LiveStyle是一款网页设计人员都在使用的CSS双向编辑工具。对于专业网页设计人员来说一款好用的CSS编辑器是必不可少的!LiveStyle如果需要临时修改网页,则可以通过此软件立即编辑新的CSS内容。该软件提供了一个实时编辑器,将网页代码文本直接加载到编辑器中,您可以轻松添加新的CSS内容,可以设置网页变量,可以进行样式设置,可以对网页进行简单的调整。提交供编辑的内容将立即在浏览器上刷新,从而使用户可以及时查看修改后的CSS的效果。该软件具有许多功能。它支持使用预处理器和远程控制。监控,支持故障排除,该软件可以作为Chrome扩展程序和Sublime Text插件安装,如果需要,请下载!
官方教程:
http://livestyle.io/docs/#sublime-text-plugin
Sublime Text插件
安装Sublime Text插件的最简单方法是通过Package Control。这是安装Sublime Text插件的首选方法:Package Control将为您管理所有安装过程和自动更新。
1.描述了安装包控件(如果尚未安装)。
2.在Sublime Text中,选择Tools> Command Palette ...菜单项。
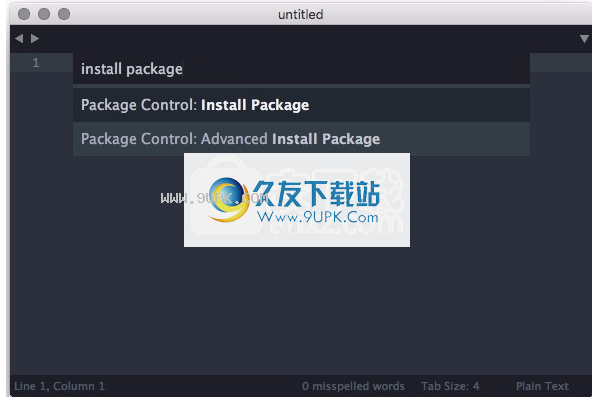
3.在打开的对话框中,键入install package以找到Package Control:Install Package菜单项。使用箭头键将其选中,然后按Enter。

4.程序包控制在加载可用程序包列表时,
请等待几秒钟。
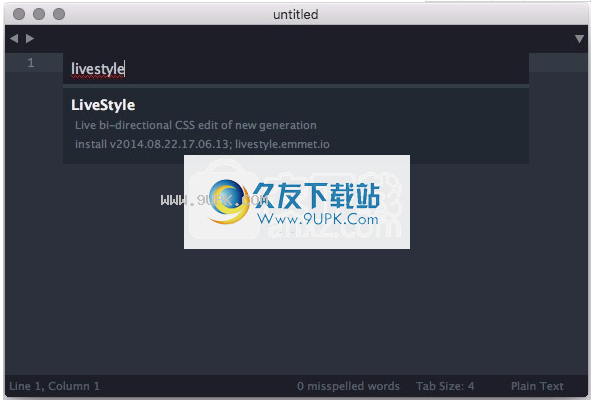
5.加载后,您将看到一个对话框,其中包含可用软件包的列表。键入livestyle以找到LiveStyle包,然后按Enter。

LiveStyle插件将在以后安装。您可能需要重新启动Sublime Text,以确保一切正常。
手动安装Sublime Text插件
如果您不能或不想使用程序包控制,可以尝试完全手动安装它:
1.在Sublime Text中,选择“首选项”>“浏览包...”菜单项。它将在文件浏览器中打开软件包。
1. LiveStyle在打开的文件夹中创建一个Packages文件夹。
3.下载插件代码档案,并将其解压缩到新创建的LiveStyle文件夹中。
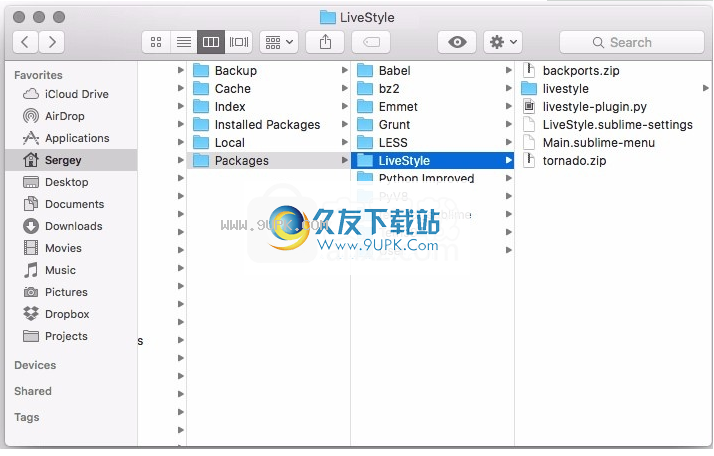
4.最后,您的文件结构应如下所示:

5.重新启动Sublime Text。
Atom插件
Atom插件可用于Beta测试,因此必须手动安装(尚未从LiveStyle应用安装)。
1.在Atom中,转到“首选项”>“安装”。
2.搜索并安装livestyle-atom插件。
或者,您可以通过以下方式通过apm安装:
APM安装livestyle-atom
使用LiveStyle
安装浏览器和编辑器插件后,即可开始使用LiveStyle。
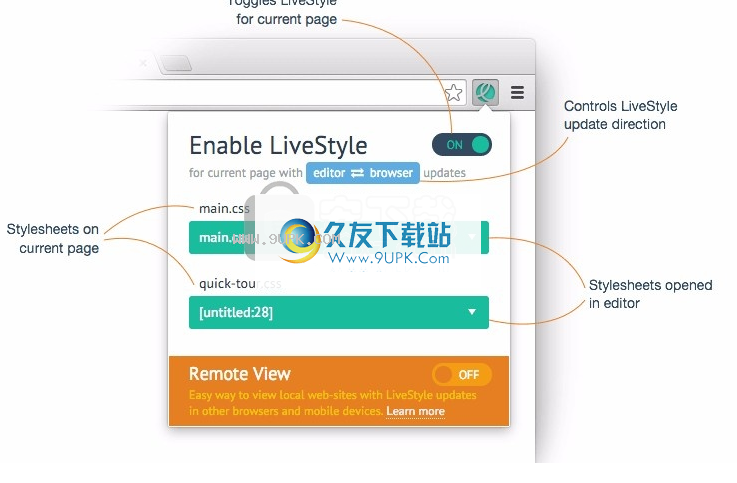
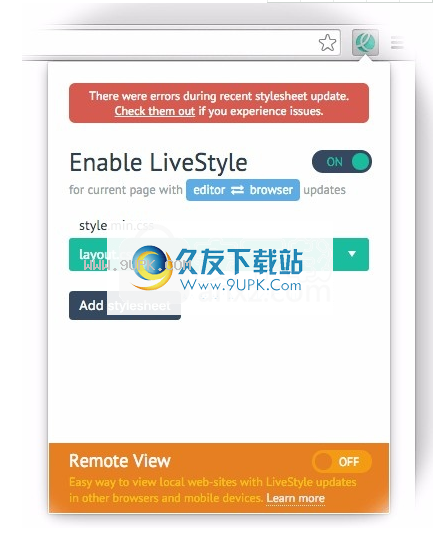
所有LiveStyle设置均通过Google Chrome扩展程序控制:

LiveStyle弹出窗口显示样式表列表,可在当前网页上使用。在每个浏览器样式表的下面是一个包含所有样式表的下拉列表,并在编辑器中打开。要开始使用LiveStyle,只需为当前页面启用LiveStyle,然后将浏览器样式表与编辑器样式表相关联即可。之后,来自编辑器样式表的所有更新将被推送到指定的浏览器样式表,反之亦然。
有时,您可能希望禁用双向样式表更新,并仅保留编辑器到浏览器的更新,以便您的DevTools实验不会破坏您的源代码。为此,请单击蓝色按钮以循环浏览更新模式:
编辑器⇄浏览器启用完整的双向更新;
编辑器→浏览器仅启用从编辑器到浏览器的更新,在DevTools中进行的所有更新都将被忽略;
编辑器←浏览器仅启用从DevTools到编辑器的更新,在编辑器中进行的所有更新将被忽略。
教程:执行第一次实时更新
让我们创建第一个实时更新会话,以学习如何轻松有趣地使用LiveStyle!
1.下载示例样式表,然后在Sublime Text中打开它。
2.在Google Chrome浏览器中,转到演示页面。请注意,我们将使用您没有直接访问权限的远程网站进行实时更新!我们稍后再讨论。
3.单击浏览器工具栏中的LiveStyle图标以打开一个弹出窗口,并为当前页面启用LiveStyle。
4.弹出窗口显示style.min.css作为唯一的浏览器样式表。在它下面是编辑器样式表的下拉列表,LiveStyle可以理解当前在编辑器中打开的文件列表。只需从下拉列表中选择layout.css。在大多数情况下,LiveStyle会尝试使用其文件名来自动关联浏览器和编辑器样式表。但是,由于样式表的名称不同-style.min.css和-layout.css,因此我们必须手动将它们关联。
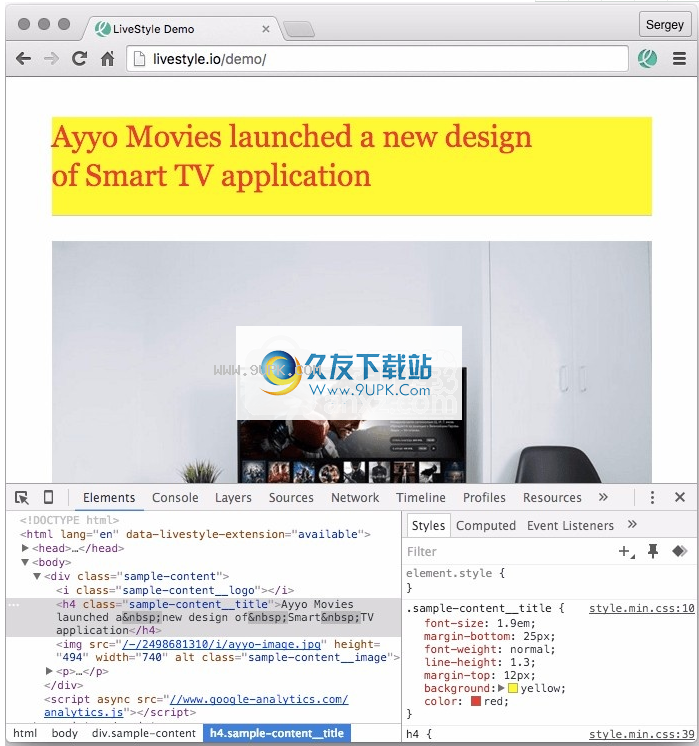
5.您准备好出发了!在Sublime Text中,将color属性更改为redin .sample-content__title {...}规则,您应该看到页面标题如何变为红色!播放.sample-content__title {...}并添加例如background:yellow;。
现在打开DevTools并查找并单击(h4 class =“ sample-content__title”)-元素。您应该看到该样式包含您在代码编辑器中所做的最新更新:

在DevTools中,将标题颜色设置为.sample-content__title,蓝色,并且Sublime Text中的源代码将相应更新。来吧,添加填充:10px;现在。 sample-content__title在DevTools中。
您刚刚看到了使用LiveStyle开始实时CSS编辑是多么容易,但是您还没有找到最强大的功能。
故障排除
LiveStyle是一款非常实验且非常复杂的软件。有时,它无法正常运行。本指南将帮助您找到问题的原因。
对有效的CSS敏感
为了获得最佳的双向实时编辑体验,LiveStyle将执行源代码修补:它将样式表解析为对象模型并做出有关更新数据的决策。这意味着您的CSS / LESS / SCSS必须在语法上有效。 LiveStyle尝试从简单的错误中恢复,但有时无法恢复。
如果根本无法解析样式表,或者在实时更新期间出现严重错误,则您会在一段时间内看到Google Chrome中的LiveStyle图标呈红色闪烁:

如果单击此图标,则不会出现错误
修改将出现在扩展名弹出窗口中。另外,一个持久的“显示错误日志”链接将出现在弹出窗口中,因此您可以单击它并查看导致错误的原因:

使用本地文件
如果您使用的是本地网页(例如,通过file://协议打开),则Google Chrome浏览器可能会有一些限制。
如果您在LiveStyle弹出窗口中看不到任何样式表,则很可能是因为不允许LiveStyle使用文件URL(所有扩展名的默认行为)。要覆盖此限制,请转到“首选项”>“扩展名”,然后选中LiveStyle扩展名中的“允许访问文件URL”选项:

根据Google Chrome的安全政策,您不会@import在LiveStyle弹出窗口中看到样式表。只需打开DevTools对其进行修复。
请注意,强烈建议您通过http://协议使用该网页:给定的文件夹中有许多免费且简单的工具来启动本地HTTP服务器(LiveStyle还将在不久的将来提供此类选项) 。当您通过file://协议打开网页时,Google Chrome浏览器将应用许多限制,而LiveStyle将尝试使用不同的技术来克服这些限制。因此,您可能会遇到性能下降和错误的页面更新。
如果您仍然不想使用本地HTTP服务器,则只需打开当前页面的DevTools并在实时编辑会话中将其保持打开状态即可。
空样式表列表
如果打开“ LiveStyle”弹出窗口,但是看不到任何样式表,但是您确定当前页面包含外部样式表,请尝试以下操作:
关闭DevTools并再次签出弹出窗口。打开DevTools并再次检查。
刷新当前页面。
关闭选择
选项卡,然后再次将其打开。
扩展名自动更新后,可能会发生此错误。
无连接
Chrome扩展程序通过Websocket协议连接到编辑器。如果看到“无连接”错误,则可能是以下之一:
Sublime Text未运行,或者未安装Sublime Text的LiveStyle扩展。
您没有用于文本编辑器的最新版本的LiveStyle扩展。如果通过Package Control安装了Sublime Text扩展名,只需重新启动编辑器即可自动更新它。
您当前的网络设置/代理/防火墙阻止了与该地址的连接http://127.0.0.1:54000-Websocket服务器正在运行。对于此问题,请与系统管理员联系。
“无连接”问题的另一个原因是Sublime Text Web服务器实现中断。在ST错误日志中查看“视图”>“显示控制台”。在这种情况下,您可以打开LiveStyle应用程序并重新启动ST:LiveStyle应用程序具有其自己的服务器实现,因此,当Sublime Text启动时,它将使用它而不是创建一个新的。
获取调试数据
如果样式表完全有效,您将看不到任何错误通知,但LiveStyle仍无法按预期工作,您可以检查内部调试日志以获取更多信息。
要获取调试日志:
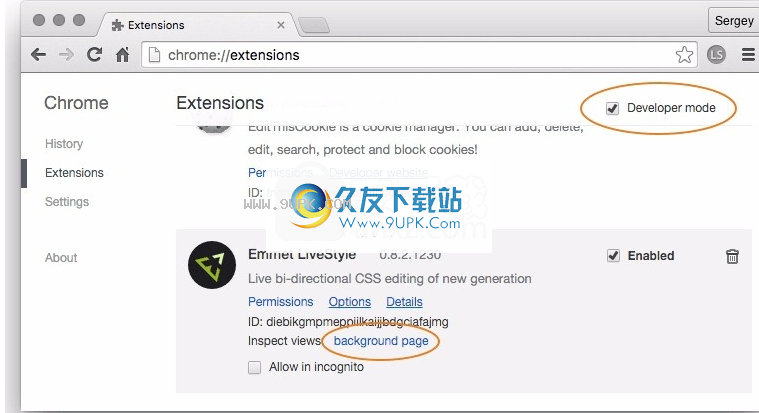
1.在Goggle Chrome浏览器中,转到扩展程序首选项页面chrome:// extensions /。
2.启用右上角的“开发人员模式”。
3.单击Emmet LiveStyle扩展中的“背景页面”:

它将打开一个DevTools窗口。转到“控制台”窗格以查看调试日志和有关问题的可能提示。
报告错误和建议
如果在LiveStyle中发现错误,或者对可以改进的地方有一些想法,则可以报告该问题。在创建问题之前,请遵循以下简单规则:
查看未解决的问题,可能有人已经解决了相同的问题,并正在讨论可能的解决方案。
尽可能描述您的工作,预期结果和错误原因。报告类似“无效的LiveStyle !!!”根本没有帮助。
请添加调试日志(文本日志或屏幕截图)和可能的错误报告。
如果可能,请附加导致错误的样式表片段。
显示错误和小视频/动画gif的其他屏幕快照非常有用。
软件功能:
LiveStyle可以立即更新CSS,而无需保存文件或重新加载页面。这是第一个在两个方向上都这样做的工具:从编辑器到浏览器以及从浏览器到编辑器。
您不需要任何特殊的构造工具或Web服务器即可使用LiveStyle:几乎Internet上的每个网站都可以成为您的游乐场。
无论如何获取,都可以使用任何CSS文件进行实时编辑:直接从硬盘驱动器或直接从FTP服务器,也可以直接创建而不保存。如果可以在文本编辑器中使用此文件,则可以将其用于实时编辑。 PS:不要忘记CSS为新创建和未保存的文件设置了语法。
LiveStyl使用源修补程序:您可以使用大型串联和简化的代码库轻松调整生产站点上的小型CSS模块。
安装方式:
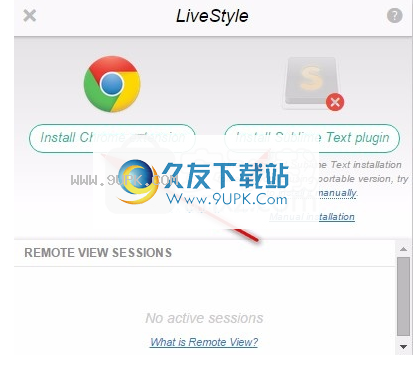
1.打开LiveStyleSetup100.exe并提示安装Chrome扩展程序以安装Chrome扩展程序

2.如果您的计算机上装有Sublime Text,则可以选择第二个安装,然后选择安装Sublime Text插件。

软件功能:
LiveStyle是用于实时CSS编辑的工具,类似于流行的LiveReload,CodeKit等。这些工具的想法很简单:您可以在编辑器中编辑CSS文件,然后保存并查看包含该网页的网页浏览器中的样式表会自动刷新,为您提供更改的视觉反馈。
几乎所有这些实时编辑工具都以几乎相同的方式工作:它们监视给定文件夹中的文件更新,进行其他一些处理(例如,将LESS转换为CSS),最后更新网页。这意味着您必须保存源文件并等待几秒钟,以查看各个更改如何影响页面。
LiveStyle引入了实时编辑体验:当您在文本编辑器中键入内容时,它可以立即更新网页。没有文件被保存或页面被重新加载。这是第一个可以以正确的方式将来自浏览器DevTools的更新带回源代码的工具。
使用预处理器
使用LiveStyle,您可以使用LESS和SCSS(尚无SASS方言)进行双向编辑。以与CSS文件相同的方式使用它们:在编辑器中打开.less或.scss文件,然后在Google Chrome扩展程序弹出窗口中将它们与浏览器文件关联。但是首先,您应该了解有关预处理器支持的一些非常重要的知识。
最重要的是:
LiveStyle使用其自己的LESS和SCSS预处理器实现。
添加依赖项
实时编辑预处理程序样式表时,LiveStyle将自动分析和使用@ import'ed文件。与原始预处理器不同,LiveStyle不将其内容包含在当前样式表中,而是将其用作变量和mixin的来源。这是一个讨论的话题,将来可能会更改,但是就目前而言,包括@imported内容似乎会降低性能。
“安全补丁”模式
LveStyle使用所谓的“安全补丁”模式,将更改从浏览器应用于预处理器样式表。
为了让LiveStyle知道此类“假定”模块或任何其他全局变量,您需要将它们添加为当前项目的全局依赖项。您只能在Sublime Text 3中通过将globals数组添加到Project文件的livestyle部分中来执行此操作


























![Resource.NET 3.0.5580汉化免安装版[.NET程序文件修改器]](http://pic.9upk.com/soft/UploadPic/2013-7/2013726722950183.gif)
![Ladder Master 1.74.7免安装版[丰炜plc编程器]](http://pic.9upk.com/soft/UploadPic/2014-6/201462314191395456.gif)
