Cypress是一款专业的代码测试工具。如果你正在寻找一款好用的代码测试软件你一定不能错过Cypress。该软件提供设置测试,编写测试,运行测试,调试测试,与元素交互,变量和别名,条件测试,命令行,模块API,连续集成,并行化,环境变量,跨浏览器测试,端到端测试,集成测试,单元测试等强大功能,它们可以为用户带来全面的前端测试程序,这非常适合使用JavaScript框架构建Web应用程序的开发人员。该软件具有直观的工作流程。用户可以轻松完成代码测试过程,有需要的朋友赶紧在本网站上下载!
软件优势:
大多数测试工具(例如Selenium)是通过在浏览器外部运行并通过网络执行远程命令来运行的。赛普拉斯正好相反。赛普拉斯与您的应用程序在同一运行循环中执行。
赛普拉斯在节点服务器进程的背后。赛普拉斯和Node进程将继续彼此代表通信,同步并执行任务。可以访问两个部分(正面和背面),使我们能够实时响应您的应用程序事件,同时在浏览器外部处理需要更高权限的任务。
赛普拉斯还可以通过实时读取和更改Web流量在网络层运行。这样,赛普拉斯不仅可以修改进出浏览器的所有内容,还可以更改可能会干扰其使浏览器自动化的功能的代码。
赛普拉斯最终控制着整个自动化过程,从上到下,这使它处于独特的位置,可以了解浏览器内部和外部发生的一切。这意味着赛普拉斯可以提供比任何其他测试工具更一致的结果。
由于赛普拉斯已本地安装在您的计算机上,因此可以将其另外连接到操作系统以执行自动化任务。这使您可以执行屏幕截图,视频录制,常规文件系统操作和网络操作等任务。
赛普拉斯旨在提高可用性。
数以百计的自定义错误消息描述了赛普拉斯未通过测试的确切原因。
具有丰富的UI,可以直观地显示命令执行,断言,网络请求,间谍,存根,页面加载或URL更改。
赛普拉斯会为您的应用程序创建快照,并使您可以将时间恢复为运行命令时的状态。
您可以在测试运行时使用开发人员工具,并且可以看到每个控制台消息和每个网络请求。您可以检查元素,甚至可以在规范代码或应用程序代码中使用调试器语句。保真度没有损失-您可以使用所有您已经熟悉的工具。这使您可以同时进行测试和开发。
常见问题:
如果我的应用程序使用动态类或动态ID,如何选择或查询元素?
不要使用类或ID。您可以将data- *属性添加到元素并将其定位。
在此处阅读有关选择元素的最佳做法的更多信息。
我只想在特定文件夹中运行测试。我该怎么办?
您可以通过将glob传递给与--spec要运行的文件相匹配的标志,来cypress run指定要运行的测试文件。您应该能够通过与您要运行测试的特定文件夹匹配的glob。
赛普拉斯打开但是,使用时此功能不可用。
当我的应用程序抛出未捕获的异常错误时,可以防止Cypress无法通过测试吗?
是。
默认情况下,每当未捕获的异常从应用程序中弹出时,赛普拉斯将自动使测试失败。
赛普拉斯为此发布了一个事件(包括许多其他事件),您可以收听以下任何一个:
调试错误实例本身
防止赛普拉斯无法通过测试
这在“事件目录”页面上进行了详细说明。
我可以覆盖环境变量或为不同环境创建配置吗?
是的,您可以通过环境变量,CLI参数,JSON文件和其他方法将配置传递给赛普拉斯。
阅读环境变量指南。我可以覆盖或更改浏览器使用的默认用户代理吗?
是。您可以在配置文件中使用userAgent覆盖它(默认情况下为cypress.json)。
我可以使用页面对象模式吗?
是。
页面对象模型实际上什么都不是“特殊的”。如果您来自Selenium,则可能已经习惯于创建类的实例,但这完全没有必要且无关紧要。
实际上,“页面对象模式”应该重命名为:“使用功能并创建自定义命令”。
如果您想抽象行为或汇总一系列操作,则可以使用我们的API创建可重用的自定义命令。您也可以使用常规的ol'JavaScript函数,而无需执行特定于“页面对象”的任何仪式。
对于那些想使用页面对象的人,我们专注于复制页面对象的最佳实践。
为什么我的赛普拉斯测试只能在本地通过,而不能通过CI?
测试失败的原因有很多
在CI中,但在本地通过。其中一些包括:
Electron浏览器存在问题(默认情况下,cypress run在Electron浏览器中运行)
CI中的测试失败可能会突出显示CI构建过程中的错误
在CI中运行应用程序时,时间会发生变化(例如,在本地超时内解决的网络请求可能会在CI中花费更长的时间)
CI与本地计算机CPU资源,环境变量等之间的CI差异
为了解决CI测试失败并通过本地测试的问题,可以尝试以下策略:
使用Electron进行本地测试,以确定问题是否是特定于浏览器的。
您还可以通过在带有CI的CI中的其他浏览器中运行--browser标志来识别特定于浏览器的问题。
检查您的配置项生成过程,以确保您的应用程序中没有任何更改,这将导致测试失败。
消除测试中对时间敏感的更改。例如,在查找依赖于网络请求数据的DOM元素之前,请确保网络请求已完成。您可以为此使用别名。
在本地运行测试时,请确保为CI操作启用了视频记录和/或屏幕截图,并将记录与命令日志进行比较。
软件功能:
日志信息:赛普拉斯在测试运行时拍摄快照。将鼠标悬停在“命令日志”中的命令上,以确切查看每个步骤发生的情况。
可调试性:停止猜测测试失败的原因。直接从熟悉的工具(例如开发人员工具)进行调试。我们可读的错误和堆栈跟踪信息使调试闪电更快。
自动等待:请勿在测试中添加等待或睡眠。赛普拉斯将自动等待订单和对账单,然后再继续。不再有异步地狱。
验证功能和计时器:验证和控制功能,服务器响应或计时器行为。您从单元测试中获得的相同功能唾手可得。
网络流量控制:无需服务器即可轻松控制,存根和测试边缘情况。您可以根据需要堆积网络流量。
一致的结果:我们的体系结构不使用Selenium或WebDriver。向快速,一致和可靠的无薄片测试打个招呼。
屏幕截图和视频:查看从故障中自动获取的屏幕截图,或者在从CLI运行时查看整个测试套件的视频。
跨浏览器测试:最好在Firefox和Chrome系列浏览器(包括Edge和Electron)中本地运行测试,最好在连续集成管道中运行。
软件特色:
设置测试
没有要安装或配置的服务器,驱动程序或任何其他依赖项。您可以在60秒内编写您的第一个通过测试。
写测试
赛普拉斯编写的测试旨在易于阅读和理解。根据您已经熟悉的工具,我们的API已经完全成熟。
运行测试
赛普拉斯的运行速度与您的浏览器可以呈现内容的速度相同。您可以在开发应用程序时观看实时运行的测试。 TDD FTW!
调试测试
可读的错误消息可以帮助您快速调试。您还可以访问所有您认识和喜爱的开发人员工具。
使用说明:
添加测试文件
假设您已经成功安装了Test Runner并打开了Cypress应用程序,那么该编写第一个测试了。我们要去了
至:
创建一个sample_spec.js文件。
观看赛普拉斯更新我们的规格列表。
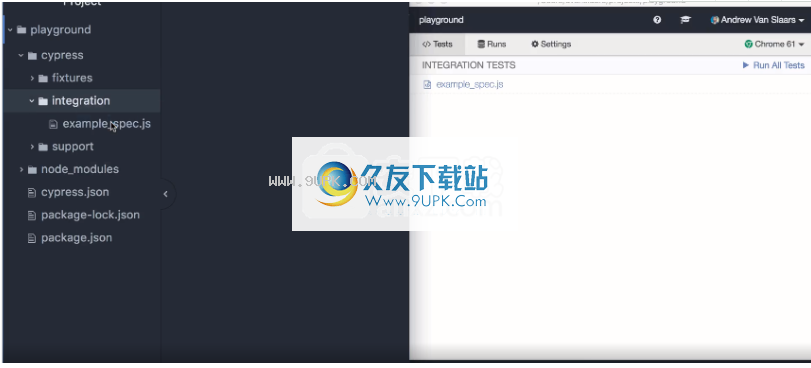
启动赛普拉斯测试运行器。
让赛普拉斯/集成在为我们创建的文件夹中创建一个新文件:

创建文件后,我们应该看到Cypress Test Runner立即将其显示在Integration Tests列表中。赛普拉斯将监视您的规格文件是否有任何更改,并自动显示任何更改。
即使我们还没有编写任何测试-都没关系-让我们单击sample_spec.js并看着赛普拉斯启动您的浏览器。
赛普拉斯将在系统上安装的浏览器中打开测试。您可以在启动浏览器中了解有关我们如何执行此操作的更多信息。

请注意,赛普拉斯将显示一条消息,它找不到任何测试。这是正常现象-我们还没有编写任何测试!如果解析测试文件时出错,有时您会看到此消息。您总是可以打开开发工具来检查控制台中是否存在任何语法或解析错误,这将使赛普拉斯无法读取您的测试。
写你的第一个测试
现在该写我们的第一个测试了。我们准备去:
编写我们的第一个通过测试。
编写我们的第一个失败的测试。
实时观看赛普拉斯的重新加载。
随着我们继续保存新的测试文件,我们将看到浏览器实时自动重新加载。
打开您喜欢的IDE,然后将以下代码添加到我们的sample_spec.js测试文件中。

保存此文件后,您应该看到浏览器重新加载。
虽然没有用,但这是我们的第一个通过测试!
在命令日志中,您将看到Cypress显示套件,测试和您的第一个断言(应以绿色传递)。

请注意,赛普拉斯在右侧显示一条消息,表明这是默认页面。赛普拉斯假设您想出去访问Internet上的URL,但是没有它,它将起作用。
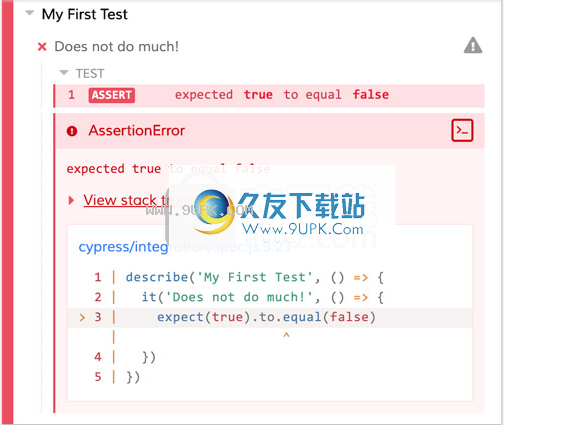
现在让我们编写第一个失败的测试。

再次保存后,由于true不等于,赛普拉斯将以红色显示失败的测试false。
赛普拉斯还将显示断言失败的栈跟踪和代码帧(如果有)。您可以单击蓝色文件链接来打开文件,该文件在您的首选文件打开器中出现错误。要了解有关错误显示的更多信息,请阅读有关调试错误的信息。

赛普拉斯提供了一个很好的Test Runner,它使您可以直观地看到套件,测试和断言的结构。不久,您还将看到命令,页面事件,网络请求等。
























![jEdit 5.3.0英文版[程序员代码编辑工具]](http://pic.9upk.com/soft/softico/2016-4/2016458391656567.jpg)


![ComMaster 1.1免安装版[串口调试工具]](http://pic.9upk.com/soft/UploadPic/2014-1/20141814403941822.gif)
![Android Killer 1.3.1中文版[安卓反编译器]](http://pic.9upk.com/soft/UploadPic/2014-12/2014122610564646615.gif)
