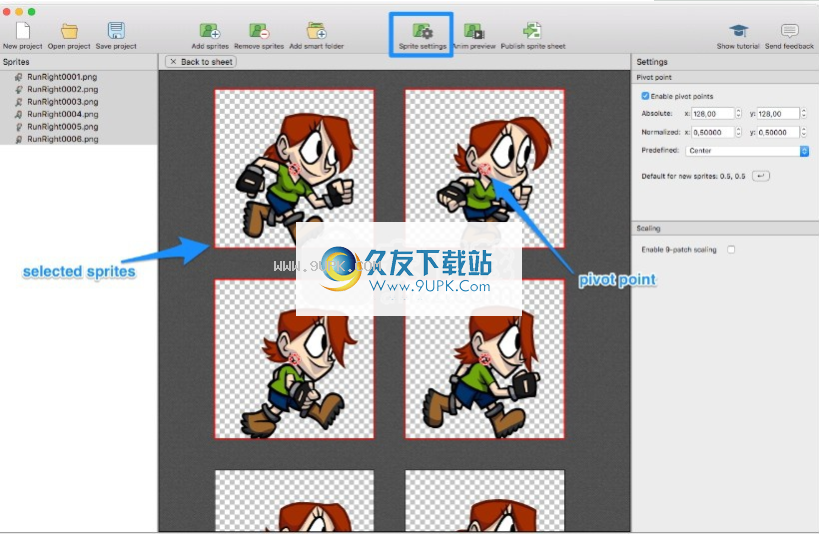
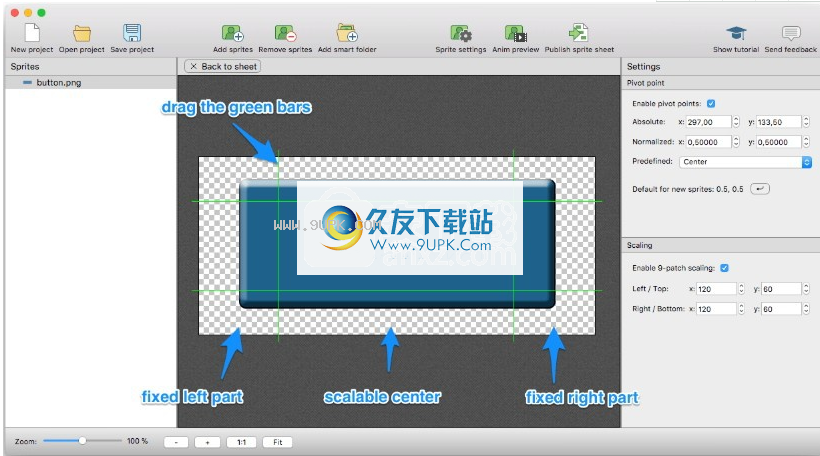
枢轴点编辑器
枢轴点(或锚点)指定了中心精灵中用于旋转和放置的位置。
工具栏提供了枢轴点和9个面片编辑器:精灵设置。该编辑器仅适用于可以使用这些设置的游戏开发框架。如Unity和cocos2d-x。
编辑器显示在“精灵”面板中选择的精灵。您可以在中心视图中选择多个精灵,以调整所有精灵的枢轴点。
右侧面板为您提供了用于设置枢轴点的精确像素坐标(包括绝对坐标和相对坐标)的数字控件。您还可以将其设置为预定义的位置,例如中心,左上方等。还可以为新的精灵定义默认的枢轴点。
9补丁编辑器
9 Patch Editor也是Sprite设置的一部分。它仅适用于某些游戏开发框架。
选择要编辑的精灵,然后选择“启用9面片缩放”。
绿线出现在小精灵上。用鼠标拖动它们,可将精灵水平和垂直拆分为3个区域。中心区域是缩放的部分,边框区域的大小是固定的。您也可以使用右侧的数字控件输入边框的确切值。
将两条绿线拖到边框上以禁用该方向的缩放(3块)。
动画预览
动画预览是一个小的浮动窗口
,通过按下动画预览工具栏上的按钮激活。
在“精灵”面板中选择精灵,然后将它们添加到动画循环中。
使用窗口底部的控件来控制播放速度和循环。
您还可以设置动画的背景颜色。
首先为我们的项目创建一个Xcode骨架-使用Cocos2D 2.x iOS项目模板创建一个新项目,并将其命名为AnimBear。
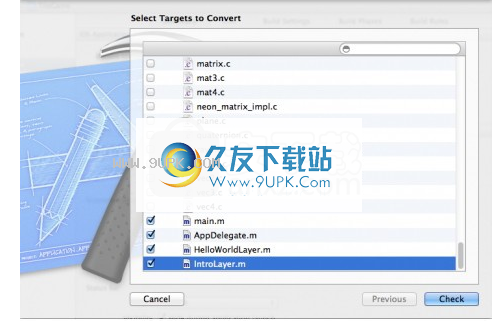
我们将在该项目中使用ARC,但是默认情况下,模板未设置为使用ARC。幸运的是,修复它确实很容易。只需转到Edit \ Refactor \ Convert即可转换为Objective-C ARC。展开下拉列表,然后仅选择最后四个文件(main.m,AppDelegate.m,HelloWorldLayer.m和IntroLayer.m),然后单击“检查”并完成向导的步骤。

接下来,继续下载我可爱的妻子制作的一些动画熊的图像。
解压缩文件时,查看图像-它们只是熊的一帧,将它们组合在一起时,看起来熊正在移动。

对于具有视网膜显示屏(4X)的iPad,这些图像将以所需的最大分辨率保存。在本教程中,您将根据这些图像创建iPhone视网膜(2X)和iPhone非视网膜(1X)图像。
您现在可以将它们直接添加到Cocos2D 2.x项目中,并基于这些单独的图像创建动画。但是,还有另一种方法可以在使用Cocos2D的精灵表中创建更有效的动画。
雪碧床单和熊,天哪!
如果尚未使用Sprite表,请将其视为放置Sprite的巨大图像。它们带有一个文件,该文件指定每个精灵的边界,以便可以在代码中需要时将其拉出。
使用这些是一个好主意,因为Cocos2D已针对它们进行了优化。如果在子画面表中正确使用了子画面,而不是对每个子画面进行一次OpenGL ES绘制调用,则仅需要一个子画面表。
简而言之,速度更快,尤其是当您有很多精灵的时候!
对于精灵表,您实际上可以使用图像编辑器自己手动创建它们,并创建自己的文件以手动指定边界。
但是,这将是个疯狂的话题,因为Andreas Loew开发了一个名为Texture Packer的神奇应用程序,它将为您自动完成它!
Texture Packer救援!
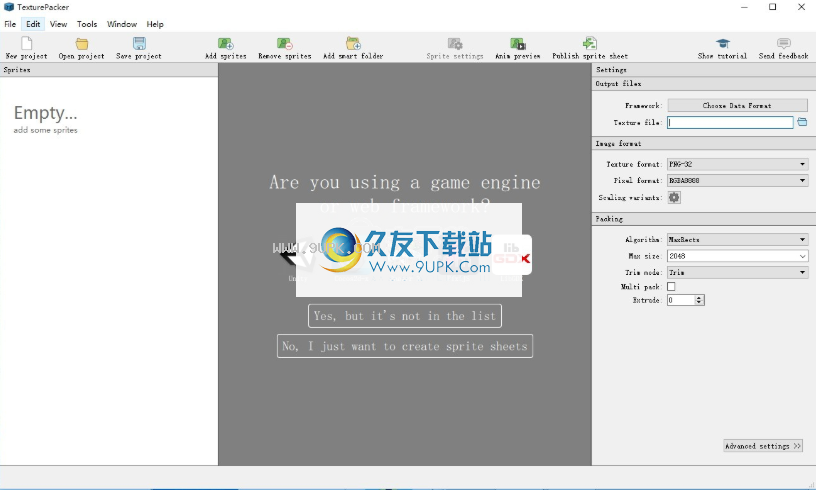
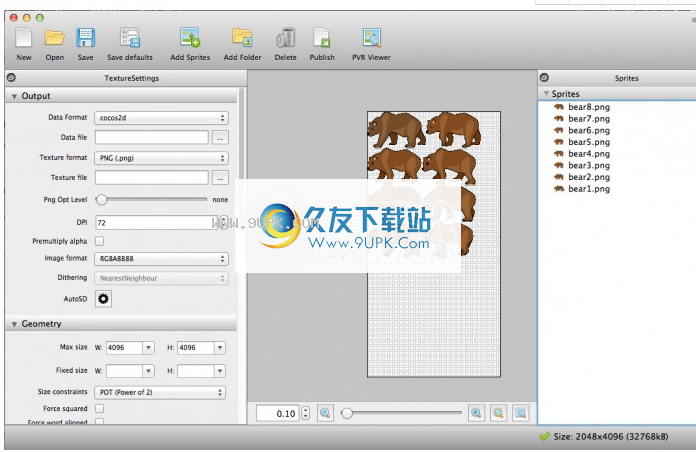
安装应用程序后,转到“文件\新建”,您将看到一个空白窗口。只需将包含图像的文件夹拖到Texture Packer窗口中,它将自动读取所有文件。
当您这样做时,
您会发现Texture Packer将自动调整Sprite工作表的大小。但是,默认情况下,所有精灵都不适合-因此将最大大小更改为4096×4096。

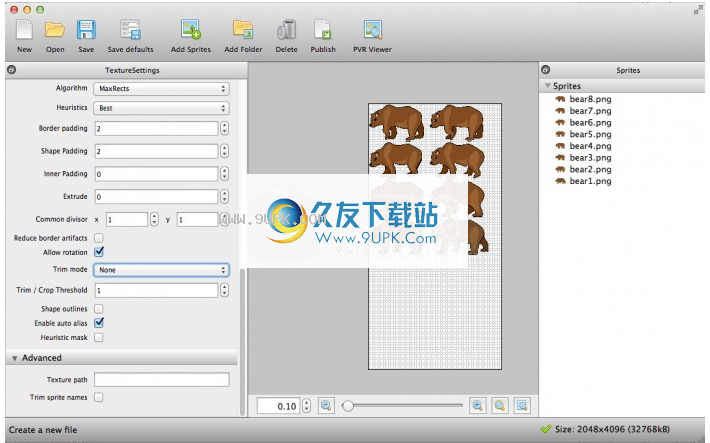
您快到了,但请注意,有些熊图像比其他图像宽。如果查看原始图像,则不是这样,而是默认情况下,Texture Packer会设置修剪模式以消除精灵周围的透明度。
对于这些图像,这不是您想要的,因为它将破坏动画熊的位置。幸运的是,这很容易解决-只需在TextureSettings的Layout部分中将Trim模式设置为“ None”即可。右侧视图将被重绘以显示此信息。
此时,您的窗口应类似于以下内容:

而已!因此,让我们保存Spritesheet图像和定义,以便您可以在应用程序中使用它们。
在左面板上,输出确保数据格式的cocos2d。然后单击按钮和...旁边的数据文件,然后找到Cocos2D 2.X项目的资源文件夹,将文件另存为AnimBear-ipadhd。 TexturePacker将自动为您填充纹理文件名。
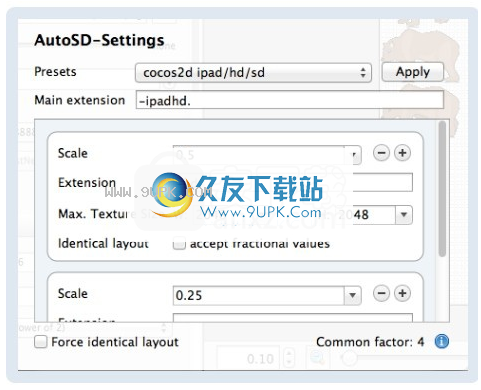
接下来,点击AutoSD旁边的齿轮图标。在“预设”下拉列表中,选择“ cocos2d ipad / hd / sd”,然后单击“应用”。这使TexturePacker可以自动缩小显示在iPhone视网膜(2x)和iPhone非视网膜(1x)上的图形。

最后,关闭弹出窗口,然后单击“发布”。 TexturePacker将自动以所有分辨率为您创建精灵表。
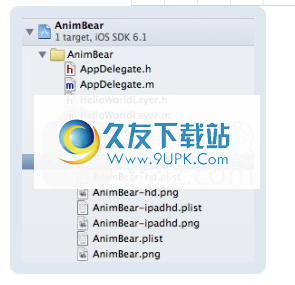
现在回到XCode并将它们添加到您的项目中。右键单击项目的Resources文件夹,单击“将文件添加到AnimBear ...”,在Resources文件夹中选择所有以AnimBear开头的文件,然后将它们添加到项目中。此时,您的资源组应如下所示:

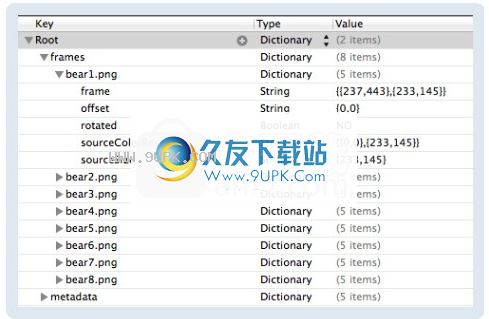
当您在其中时,单击XCode中的AnimBear.plist,以查看Texture Packer为您完成的工作。您会发现它只是具有两个部分的属性列表,即框架和元数据。在框架部分中,子画面中的每个图像都有一个条目,并且其中的属性为子画面中的图像提供了一个边界框。酷吗?当然可以用手拍一下:]

但是更酷的是动画熊!然后开始吧!
单的动画
首先,将熊放到屏幕中间,然后循环播放动画,以使熊永远移动,以确保一切正常。
一个简单的动画
首先,将熊放到屏幕中间,然后循环播放动画,以使熊永远移动,以确保一切正常。
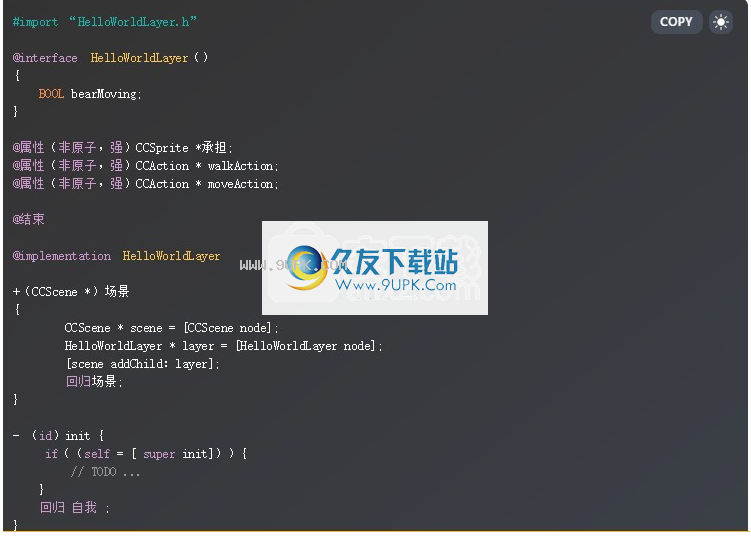
因此,让我们首先清理由Cocos2d 2.x模板插入的一些预构建代码。用以下内容替换HelloWorldLayer.h:

因为您将使用现代的Objective-C功能,所以其余工作将在HelloWorldLayer.m中。因此,切换到HelloWorldLayer.m并将内容替换为以下内容:

此时,您已经清空了项目模板以创建漂亮的空白数位板(并定义了一些稍后需要使用的变量)。进行构建并运行以确保一切正常,您应该会看到一个空白屏幕。
要使此动画生效,您需要执行5个步骤,所以让我们一次覆盖所有这些步骤。将这些片段中的每个片段添加到注释中显示的“ TODO”区域中的init方法中。
1)缓存精灵帧和纹理

首先,调用共享CCSpriteFrameCache的addSpriteFramesWithFile方法,并传入Texture Packer为您生成的属性列表的名称。此方法执行以下操作:
查找与传入属性列表名称相同但以“ .png”结尾的图像,然后将文件加载到共享的CCTextureCache(在我们的示例中为AnimBear.png)。
解析属性列表文件并跟踪所有精灵的位置,在内部使用CCSpriteFrame对象跟踪此信息。
请注意,Cocos2D会根据设备的分辨率自动找到正确的文件-例如,如果您在配备Retina显示屏的iPad上运行,它将加载AnimBear-ipadhd.png和AnimBear-ipadhd.plist。

安装步骤:
1.需要的用户可以单击此网站上提供的下载路径来下载相应的程序安装包

2.通过解压功能打开压缩包,找到主程序,双击主程序进行安装,单击下一步按钮

3.您需要完全同意上述协议的所有条款,然后才能继续安装该应用程序。如果没有异议,请点击“同意”按钮

4.弹出以下界面,直接用鼠标单击下一步按钮,该界面是程序信息界面,可以根据需要选择

5.用户可以根据需要单击浏览按钮更改应用程序的安装路径。

6.等待应用程序安装进度栏加载,需要稍等片刻

7.根据提示单击“安装”,弹出程序安装完成界面,单击“完成”按钮

软件特色:
一键式支持多种屏幕分辨率
自动缩放所有设备:
仅创建高分辨率图像
放大图片
一键发布所有设备
预期图片:
减少运行时内存消耗
增加帧率
采集
该软件允许您添加完整的资产文件夹。
自动添加所有图像:
将完整的资产文件夹拖放到Sprites面板中。
整理图片:
在文件夹中对精灵进行排序,该软件会继承您的文件夹结构。
分组动画和相关图片:
Flash动画显示为文件夹。
保留文件夹结构作为图片名称的一部分:
该软件使用子文件夹名称作为最终精灵名称的一部分。
该软件跟踪资产文件夹中的更改,并在必要时自动重新生成精灵表























![海泰克人机触摸屏编程工具[ADP Setup最新版] v6.8 汉化安装版](http://pic.9upk.com/soft/UploadPic/2015-12/201512251010698511.gif)