NativeScript是一款专业的跨平台手机开发软件。编程人员必备的跨平台移动端开发工具NativeScript。您可以使用此软件来设计移动应用程序。该软件支持为Android和iOS设备制作应用程序。您可以在TypeScript,CSS和流行的框架(例如Angular和Vue.js)的帮助下,通过JavaScript代码库为iOS,Android和Web构建真正的本机应用程序,支持您使用已知技术来构建出色的移动应用程序;提供基本的用户界面基础,NativeScript移动应用程序的用户界面由页面组成。通常,开发用户界面设计并将其存储在XML文件中,通过CSS完成样式,并开发业务逻辑并将其存储在JavaScript或TypeScript文件中。开发应用程序的用户界面时,可以在单独的页面中实现每个应用程序屏幕,也可以使用选项卡视图在单个页面上实现应用程序屏幕。对于每个页面,您需要有一个单独的XML文件来保存页面的布局。对于XMLNativeScript解析的每个文件,框架还将查找具有相同名称的JavaScript或TypeScript文件并在其中执行业务逻辑。
软件功能:
角度的
NativeScript与现代Angular进行了深度集成,并与Angular CLI,路由器支持,代码生成,webpack等进行了集成。
Vu.js
现在,您可以使用Vue.js来构建本机移动应用程序,并使用您熟悉和喜爱的Vue CLI,Vuex和其他Vue框架功能。
JavaScript,TypeScript,CSS
想以自己的方式编写代码吗? NativeScript提供了丰富的支持,现代的JavaScript,TypeScript,CSS,Flexbox和其他Web技能。构建移动应用程序时,不受基于WebView的混合应用程序的性能和用户体验的限制。
可扩展
使用NativeScript,您可以100%直接访问所有iOS和Android API。您可以轻松地重用CocoaPods和Android SDK,并在Marketplace上找到免费的插件,模板和应用程序示例。
官方教程:
命令行界面设置
借助开源NativeScript命令行界面和您选择的IDE或文本编辑器,您可以在本地免费,匿名地创建,开发,存储和构建应用程序。
NativeScript CLI允许您以两种不同的方式构建应用程序。
设置使您无需在本地计算机上安装任何iOS或Android依赖项即可构建和开发NativeScript应用程序,非常适合入门。
将指导您完成编译iOS和Android应用程序所需的所有本地依赖项。您最终将需要完成完整的设置,然后才能使用某些NativeScript插件并为App Store和Google Play构建应用程序。
快速设置
步骤1:安装Node.js
NativeScript CLI基于Node.js构建,因此您需要安装Node.js才能使用NativeScript。
要检查是否已安装Node.js,请打开终端或命令提示符并执行节点--version。如果发生错误,请访问https://nodejs.org/并下载并安装最新的“ LTS”(长期支持)版本,然后重新启动终端或命令提示符。
提醒:
如果您使用的是macOS和Homebrew,则可以通过运行brew更新(以下载最新更新),然后通过brew install node @ 8在终端中安装Node.js LTS版本。
NativeScript CLI支持各种Node.js版本,因此,如果您已经安装了Node.js,就可以了。如果偶然运行的是不受支持的版本,则tns doctor命令将立即运行并标记问题,以便您进行升级。
注意:Mac用户,请记住,您可能需要手动将路径添加到node @ 8 / bin。如果执行节点--version并收到“找不到命令”错误,请运行echo'export PATH =“ / usr / local / opt / node @ 8 / bin:$ PATH”'>>〜/ .bash_profile并重新启动启动终端。
步骤2:安装NativeScript CLI
打开终端或命令提示符,然后执行以下命令从Node.js程序包管理器npm安装NativeScript CLI:
Npm
安装-g nativescript
注意:
如果您正在使用macOS并收到EACCES错误,则需要使用sudo -that-重新运行上一个命令,sudo npm install -g nativescript花点时间修复npm权限,以便可以全局安装没有管理员权限的npm软件包。
完成设置后,终端/命令提示符中应该有两个命令可用:tns(称为“原始CRIPT”)和本机脚本。这两个命令是相同的,因此您可能要坚持短tns。
继续并通过tns在终端或命令提示符中运行,以验证安装是否成功。从本节开始,您应该看到一长串命令:

步骤3:安装NativeScript Playground应用程序
NativeScript CLI快速设置允许您在本地开发应用程序并在物理Android或iOS设备上对其进行测试。这启用了一些非常酷的工作流程,例如允许您在Windows或Linux开发计算机上开发iOS应用程序。
用户界面布局过程
NativeScript提供了一种递归布局系统,可以调整视图在屏幕上的大小和位置。布局是测量和定位“布局”容器及其子视图的过程。布局是一个密集的过程,其速度和性能取决于子代数和布局容器的复杂性。例如,简单的布局容器(例如)AbsoluteLayout可能比更复杂的布局容器(例如)GridLayout更好。
布局分两个步骤完成:测量步骤和布局步骤。为此,每个视图都提供度量和布局方法。此外,每个布局容器都提供自己的布局onMeasure和onLayout来实现其特定的布局。
测量合格
在测量过程中,将对每个视图进行测量以恢复其所需的大小。指标评估以下属性:
宽度
高度
最小宽度
最小高度
能见度
保证金最高
保证金权利
下边距
左边距
布局通行证
在布局过程中,每个布局都放置在特定的布局插槽中。该插槽由所需的视图尺寸(从度量传递获得)和以下属性确定:
保证金最高
保证金权利
下边距
左边距
水平对齐
垂直对齐
布局属性
保证金
四个边距属性(marginTop,marginRight,marginBottom和marginLeft)描述了图形与其父级之间的距离。
通过XML设置边距时,可以选择以下方法。
设置值:提供一个将应用于视图所有侧面的值。
设置两个值:提供两个值。第一个值应用于顶部,第二个值应用于右侧。接下来,将第一个值应用于底部,将第二个值应用于左侧(按此顺序)。
设置四个值:为每个边距提供四个值。第一个值应用于顶部,第二个值应用于右侧,第三个值应用于底部,第四个值应用于左侧(按此顺序)。
填料
四个填充属性(paddingTop,paddingRight,paddingBottom和paddingLeft)描述了布局容器及其子级之间的距离。
通过XML设置填写时,可以选择以下方法。
设置值:提供一个将应用于视图所有侧面的值。
设置两个值:提供两个值。第一个值应用于顶部,第二个值应用于右侧。接下来,将第一个值应用于底部,将第二个值应用于左侧(按此顺序)。
设置四个值:为每个填充提供四个值。第一个值应用于顶部,第二个值应用于右侧,第三个值应用于底部,第四个值应用于左侧(按此顺序)。
对准
仅当分配给元素的尺寸超过其所需的尺寸时,布局才会应用水平和垂直对齐。
下表中显示的有效值是horizontalAlignment。

百分比支持
NativeScript支持宽度,高度和边距的百分比值。布局遍历开始时,首先根据父级的可用大小计算百分比值。这意味着,如果将两个Button沿垂直方向放置在StackLayout上,则它们将获得高度= '50%'的所有可用高度(例如,它们将垂直填充StackLayout)。确保金属性也是如此。例如,如果设置marginLeft ='5%',则元素的边距将对应于父元素的可用宽度的5%。
iOS安全区域支持
IOSSafe Area是Apple在iOS 11中引入的一个术语。它是屏幕和屏幕的免费使用区域。
d不会被系统的硬件和软件部分阻止。安全区域不是恒定的。它受切口,屏幕圆角,状态栏和主页指示符的影响,但也受应用程序某些部分(例如操作栏和选项卡栏)的影响。
从5.0版开始,NativeScript为iOS提供默认的处理机制“安全区域”。默认行为是某些容器View组件(这些组件可以具有子组件)溢出安全区域,并排列在屏幕的边缘。这些容器组件是:
布局
清单显示
滚动视图
网上冲浪
直放站
在内部,工作流程如下:
1.通过测量-所有组件均在屏幕的安全区域中进行测量。
2.已通过布局-所有组件均以全屏布局,但是已插入安全区域的边界。
3.布局传递-如果组件与安全区域接壤,请对其进行调整并将其扩展到屏幕边缘。
注意:以上工作流程可能导致容器的布局尺寸大于标记中最初声明的尺寸。您可以通过将iosOverflowSafeArea下的属性设置为来防止此行为为假。
IosOverflowSafeArea属性
上面的默认行为应提供良好的用户体验。另外,NativeScript 5.0公开iosOverflowSafeArea来控制组件如何处理iOS属性“安全区域”。如果希望组件在与安全区域接界时扩展到屏幕边缘,请将此属性值设置为。将其设置为false可以明确防止此行为。容器组件的默认值为true。所有其他组件都应视为应限制在安全区域中的内容,默认值为false。
布局
LayoutBase是所有提供子元素位置的视图的基类。
您可以使用各种布局容器放置元素。他们评估View的基本属性,例如宽度,高度,minWidth和route,并公开用于定位子视图的更具体的属性。
预定义的布局
下表显示了NativeScript提供的预定义布局。

[DockLayout]
[DockLayout]
这种布局将其子项布置在其外边缘,
并允许其最后一个孩子占据剩余空间。

[StackLayout] [StackLayout]:此布局水平或垂直排列其子级。方向由direction属性设置。
[WrapLayout] [WrapLayout]:此布局将根据方向属性将其子级放置在行或列中,直到填充空格,然后将它们包装在新的行或列上。

声明首页
每个NativeScript应用程序必须具有启动该应用程序时加载的主页。您需要通过调用模块的run方法显式设置应用程序的主页,然后Application传递NavigationEntry所需的moduleName。
NativeScript导航框架查找具有指定名称的XML文件,然后将其加载并导航到相应的页面。如果NativeScript找到具有相同名称的JavaScript或TypeScript文件,它将在其中执行代码。

注意:在NativeScript 4.0.0之前,start方法将自动创建基本的根Frame实例并包装您的页面。新的run方法会将所提供模块的根元素设置为应用程序根元素。这实际上意味着,除了Page,您现在还可以拥有应用程序的其他根目录,例如TabView和SideDrawer。现在将开始标记为已过时。
导航到页面
您可以使用该类的navigation方法在页面之间导航Frame。 Frame类代表一个逻辑单元,负责不同页面之间的导航。使用NativeScript 4和更高版本,每个应用程序可以具有一个或多个框架。要获得对框架的引用,我们可以使用getFrameById方法。
触发导航后,NativeScript将找到具有指定名称的XML文件,然后加载该文件并导航到相应的页面。如果NativeScript找到具有相同名称的JavaScript或TypeScript文件,它将在其中执行代码。

该路径相对于应用程序的根目录。在上面的示例中,NativeScriptmy-page.xml在项目的app目录中查找文件(例如,app / my-page.xml)。
导航时传递绑定上下文
导航到页面时,可以自动提供bindingContext。这将为您提供一种使上下文成为bindingContext来浏览页面的简便方法。完成此操作的方法是在方法上设置bindingContext,使其指向自定义视图模型的属性导航。

传递和接收自定义上下文
如果我们要传递特定的上下文,并且需要传递比自动传递更多的控件bindingContext,则可以在navigationdEntry对象的上下文中使用此属性。导航页面可以通过navigationTo事件和navigationContext属性获取传递的上下文。
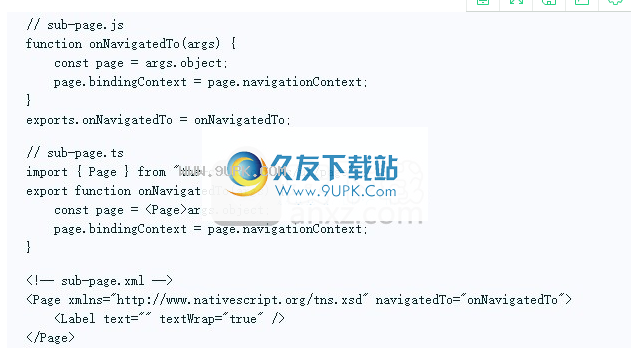
从首页发送绑定上下文

从子页面接收上下文

执行业务逻辑
当您的JavaScript TypeScript文件或文件与XML文件具有相同的名称时,NativeScript会将其与XML文件一起加载。在此JavaScript或TypeScript文件中,您可以管理事件处理程序,组合上下文或执行其他业务逻辑。
在main-page.xml的示例中,您的页面由一个按钮组成。当您单击按钮时,将触发buttonTap功能。

本示例演示了一个简单的计数器应用程序。计数器的逻辑在main-page.js或main-page.ts文件中实现。

要从用户界面访问变量或函数,导出需要在模块的对象中声明它们。 NativeScript将XML声明中每个属性的值设置为相应属性或组件的事件。如果没有相应的属性,则NativeScript会将属性值设置为expando对象。
用户界面组件
NativeScript提供了广泛的内置用户界面组件,布局和小部件。您还可以创建自己的自定义用户界面组件。 NativeScript解析XML文件时,它将在模块导出中寻找与名称匹配的组件。例如,当文件中有一个Button声明XML时,NativeScriptButton在模块导出中查找名称。

默认内容组件
顶级用户界面组件是内容组件,例如页面和布局。这些内容组件使您可以以特定方式安排交互式用户界面组件。
页您的应用程序页面(或屏幕)是模块页面类的实例页面。 通常,一个应用程序将包含多个应用程序屏幕。
当页面加载时,使用pageLoaded事件执行一些业务逻辑。 您需要在main-page.xml中设置已加载页面的属性。

您需要处理main-page.js或main-page.ts文件中加载的业务逻辑。

软件特色:
本机性能
美观,可访问,平台原生的UI,无需WebView。定义一次,让NativeScript适应于在任何地方运行,或者为特定设备和屏幕自定义UI。
简单易学
用您已经拥有的Web技能来开发具有JavaScript,CSS和本机UI标记的真正本机应用程序。
跨平台
通过代码库为iOS和Android编写和部署本机移动应用程序。使用Angular或Vue共享现有的基于Web的代码。
社区驱动
NativeScript被热情的社区所包围。框架的决策和方向直接来自现实世界中的日常项目。
免费和开源
NativeScript是100%免费和开源的,并具有Apache 2许可证。




















![MyCode代码生成器 1.0免安装版[数据库代码生成器]](http://pic.9upk.com/soft/UploadPic/2014-1/201411313214932348.gif)