Responsive Site Designer是一款专业的网站设计工具。网站设计师都在使用的网站设计软件Responsive Site Designer。软件可以帮助用户在软件上建立新的网站页面,内置文本,图片,原型,交互,布局,组件等功能,以便用户在设计网站时可以快速添加各种材料,无论是设计商业广告网站或设计购物网站非常方便。这里的编辑推荐最新的官方版本。它可以快速构建主题,构建页面字幕和构建网站导航,从而为需要设计CSS页面的朋友提供帮助!
使用说明:
1.打开响应站点设计器软件,您可以在软件界面上选择所需的模板

2.软件界面如图所示,在这里您可以查看该界面的所有功能,可以单击帮助查看教程

3.软件信息查看界面,在编辑新项目时,可以在此处设置参数

4.由于该软件是在国外开发的,因此适合说英语的朋友。如果需要设计网站,请下载

使用说明:
设计窗格概述
CoffeeCup响应工具包包含许多强大的设计控件。这些按钮,下拉菜单,微调器,复选框和颜色框使CSS3的设计功能易于使用和直观。
设计面板包括两个主要部分。元素的第一部分属于当前所选元素的内容部分。在这里,您可以分配自定义选择器(类和ID),并根据元素类型编辑其他与内容相关的方面。
此样式部分包含设计控件。顶部定义了将应用于以下指定样式的选择器(元素类型,类或ID)和状态(悬停,活动等)。共有六个控制组,用于定义与效果相关的样式,例如字体,元素大小,位置和位置,元素背景,边框和阴影。
本文概述了设计窗格的不同部分。并非每个控件都可以详细讨论或通过示例进行讨论。这会使阅读时间很长,甚至很无聊。而是,本文将包含指向越来越多的文章的链接,这些文章着重于一组控件或设计示例。
使用选择器
在CSS中,选择器用于选择应用样式声明的元素或元素组。样式声明由所选元素的设计规则(例如字体大小或背景颜色)组成。最好将样式应用于元素类型。这意味着此类型的所有元素(例如所有段落)都将应用定义的样式。样式也可以应用于类,在这种情况下,共享所选类的相同类型的所有元素都具有相同的样式。最后,还可以使用ID选择器将样式应用于各个元素。
尽管对于刚接触CSS的人来说可能听起来很复杂,但是在CoffeeCup中很容易使用。例如,要为所有段落定义特定的字体样式,只需选择一个段落并设置“适用于”下拉列表即可键入。现在,该段落和所有其他段落将自动获取以下样式组中定义的样式,例如字体系列,大小等。
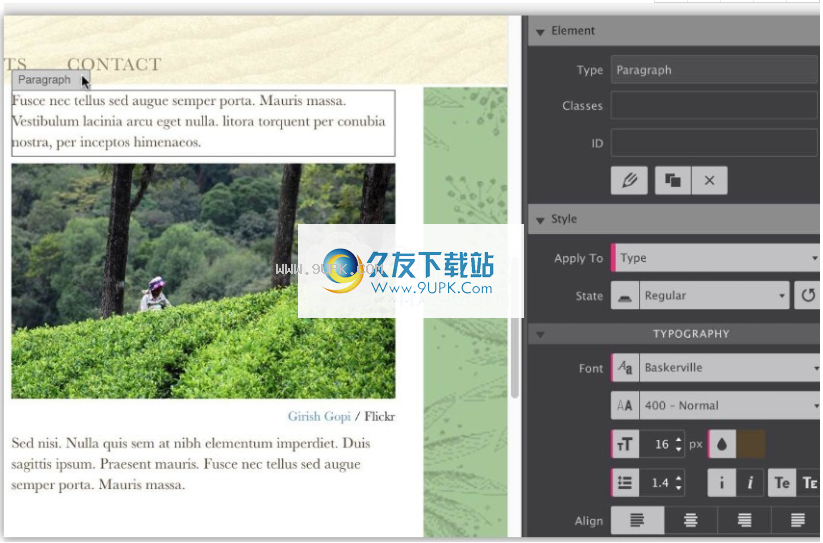
所有段落均具有相同的排版样式。

当您将样式应用于元素类型时,控件将显示一条粉红色的线。在上面的示例中,所有段落均使用Baskerville作为字体系列,其小为16pxa,棕/橙颜色,行高为1.4。其他字体样式未定义,这意味着将使用框架的默认样式。
每个框架使用不同的默认样式
关于重置和最小化咖啡机风格的讨论,指南和基础知识即将推出!
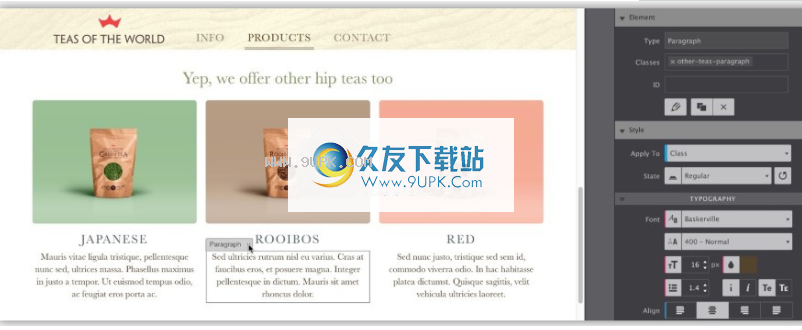
使用元素的设计变体时,样式(应...)将应用于类。例如,在茶主题中,三个图像下的段落居中对齐。这些段落共享同一类,因此任何编辑都将同时应用于所有三个。应用于类的样式定义显示一条蓝线,如下图的对齐控件所示。它们更加具体,并且优先于为该类型设置的样式。
带“其他茶的段落”的段落分组在一起。

要将样式应用于单个元素,可以使用ID选择器。这些样式定义在控件上显示橙色线。设置为ID的样式始终优先于为类型和类设置的样式,并且不能共享。
使用多个类来更改...变体!
在上面引用的茶主题中,按钮位于三个不同的茶部分的每一个下面。印刷样式在整个主题中很常见,并且适用于所有按钮元素(适用于键入)。但是,大小对于按钮的“更多信息”更改是特殊的。因此,为它们提供了一个用于指定特殊大小的类。
每个按钮都有不同的颜色。可以使用ID来完成此操作,但是按钮不能重复使用(请记住,该ID是唯一的)。通过使用第二类,还可以为按钮提供不同的背景颜色。如果在选择具有单个类的按钮时更改样式,则这将应用于使用该类的所有按钮。除非您使用更多的类在按钮上定义不同的样式。
如果您在具有多个类别的按钮上定义样式,则它们仅适用于具有两个类别的其他按钮。该类中只有一个按钮不会受到影响。
很好地了解CSS选择器的工作方式非常有用。通过视觉控件和颜色代码(粉红色,蓝色,橙色),我们的响应式应用程序为想要熟悉CSS选择器的人提供了一个绝佳的学习环境。现在,让我们看看应用这些美丽设计风格的不同群体。
不同的设计组
样式控件根据其功能分为六组。
排版和文字编辑
第一个公共组包含印刷控件,例如字体系列,粗细,大小和颜色。这些控件将样式应用于元素中的所有文本。
样式也可以应用于特定的单词,甚至单个字母。单击设计窗格顶部的铅笔,或双击文本元素以开始编辑模式。在此模式下,您可以直接在元素中输入或粘贴文本。此外,右侧窗格将被熟悉的文本格式控件替换。使用这些控件,您可以创建文本链接或设置文本格式,例如对所选文本应用粗体和下划线。但是,编辑窗格也有一些特殊之处...
使用类重用和批量编辑链接以及其他文本样式
就像使用元素一样,可以为应用于选择的每种文本格式指定一个类名。这使得在整个设计中容易重复使用相同的文本样式设置。只需选择一个或多个单词,然后在类名称输入框中键入样式定义的名称。精美的自动完成功能将帮助您找到所需的班级名称。现在,一旦光标离开框(单击Tab键或单击任意位置),先前定义的格式也将应用于新选择。保持最新状态,比这还酷!
如果需要调整特定格式的设计,则可以同时更改它们。只需选择任何出现,编辑和样式,该样式就会始终应用于整个网站。无需费力地一次更改一个文本链接。选择并调整链接样式以更改共享相同类名的所有链接。现在节省时间!
外型尺寸
下一组包含用于管理元素的间距和大小的控件。根据元素类型,可以使用不同的控件。文本元素具有宽度,填充和边距设置。大多数其他元素还具有用于定义最大(和最小)宽度和最大(和最小)高度的控件。
在响应式设计中,宽度设置为百分比。当显示宽度改变时,这将使元素与其父元素成比例。边距是元素与父元素或周围元素边界之间的空间。边距也定义为百分比。要使元素居中,需要将左右边距都设置为auto,并且显示需要块。我们将在下一节中详细讨论显示控件。
填充是元素内容(例如图像)与元素边界之间的空间。因此,如果图像具有绿色背景并且应用了2个像素填充,则图像在视觉上会被2px边框包围。
最小和最大控件非常简单,它们确保元素永远不会变得大于或小于指定值。
元素位置
使用CSS放置和定位元素可能非常简单,或者取决于设计目标,它要复杂得多。在本概述中,我们将重点介绍最常用的
组。
默认情况下,CSS中的大多数元素都是块级元素。这只是意味着除非被告知,否则它们将被叠加。将元素彼此相邻放置的综合方法是将显示设置从块更改为行内块。需要彼此相邻的元素的组合宽度必须小于100%。这包括任何增加的边距或填充。
使用“内联代码块”构建导航菜单
在菜单所在的位置添加容器元素,然后将文本链接元素放入其中。给此文本链接一个语义类,例如nav-link,并使其显示inline-block。现在复制此元素,直到您拥有所需数量的菜单项为止。
使用边距(或填充)控件可在元素周围添加空间。由于这些元素共享同一类,因此所有样式更改都将同时应用于每个菜单项。根据设计的不同,第一个和最后一个元素可能需要附加的类才能删除左或右间距。
添加样式以使链接可识别为菜单项,例如较大或不同的字体,背景,下划线或悬停效果。 Presto,基本原理已经完成!
可以将显示设置为无隐藏元素,例如用于小屏幕。显示属性的列表很长,超出了本文的范围,并且将详细描述每个属性。
将元素彼此相邻放置的另一种方法是使用浮点数。浮动元素将尽可能向左或向右移动,这可能会影响元素最初放置的顺序。浮动元素后面的元素将在其周围流动,例如图像周围的文本。您可以通过在下一个元素上添加clear来抵消浮点数。在此示例中,图像仍浮动在左侧或右侧,但是文本不围绕它。由于浮子会影响周围的元素,因此使用它们会更具挑战性。
此定位控件可以更改组件的位置。默认情况下,元素定位为静态。它们遵循文档的正常流程,并且定位属性无效。相对定位的元素可以使用顶部,右侧,向下和左侧控件“相对”移动到其正常位置。现在它也可以与其他元素重叠,并使用z-index控件向前(顶部可见)或向后(在其他元素之后)移动。
绝对定位的元素相对于放置它的元素(父元素)的位置。为此,父母需要有一个固定的位置。固定位置通常用于粘贴标头或徽标。元素相对于浏览器窗口定位,并且在滚动窗口时不会移动。
溢出属性指定如果没有足够的空间内容以适应框内将发生的情况。例如,如果显示窗口变小,则可以将段落剪切到某个最大高度。这样可以防止段落垂直增长以获得较小的显示宽度。
当两个高度不同的元素(例如段落和图标字体)彼此相邻放置时,垂直对齐方式将成为方便的内联块。
背景
从线条到水平线的每个元素都可以提供背景。这可以只是背景颜色,也可以是图像或线性渐变。如果颜色顶部的图像或渐变是透明的,则指定的背景色也将可见。
(背景)图像控件可用于选择背景类型。如果设置为none,则仅显示背景色(如果指定)。可以从在线源(URL)链接实际的背景图像,也可以从本地项目资源中选择实际的背景图像。如果选择任何一个选项,则可以使用许多控件来指定图像的位置,大小和行为。有关这些控件的功能和设计目标的更详细概述,请参阅Adam的背景属性文章。
最后的背景图像选项是使用线性渐变。最多可以选择4种颜色变化。对于每种颜色,您可以指定其停止位置(另一种颜色开始)。您可以使用度数来定义渐变的方向。从上到下180度,从左到右90度。
固定背景
我们都看到过平滑的网站在页面上使用效果,例如滚动背景(也称为固定背景)。使用RSD,只需几步即可轻松实现相同的效果。
步骤1
在下面下载基本的固定背景主题,然后在响应式网站设计器中打开该主题。
修复了背景样本步骤2
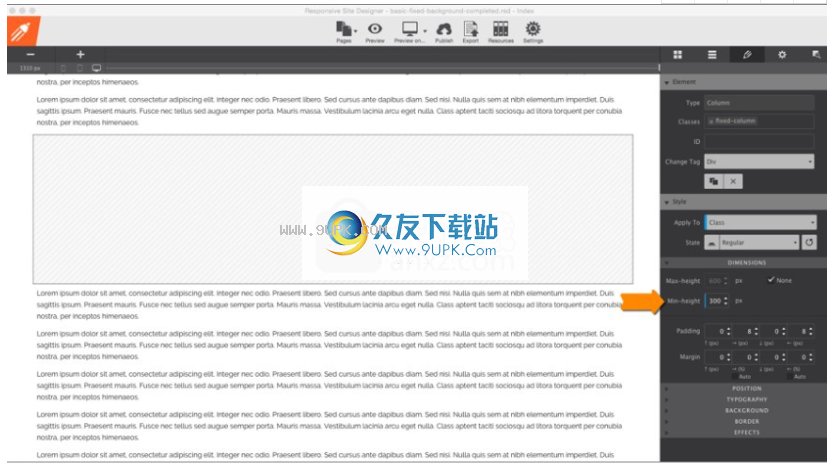
在主题的中间找到名为“固定列”的列,然后导航到设计窗格。在大小下,将最小高度设置为300px。
更改最小高度

第三步
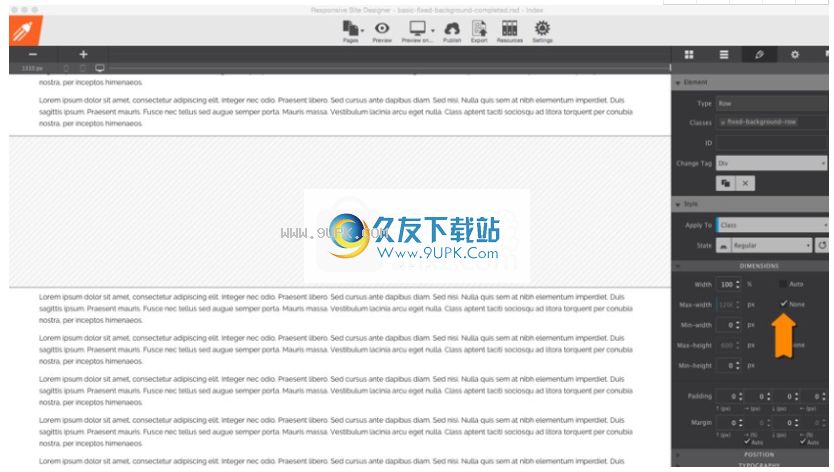
选择名为“固定”的行
-background-row”,并将行的最大宽度设置为none。
最大宽度:无

第四步
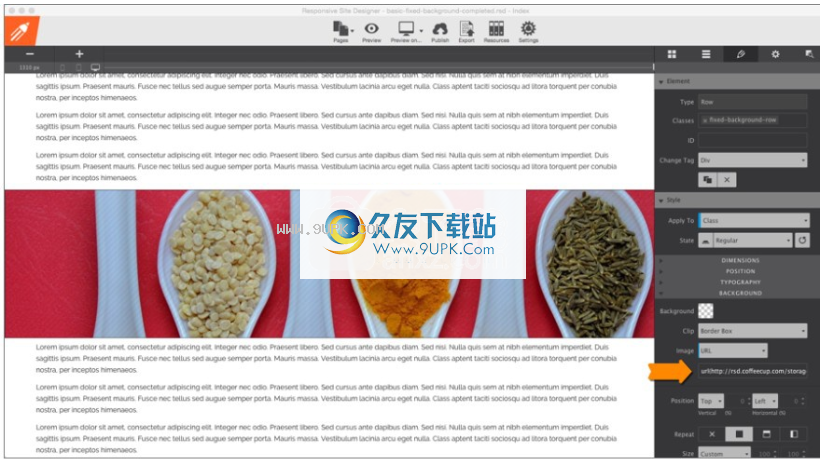
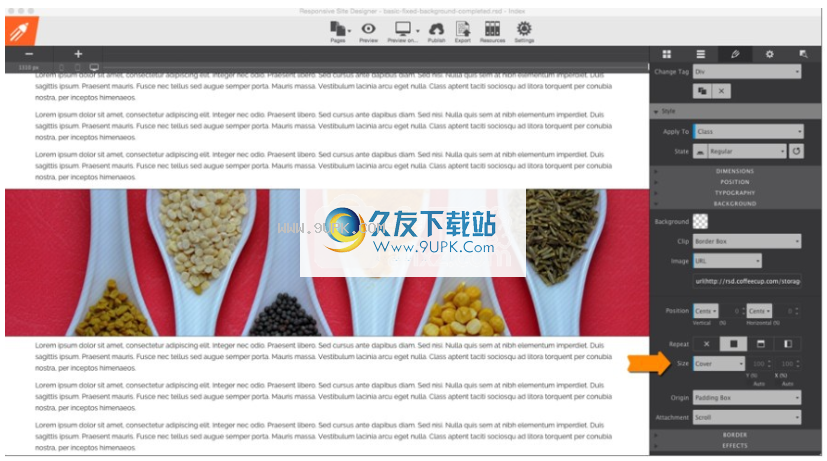
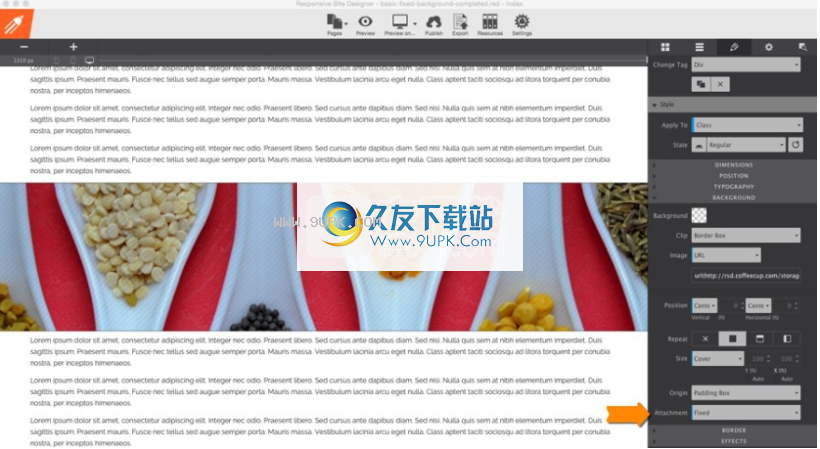
在设计窗格的背景部分中选择图像下拉列表,然后选择URL。 然后将URL http://rsd.coffeecup.com/storage/themes/the-coast/spices-cropped.jpg粘贴到图像下拉列表下方的输入框中。
选择一个URL

第5步
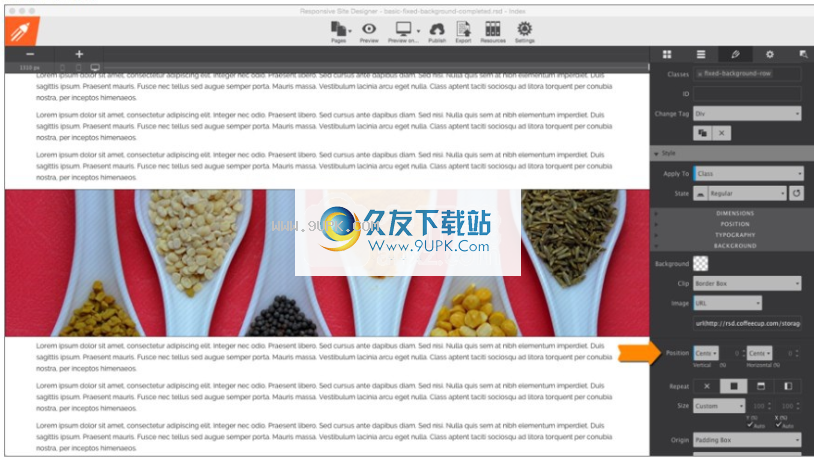
对于位置值,请选择中心垂直和水平下拉列表。
背景位置:中心

第6步
使用“尺寸”下拉列表并选择封面。 这样可以确保背景覆盖整行。
设置背景大小以覆盖

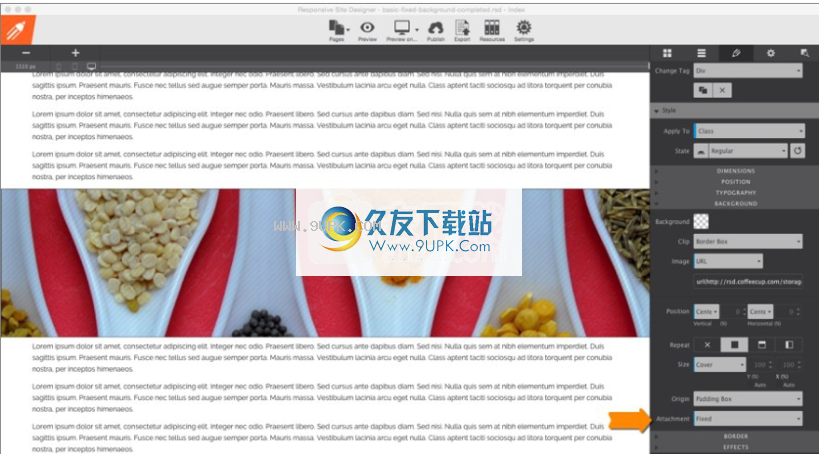
步骤7
选择附件下拉列表,然后选择固定。

软件功能:
画布(工作区)
查看元素。单击以选择或使用下拉列表。编辑文字。

该区域显示了网站访问者登录页面时将体验的内容。与Slider(The Responsifier的一部分)结合使用时,可以在设计时预览每个设备的宽度。
如果您想了解设计的特定部分在不同屏幕宽度下的行为,请选择该部分中的任何元素。在普通浏览器中,调整大小时,内容将流出视图,但在网站设计器中,所选内容将自动向后滚动以查看。应用程序的一个小但非常方便的特权!
在画布上,可以通过单击元素或从动态下拉列表中选择元素来选择元素。您可以将所选元素拖放到不同的位置或列。所选元素也可以复制或复制并粘贴到不同区域。
控制面板
布局,内容,样式,页面设置,检查器。

在UI的右侧,有5个窗格,在创建响应式设计时,每个窗格都有特定的作用。悬停时,该图标将替换为窗格名称。以下是每个窗格的概述,每个窗格的详细信息将在下一部分中提供。
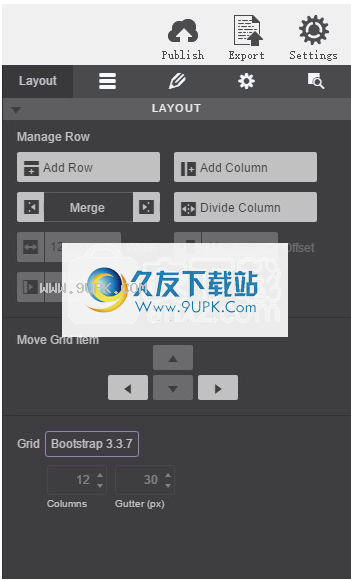
最左侧的窗格是“布局”窗格。该窗格包含用于处理网格的控件。在这里,您可以添加行和列(包含实际的内容元素)并指定列的宽度,并根据不同的显示宽度进行调整。
下一个窗格是“内容”窗格。标题,段落,按钮,图像和视频(以及更多)之类的元素可以插入到画布上的任何列中。
“内容”窗格上也有项目组件。该子窗格允许访问项目中包括的所有预建组件,例如导航,卡片和模态。您可以通过“内容”窗格访问这些符号。符号是诸如“购买”按钮之类的元素或诸如“页脚”之类的组件,它们保持同步
项目和页面上的所有位置。

软件功能:
指南
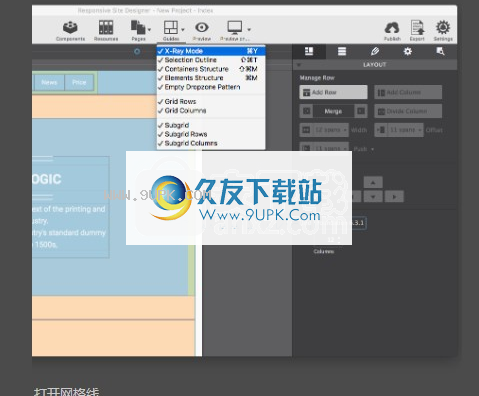
“指南”按钮使您可以在元素和网格结构周围直观地切换指示器,从而易于理解元素的位置和间距。

网格线是出现在项目元素周围的浅色水平和垂直线。这些准则用于定义页面上单元格,列和行的边界。
X射线模式使您可以快速查看如何设置行,列和容器。启用此选项后,将打开所有网格选项,将删除背景图像,并在所有元素上设置不透明度,以便您可以查看网格配置,并且还会注意到事物的颜色编码以便于识别。
关掉
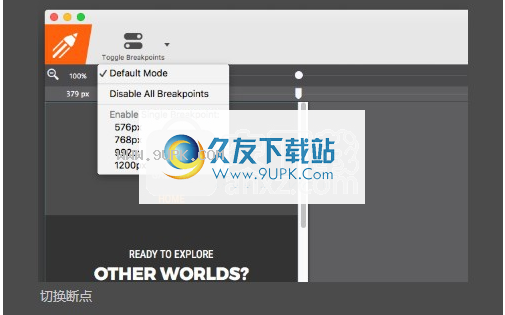
点断点模式可用于定义特定媒体查询的样式,而与滑块的位置无关。通过禁用所有断点,样式不依赖于任何媒体查询。例如,使用默认样式时,这可让您在工作区域中有更多空间。如果您习惯使用桌面下载功能,则此功能非常方便。当您准备对较大的屏幕进行调整时,请确保重新启用它们。

主题
RSD为Foundation和Bootstrap框架提供了大量主题。使用这些主题可以快速开始您的网站创建。转到文件>新主题以启动主题管理器。选择主题后,只需更改文本和图像即可满足您的需求,任务就完成了!

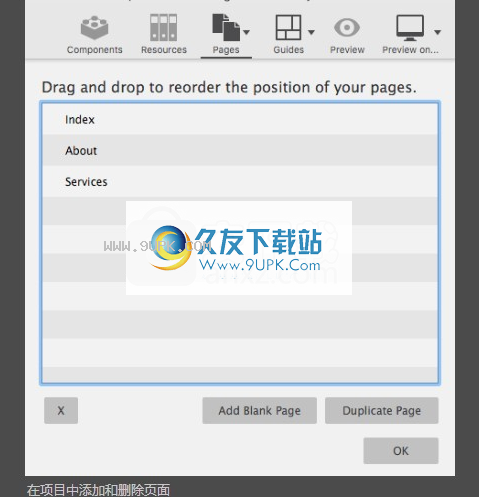
页数
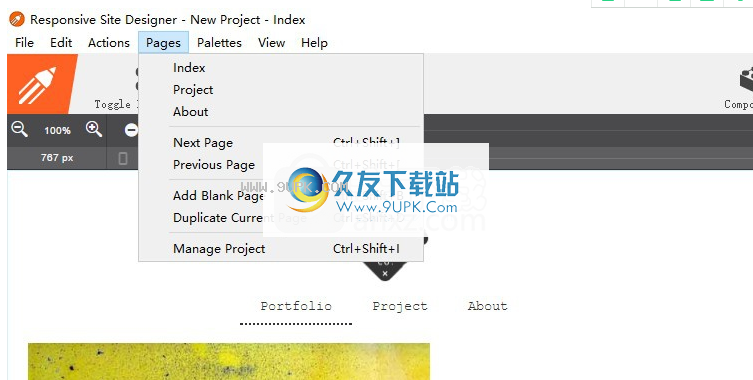
使用“页面”图标来管理网站项目中的所有页面。从这里,您可以跳至站点中的“下一个”或“上一个”。您还可以添加新的空白页或复制现有页面。当前,该应用程序最多支持125页。这个数字将继续定期增加。
本节也非常容易管理您的项目页面。只需选择管理页面即可查看网页的可编辑列表。双击任何页面标题以重命名,或单击并拖动以重新排列页面顺序

安装方式:
1.打开软件并直接安装,单击下一步进入下一步

2.这是软件安装协议界面,您需要接受协议安装

3.提示软件C:\ Program Files \ CoffeeCup Software \ Responsive Site Designer的安装地址

4.提示您将在您的计算机上安装该软件,然后单击“下一步”。

5.软件已安装,安装进度条如下所示

6.提示安装完成,单击“完成”,然后打开软件
























![SmartDraw 2013 中文特别版[流程图制作器工具]](http://pic.9upk.com/soft/UploadPic/2016-2/20162316244379346.gif)