CoffeeCup Web Form Builder是一款专业的网页表单制作软件。制作网页表单你一定不能错过CoffeeCup Web Form Builder。该软件具有极其简洁的界面布局,并配有各种表单元素,从简单的文本字段,复选框和设计元素到要求或自定义HTML代码,都可以满足任何表单设计和生产需求。为工作区配备您认为重要的任何内容。您可以按要显示的顺序插入元素,也可以通过专用的排列按钮插入元素,可以轻松地将元素排列在工作空间中,更重要的是,编辑选项使您可以自由自定义视觉,例如尺寸和文本格式选项,以及其他代码字段,以获取更多增强功能,并提供丰富的模板供用户选择,有需要的用户可以快速下载!
软件功能:
可以帮助个人创建各种Web表单。您可以从头开始构建它们,也可以使用集成的许多模板之一。
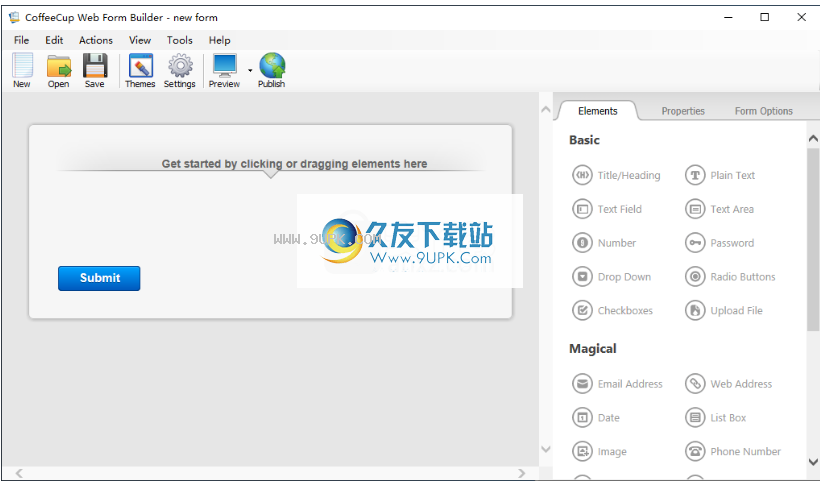
完成典型的安装过程后,您将面临一个非常简单的界面,其中包括几个快捷按钮,一个菜单栏,一个用于查看所创建表单的面板以及一个用于调整选项的面板。
首先,您可以从大量的模板中进行选择。例如,您可以选择通讯录,生日聚会,客户满意度,工作申请和食谱表格。
此外,该计划可以帮助您集成付款方式,因此有一些杂志订阅,会员资格和在线付款的付款模板。
选择表格后,您可以根据自己的喜好开始自定义表格。更准确地说,您可以选择内置主题之一,撤消或重做操作,剪切复制,粘贴和删除元素,添加页眉和页脚,电子邮件地址,列表框,单选按钮,文本字段,文本区域,当前日期,密码框等。
每种类型的盒子都可以定制。从某种意义上说,您可以更改标签,字体类型,大小和颜色,宽度,最大长度和列表。您还可以更改表单选项(边框,隐藏字段,背景颜色等)。
安装方式:
1.下载并解压缩该软件,双击安装程序以进入以下CoffeeCup Web Form Builder安装向导界面,然后单击[下一步]继续。

2.阅读CoffeeCup Web Form Builder的安装许可协议,然后单击[下一步]。

3.输入用户信息,用户可以任意输入用户名和公司名称,然后进入下一步安装。

4.选择安装文件夹,默认文件夹为C:\ Program Files(x86)\ CoffeeCup Software \。

5.准备安装,单击[安装]按钮开始安装。

6.安装完成后,取消选中[是否要立即启动CoffeeCup Web Form Builder Lite?],然后单击[完成]以结束安装。

7.打开修订文件夹,然后将破解的补丁文件复制到软件安装目录。默认位置是C:\ Program Files(x86)\ CoffeeCup Software \。

8.弹出以下替换或跳过提示,选择[在目标中替换文件]。

9.运行CoffeeCup Web Form Builder是注册版本。

软件特色:
Web表单构建器在拖放工作区中创建功能强大的表单。
轻松创建和自定义Web表单(从布局到内容),插入图像,消息区域,复选框和其他元素,然后在线发布它们。
您可以导出表格并手动调整各个方面(如果需要)。
或者,只需将代码粘贴到您的网站中,即可享受可轻松更新的自定义平滑菜单。
事证明,CoffeeCup Web表单生成器是一种有效的软件,可以帮助您创建Web表单并将其发布到Internet。
操作界面非常简洁,用户使用起来相当简单。
使用说明:
使用您的CoffeeCup帐户信息发布到S-Drive
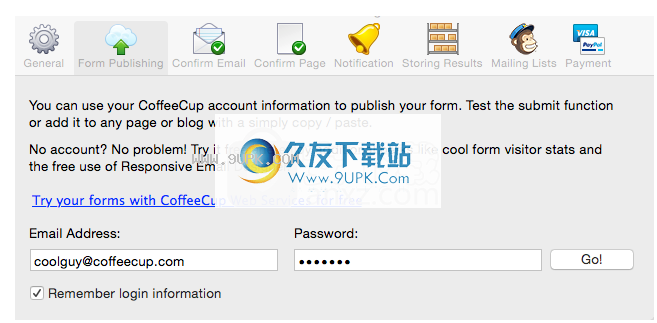
输入CoffeeCup帐户信息后,您只需单击一下即可在线放置表格!更好的消息是,设置非常简单。为此,请单击“设置”工具栏按钮,然后切换到“表单发布”部分。
表单发布标签

只需在“电子邮件地址”和“密码”字段中输入您的CoffeeCup用户名和密码,然后单击“开始”!如果您没有CoffeeCup帐户,则可以在CoffeeCup网站上注册。
您可以有多个CoffeeCup地址
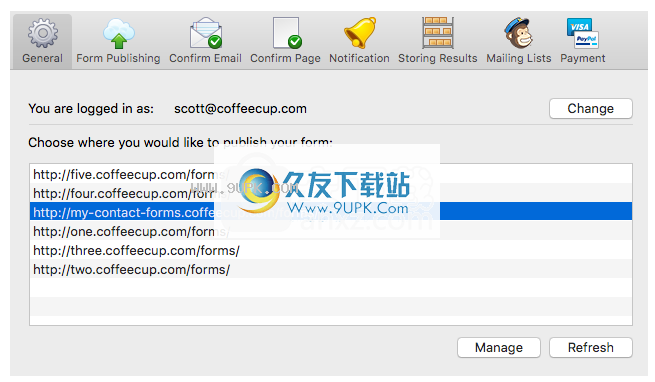
sses,取决于您如何设置S-Drive。使用CoffeeCup帐户信息登录后,Web Form Builder将显示所有支持表单发布的网址。
选择在哪里张贴表格

选择您要用于一键式发布的内容,然后设置所有内容。如果您需要对S-Drive帐户进行管理更改,请点击管理;如果您启用了不在列表中的URL,请单击“刷新”。
现在,当您准备好在线上放置表单时,只需单击“发布”工具栏按钮。
发布按钮

如果尚未保存表单项,将提示您进行保存。如果要使用S-Drive之外的表单(例如网站项目)或通过FTP上传到Web服务器,则可以稍后访问这些文件。
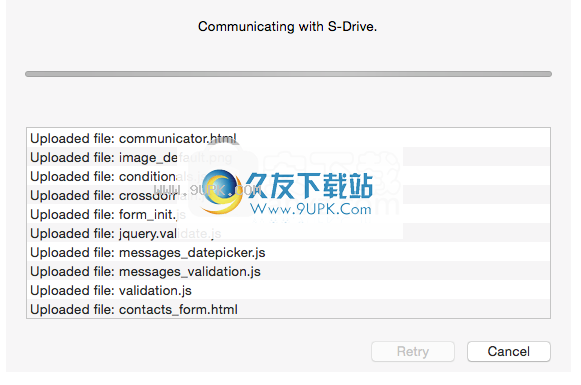
然后,Web Form Builder将您的表单发布到S-Drive,以让您知道该过程中发生了什么。
上载到S-Drive

如果没有错误,则可以在线找到您的表格!恭喜你!
发布后选项
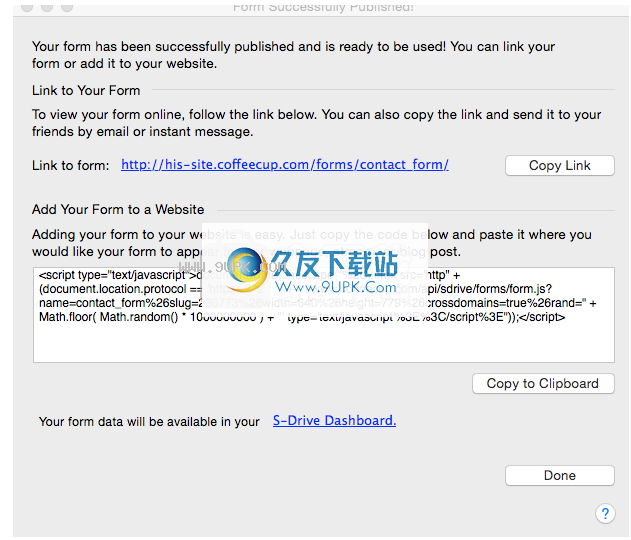
成功发布表单后,您将获得一个指向可以在线访问的位置的链接,并嵌入一个可以放置在任何网页上任何位置的代码。由于所有表单文件都托管在S-Drive上,因此您可以在任何地方使用此嵌入代码,而无需将文件上传到其他服务器。
表格已成功发布窗口

导出和上传表格
将表单发布到S-Drive是在Web上获取表单的最简单方法,但是“文件”>“导出”菜单中还有两个其他导出选项:
自动表单处理:使用S-Drive保存所有数据,但使用提供的HTML代码将表单嵌入到网页中。
手动服务器设置:完全排除了S-Drive,您需要将表单结果保存到文本文件或数据库中,并将所有表单文件上传到Web服务器。还提供了HTML嵌入代码。
自动表格处理
如果选择自动表格处理,所有表格结果处理将由CoffeeCup的服务器处理,并且数据将随时在S-Drive仪表板中可用,因此您无需跟上充满表格的电子邮件或数据库的时间结果。这意味着您不必在“设置”菜单的“保存数据”选项卡中配置任何选项,但是您也可以选择通过其他方法接收表单结果。
选择此方法有两个很好的理由:
这样,您可以自定义表单的CSS(但请确保重命名原始文件,以免您改变主意不保存它!)
此方法使您可以绕过JavaScript的使用并直接粘贴HTML。如果很大一部分受众不使用JavaScript,则这是您的选择。 (我们知道这种情况很少见,但一定会发生!)
您将首先使用CoffeeCup帐户信息将表单发布到S-Drive。如果尚未设置,则需要转到“设置”窗口的“表单发布”选项卡进行设置。
如果您最近没有保存,将提示您进行保存。然后,表格将被上传到S-Drive。
上载到S-Drive

完成后,将打开“表单导出”窗口,告诉您与世界共享表单所需做的所有事情。这是一个简单的三步过程。
表导出窗口

将代码复制到步骤1的文本框中,并将其放置在网页的标记中。
将代码复制到步骤2的文本框中,并将其放在页面的相应位置。
将步骤3中显示的文件夹上载到服务器。您可以使用任何FTP客户端执行此操作。它需要与您使用的网页放置在同一文件夹中。
手动服务器设置
选择导出手动服务器设置会有些复杂,因为您需要配置自己的方法来接收表单结果。您可以在“设置”菜单的“保存数据”选项卡中进行设置。
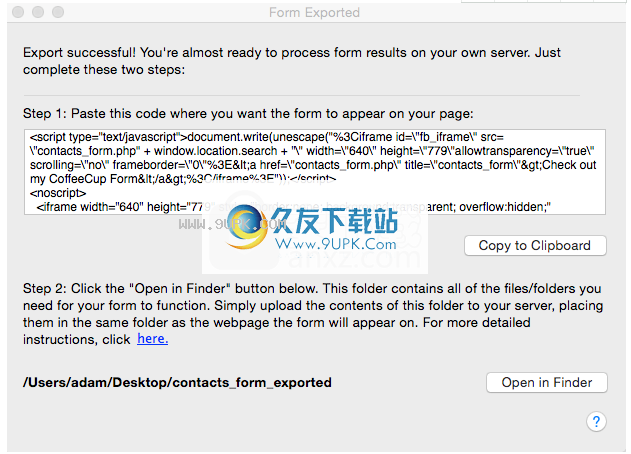
选择此选项后,如果您最近没有这样做,系统将提示您保存表单。完成此操作后,将打开“表单导出”窗口,告诉您在任何网页上使用表单所需的一切。这是一个简单的两步过程。
表导出窗口

通过单击“复制到剪贴板”按钮将代码复制到框中,并将其放在页面部分的相应位置。
将步骤2中显示的文件夹中的所有文件上载到服务器。您可以使用任何FTP客户端来执行此操作,包括CoffeeCup自己的Direct FTP(//m.coffeecup.com/direct-ftp/)。这些文件需要与您使用的网页放置在同一文件夹中。
发布弹出表单
到目前为止,我们只有
讨论了如何导出表单,以便可以单独访问(整页)或与网页上的其他内容(嵌入)一起访问。还有第三个选项,其中表单显示在现有网页上的内容弹出窗口中。
单击链接时,您可以显示一个弹出窗口,或者在设置的秒数后自动显示一个弹出窗口。
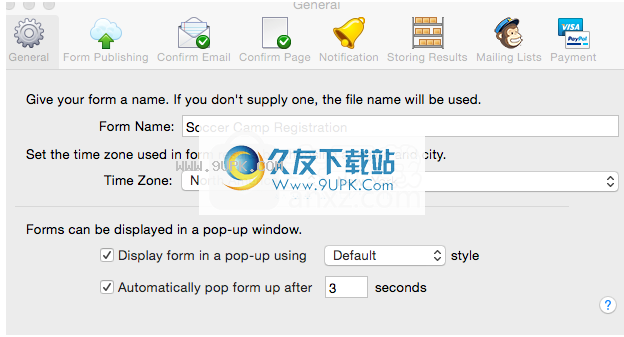
将表单配置为在嵌入时弹出,请单击“设置”工具栏按钮,然后导航到“常规”选项卡。
弹出表单设置

选中“在弹出窗口中显示表单”旁边的框,在发布或导出时,您将获得一种特殊类型的嵌入代码以显示弹出表单。从下拉菜单中,选择要使用的弹出窗口样式。
选中“自动弹出表单”旁边的框,当您加载嵌入式网页时,您的表单将自动显示。选择您希望表格在弹出之前等待的秒数。
这就是设置弹出窗口所需的全部!现在,只需选择您的发布或导出选项,然后按照提供的步骤进行即可。在此过程中只有一个主要区别。
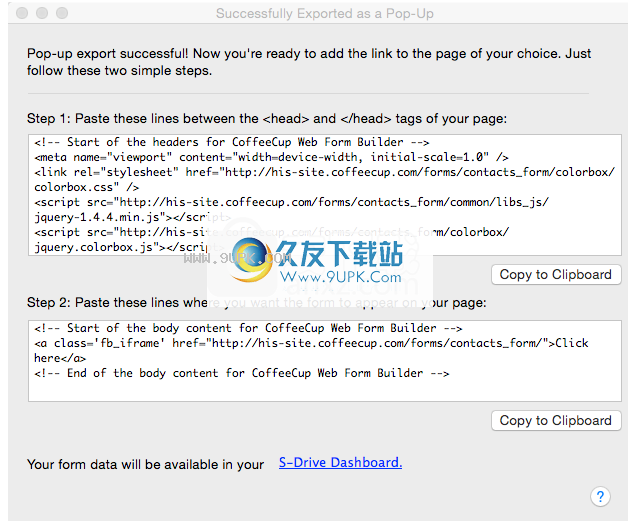
成功导出弹出表格!

在非弹出式导出中,您将获得一个嵌入代码,该代码可在您放置的网页上创建表单。但是在弹出导出期间,您将获得仅创建链接的代码。
最后,结束标签:
要自定义链接,请将可点击的内容放在显示“单击此处”的位置。它可以是您喜欢的任何文本;它甚至可能是另一张图片。单击后,此链接将弹出您的表单。
注意:如果将表单配置为自动弹出,则链接内容可以为空。




















![狐狸网页开发系统 1.2免安装版[狐狸网页开发制作器]](http://pic.9upk.com/soft/UploadPic/2014-2/20142279173117620.jpg)