STGThumb是一款专业的缩略图生成软件。最好用的缩略图生成工具STGThumb。可以帮助用户创建缩略图,可以生成HTML类型的缩略图,可以生成幻灯片,该软件非常简单地转换图像,将图像文件夹添加到软件中,调整图像的高度和宽度,设置水印,设置HTML参数,单击转换按钮您可以获取缩略图,这方便用户将HTML添加到网页。该软件仍然可以设置许多图像参数。它支持图片描述。通过选择将描述添加到可见或替代文本中,可以将描述添加到HTML文件中。扫描时,STGThumb会尝试从XP标题,XP注释,XP主题,描述文件,EXIF和IPTC信息中获取描述为了。您也可以选择一些图像,右键单击并使用“描述”选项(或按F3键)来修改描述,STGThumb会尝试将这些描述写入相应的描述文件中,以供以后使用。
软件功能:
接受多种格式(AVI; MPG; JPG; GIF; TIF; PNG; BMP; PCX; WMF; EMF; ICO; CUR; PSD),并输出为JPG。
在AVI和MPG上,提取第一帧的缩略图。
为缩略图文件名添加前缀或后缀的选项,以便您可以轻松识别它们。
自动旋转不是最佳方向的图像以适合所需尺寸的选项。
缩略图上的特殊效果:模糊,锐化,浮雕,模糊,灰度,黑白,阴影。
HTML相册生成。
幻灯片生成。
安装方式:
1.打开STGThumb以显示安装界面,单击下一步

2,提示软件的安装地址

3.安装软件安装启动图标

4.提示STGThumb安装设置内容,单击“安装”以安装软件

5.现在,主程序已安装在计算机上,单击“完成”以启动软件。

软件特色:
1,合并选项
图片合并是一个简单的工具,可让您将任何图片合并为艺术效果或图像水印。
只需选择一个覆盖文件,它将显示当前列表中第一张图像的预览。
您可以选择透明度级别,也可以选择合并是应用于缩略图,覆盖图还是两者。
如果只需要将效果应用于单个项目,则可能需要使用“图片合并”工具。
2,水印文字
字体:用于水印的字体。单击字体按钮进行更改。您可以更改字体,大小,颜色并设置选项,例如下划线和粗体。
将水印添加到缩略图/添加水印进行复制:选择将水印应用于何处。
副本上的水印与大小成正比:根据缩略图大小和复制图像的大小之间的差异,增加复制图像上的字体。
位置:选择要添加文本的位置。默认值为随机,其他选项为左上,上,右上,左下,下,右下和居中。
使用说明:
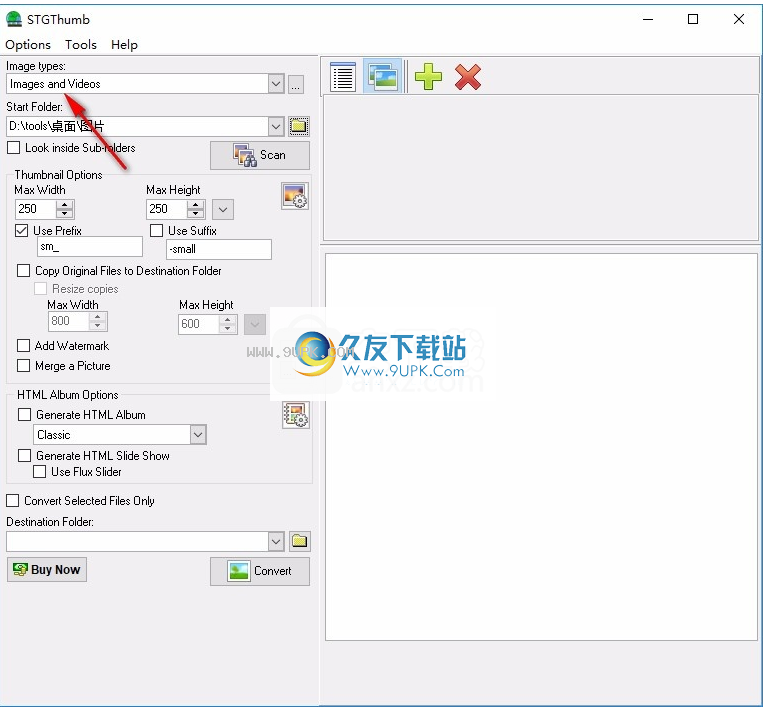
1.打开STGThumb软件并选择添加视频类型,可以选择图像和视频

2.在此处选择图像文件夹,将图像文件夹加载到软件中,然后单击扫描按钮以加载

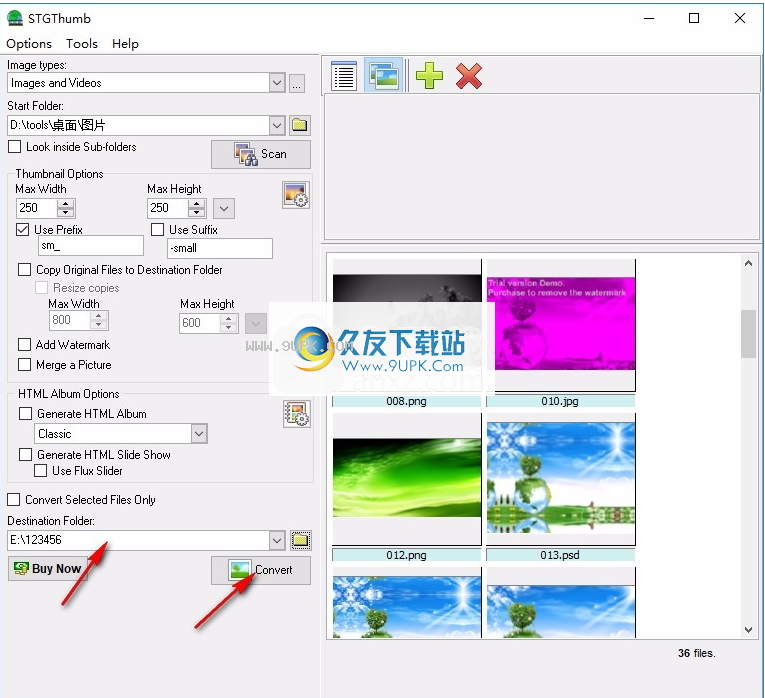
3.成功将图像加载到软件后,可以在软件左侧设置参数,可以设置图像的高度和宽度,还可以设置水印。

4.设置输出地址,然后单击转换按钮以开始转换图像

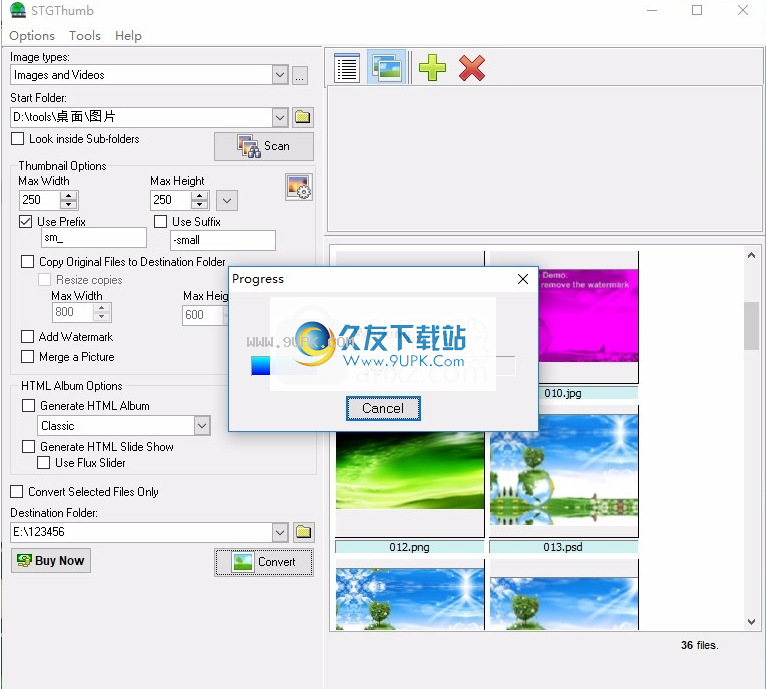
5.显示转换进度条,等待软件执行结束

官方教程:
HTML配置

常规选项卡:
标题:用于标题的文本和颜色。在试用模式下被忽略。
每行的列:每行要放置的缩略图数。
背景颜色和文件名:用于页面背景的颜色和/或文件名。此颜色还用于阴影滤镜。
背景变:使用CSS3背景渐变,从开始颜色到结束颜色。可以将其设置为无,垂直或水平。
表格边框:
表格边框的颜色和宽度。如果不需要边框,请将宽度设置为0。
拇指文字:
要使用的颜色和要显示的图像属性。
替代文本:图像属性将显示为替代文本。用户将鼠标悬停在图像上时,通常会显示替代文本。例如,您可以在此处添加图像数据,也可以在缩略图文本上添加基本数据。
拇指文本和替代文本可用的属性:
文件:原始文件的名称。
图片大小:图片大小,以像素为单位。当。。。的时候 ”
启用了“调整大小的副本”功能,将使用调整后大小的副本的大小。
说明:例如在STGThumb或图片文件(EXIF或IPTC)上的设置。
(KB):原始文件的大小,以KB为单位。启用“调整大小的副本”功能时,将使用调整大小后的副本的大小。
日期
仅HTML(不生成缩略图):跳过生成缩略图或文件副本,但创建所需大小的HTML。在上载其他图像文件时,对于非常快速的生成和不便非常有用。诸如“旋转”和“滤镜”之类的选项将被忽略,并且图像质量取决于浏览器。
HTML FileName:生成的HTML文件的名称。根据其他选项,可能会生成更多文件。如果启用了“多页”,则将生成多个文件,并且以“垂直和水平相册”样式将为每张图片生成一个文件。
CSS阴影:在HTML相册和幻灯片中启用CSS阴影。这些将在大多数浏览器上产生阴影效果,而不是预处理图像。此效果也适用于幻灯片放映。
CSS Instant Photo Effect:启用CSS白色边框,在照片周围带有阴影。
用Google自定义字体:将其打开,然后从//m.google.com/webfonts设置一个名称,以对相册使用自定义字体。
在新窗口中打开图像:如果启用此选项(默认关闭),则每个图像将在其自己的窗口中打开,否则将在与相册相同的窗口中打开。请注意,某些弹出窗口阻止程序可能会阻止图像。
删除通知:删除“ STGThumb生成的页面”。仅在注册版本上可用。

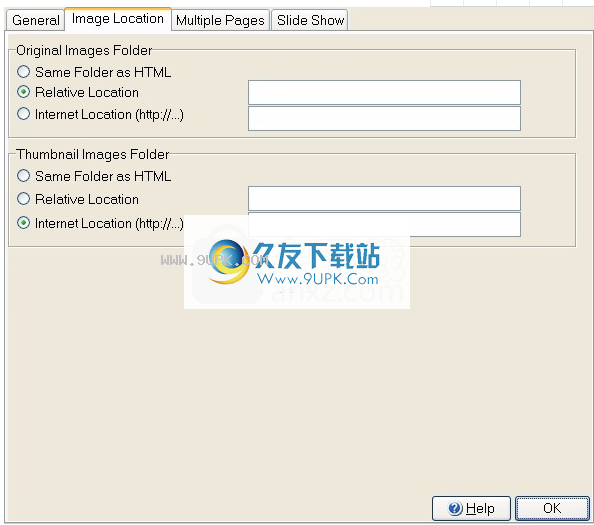
图片位置标签:
原始图像文件夹:有关如何指向原始图像的选项(与HTML相同的文件夹,相对位置或Internet位置)
缩略图图像文件夹:有关如何指向原始图像的选项(与HTML,相对位置或Internet位置相同的文件夹)

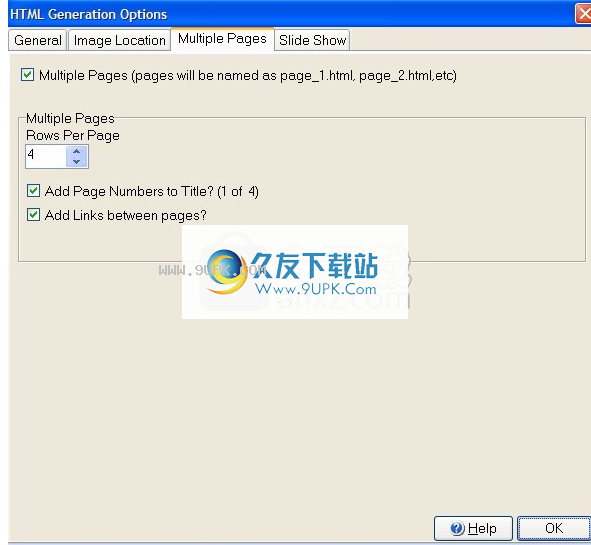
多页标签:
多页:使用多页,每页使用选定的行或仅一行。
每页的行数:每个HTML页面上的行数。使用此行数后,将开始一个新页面。
在标题中添加页码:在标题中添加页码和总页数。示例:1之4。
在页面之间添加链接:在每页末尾向所有页面添加超链接。

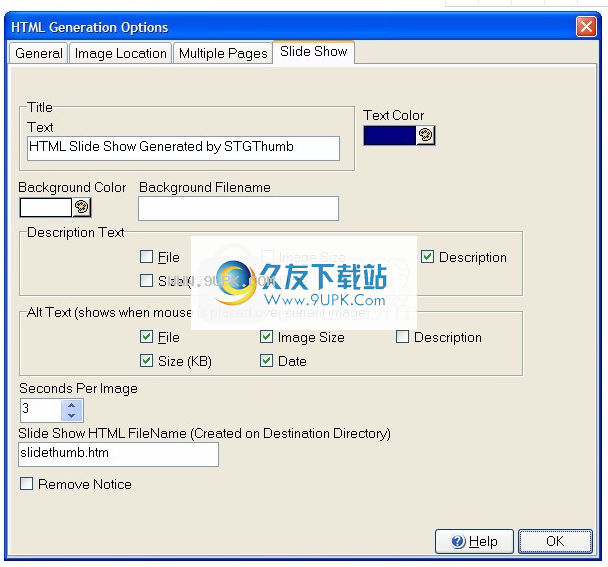
幻灯片放映标签:
标题文本:要使用的标题。忽略免费版本。
背景颜色和文件名/文本颜色:颜色选项。标题,描述文本和STGThumb通知使用文本颜色。
标题:与图像一起显示的内容。
替代文本:图像属性将显示为替代文本。用户将鼠标悬停在图像上时,通常会显示替代文本。例如,您可以在此处添加图像数据,也可以在缩略图文本上添加基本数据。
每张图像的秒数:更改为下一张图像之前,每个图像的大概时间(以秒为单位)。
幻灯片文件名:幻灯片的文件名。
删除通知:删除“ STGThumb生成的页面”。仅在注册版本上可用。
转换选项上一主题下一主题
主屏幕选项
扫描选项:

图片类型:在此处选择图片和视频,图片,视频或自定义选项。
支持的图像类型:JPEG,JPG,GIF,JP2,J2K,J2C,TIF,PNG,BMP,PCX,WMF,EMF,ICO,CUR;
支持的视频类型:AVI,MPEG
图像类型按钮:显示图像类型屏幕。在此处添加任何自定义类型。例如:*。 jpg; *。 bmp
起始文件夹:用于扫描图像类型的文件夹。单击文件夹图像或键入文件夹名称。
在子文件夹中查看:扫描以查看子文件夹中的图像时打开。
扫描:单击此按钮时,将根据上述选项加载文件列表。
缩略图选项:

最大宽度和最大高度:这些是最大可接受值。箭头按钮允许选择以前使用的值。使用0忽略大小,并在两个大小上使用0仅复制文件。
设置按钮(...):打开设置屏幕。
前缀/后缀:使用这些复选框和相应的复选框来选择文件名格式。
重要说明:如果您同时删除这两个原始文件,则它们将被覆盖。
将原始文件复制到目标文件夹:将原始文件复制到目标文件夹,以便您需要上载或查看HTML相册的所有文件都位于正确的文件夹中。您不能在“仅HTML”模式下复制文件。
调整复印尺寸:复印原稿时(使用上述选项),文件尺寸将根据所选的宽度和高度进行调整。也将使用其他设置,例如滤镜和旋转。
如果启用“仅HTML”,则该文件将不会被HTML复制,并且文件大小将被“调整”
通过更改HTML的大小
。诸如“旋转”和“滤镜”之类的选项将被忽略,并且图像质量取决于浏览器。
添加水印:允许在图片上添加水印(用户选择的文本),例如原点信息。打开以添加,然后使用(...)作为水印选项。
合并图片:允许合并图片。打开以添加并在合并选项中使用(...)。
HTML相册选项:

生成HTML相册:选择相册类型并打开它。当前
专辑类型为“经典”,“垂直框架”和“水平框架”。单击(...)按钮以配置HTML。
生成HTML幻灯片
转换选项:
仅转换所选文件:如果启用此选项,则仅转换所选文件,而列表中的所有其他文件将被忽略。否则,将转换列表中的所有文件。这也适用于HTML生成。
目标文件夹:将保存缩略图和HTML文件的文件夹。
专辑类型
您可以在主屏幕的STGThumb中选择几种专辑类型。
当前提供以下类型:
经典:主相册是缩略图的网格(带有可选标题,图片数据等)。单击缩略图时,图片将在另一个窗口(默认)或在同一窗口(在HTML配置中,关闭“在新窗口中打开图像”)中打开。
垂直框架:相册首页左侧有一个垂直框架,主框架上有缩略图和较大的图片。单击缩略图后,它将显示在主框架中。如果单击主机上的图片,它将在新窗口中打开。每个图像将生成一个HTML页面。
水平框架:水平框架,在相册主页的底部带有缩略图,并且在框架上有较大的图片。
单击缩略图时,它将显示在主框架中。如果单击主机上的图片,它将在新窗口中打开。每个图像将生成一个HTML页面。
Lytebox:与经典相册相同,但是如果在查看者的相册中启用了Javascript,则照片将使用Lytebox在同一页面的空白框中显示,并且包含上一张/下一张图片和标题的按钮。