Highcharts是一款专业的图表API库。你需要的图表样式Highcharts都有。开发新软件时,可以将API添加到应用程序中,以便您的软件具有图表功能。现在,许多开发项目可以直接加载API,并将已编辑的API加载到项目中以快速构建。新的功能模块使用户可以节省开发时间并更快地部署项目。如果需要添加图表功能,可以在项目中配置此Highcharts软件。该软件提供丰富的图表类型,并支持折线图和面积图。 ,条形图,条形图,饼图,散点图,气泡图,提供了数百种图表样式,您可以选择所需的图表API,以快速开发新的图表功能,如果需要,请下载!
使用说明:
1.3D列
图表旨在突出显示3D直方图渲染选项。移动下面的滑块以更改图表的基本3D设置。 3D条形图通常比2D图更难读,但具有有趣的视觉效果。

2.一个3D列,其值为null和0
图表旨在显示3D条形图中0和null之间的差异。空点表示数据不足,0为有效值。

3.3D圆柱
图片显示了3D圆柱体的基本用法。 3D柱形图与3D柱形图相似,但是形状不同。

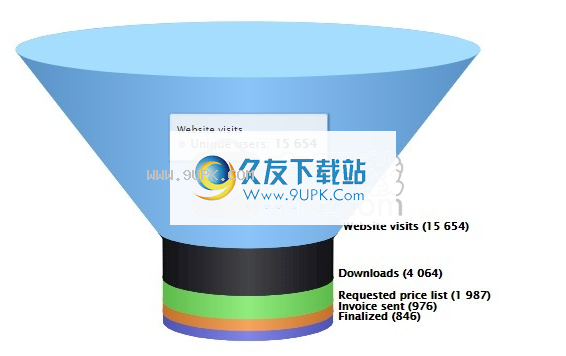
4.3D漏斗
显示3D销售渠道的图表。 3D漏斗的功能类似于2D漏斗,但装饰效果不同。

5.3D金字塔
Highcharts支持绘制3D和2D金字塔图。尽管通常更容易阅读2D版本,但3D版本有时也用于装饰效果。

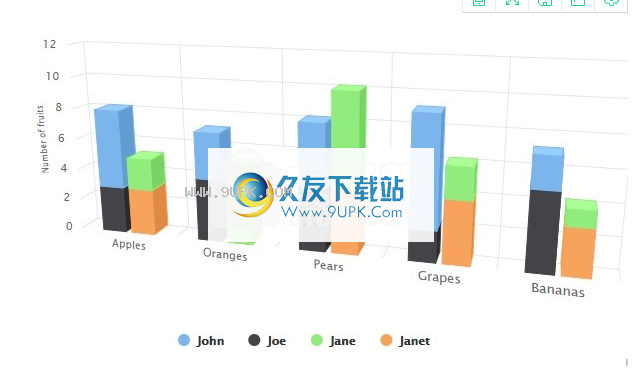
6.具有堆叠和分组功能的3D列
该图表显示了分组和堆叠的3D列。这些功能可用于2D和3D直方图。

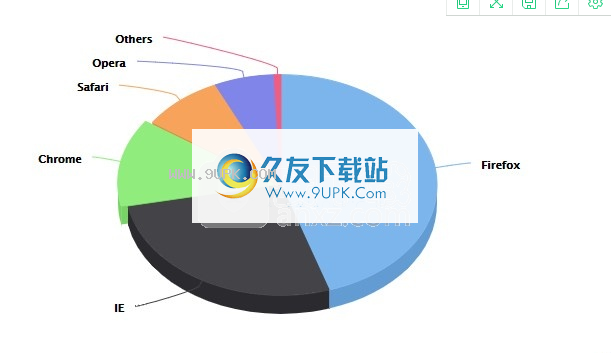
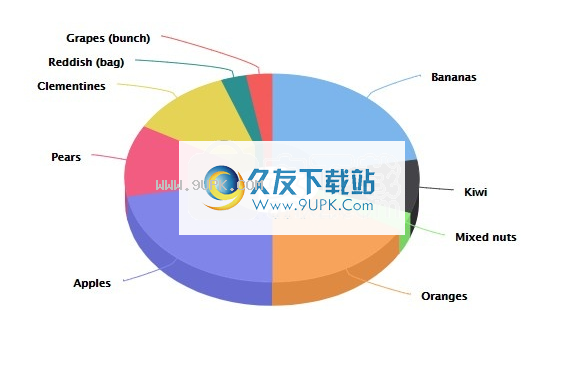
7.3D派
该图显示了3D饼图布局的用法。选中“ Chrome”切片,并且该切片从饼图中偏移。单击切片以选择和取消选择它们。请注意,尽管3D饼是装饰性的,但可能难以阅读,并且视角可能会使靠近用户的切片看起来比实际的要大。

8.3D甜甜圈
3D饼图的变体,其中添加了内部半径。这些图表通常称为甜甜圈图。

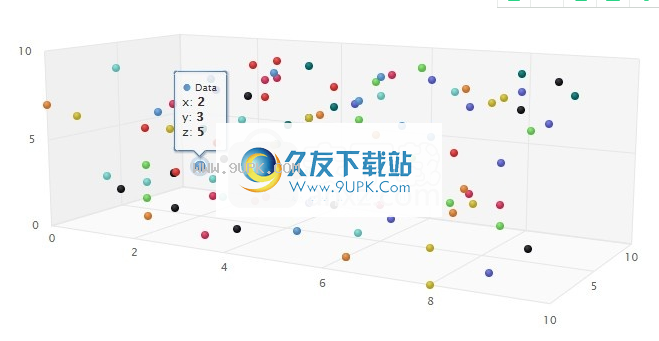
9.3D散点图
显示3D散点图的图表,您可以在其中旋转图表以从不同角度检查点。每个点都有一个x,y和z坐标值。

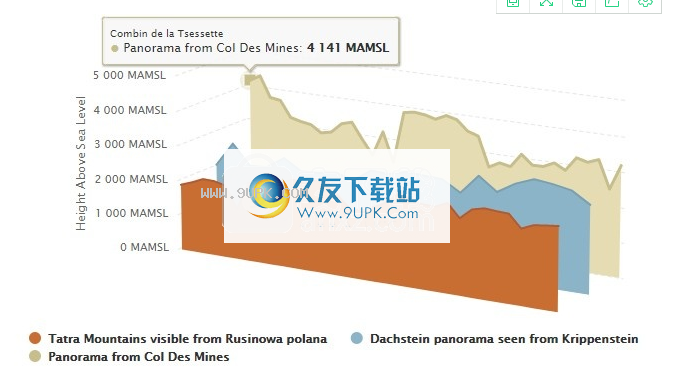
10.3D面积图

11.热图

显示每周员工数据的热图。热图通常用于可视化数据集中的热点并显示模式或相关性。由于其紧凑的性质,它们经常用于大量数据。

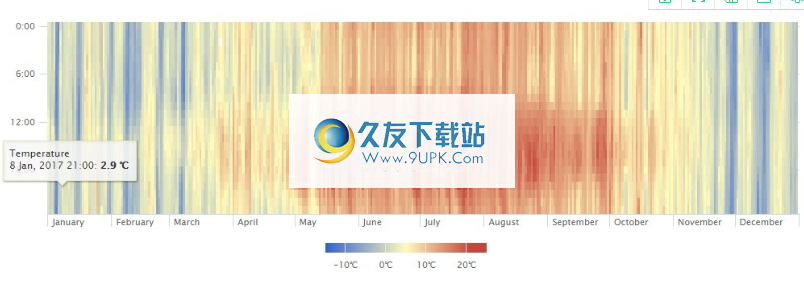
12.大热图
热点地图超过8,500点,并显示2017年的每小时温度。蓝色表示天气较冷,红色表示天气较暖。注意我们如何使用紧凑的热图来查找大型数据集中的模式。此图表使用Highcharts Boost模块来增强性能。

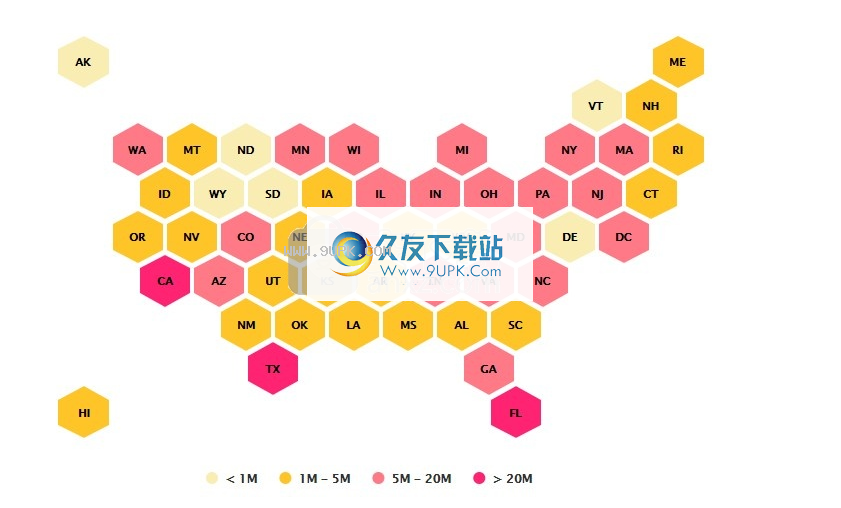
13.瓷砖地图,蜂窝
六边形图(有时称为蜂窝图或六边形图)显示了美国的人口数据。在这种情况下,该地图用于以相同的大小显示每个美国州,从而消除了与传统地图相关的某些偏差。

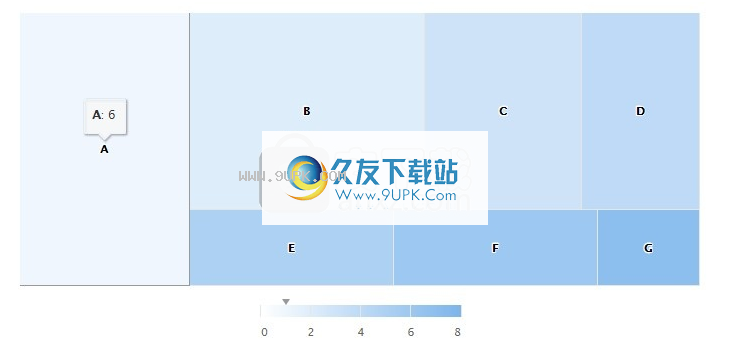
14.带有色轴的树形图
树形图是比较总体值或显示层次结构数据的绝佳工具。这个例子是一个没有层次结构的简单树形图,显示了矩形大小和色轴的值差异。

15.树状图
此图显示了具有层次结构的树图,其中每个组都使用与子节点不同的文本样式标记,并且这些节点按颜色分组在一起。

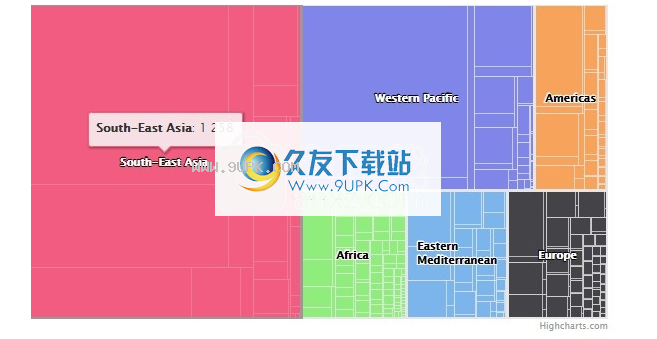
16.大树图
此演示显示了用树图可视化的大型数据集。世界上每个国家都有一个按洲分组的数据点。单击大洲以查看更多详细数据。单击一个国家将进一步将死亡率分为不同类型。

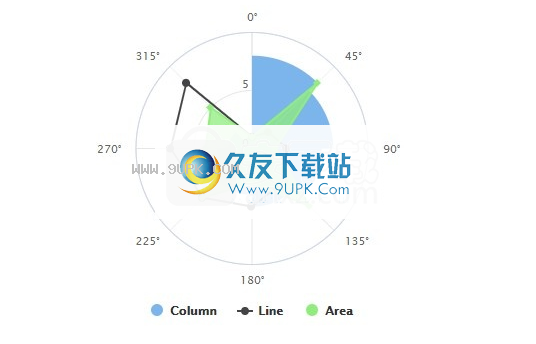
17.极坐标(雷达)图
在极轴上显示不同系列的极坐标图。极坐标图,也称为雷达图,通常用于比较多元数据集。 Highcharts中的极坐标图只是X轴围绕圆周的笛卡尔图。它可以呈现常见的笛卡尔序列类型,例如线,列,面积或面积范围。

18.蜘蛛网
蜘蛛网图或雷达图是极坐标图的变体。 Spiderweb图表通常用于比较多元数据集。例如,此演示使用六个比较变量。

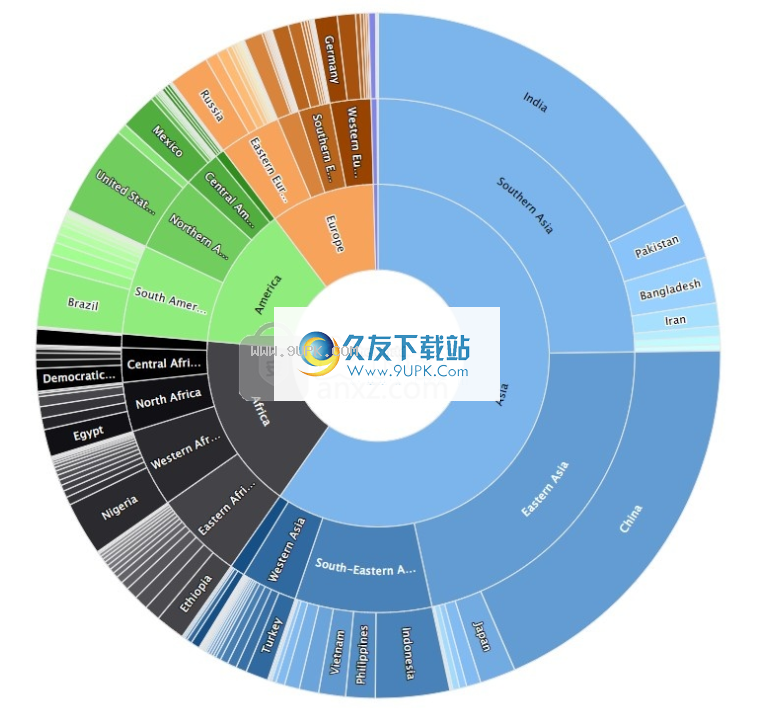
19.朝阳图
森伯斯特图用于以圆圈显示层次结构数据。内部元素是父节点,子节点分布在外部圆上。单击父节点以向下钻取并更详细地检查树

20.风玫瑰
风玫瑰图通常用于可视化风模式。在此示例中,该图显示了风速分布。这是通过极性堆叠柱形图实现的。

21.径向条形图
极坐标条形图类似于条形图,但y轴是圆形的。在此演示中,我们看到了前10个国家/地区获得的冬季奥运会奖牌总数。

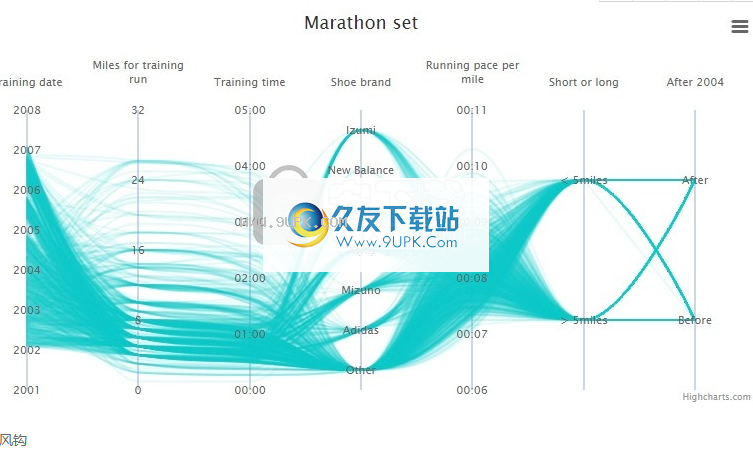
22.平行坐标
该图显示了平行坐标图的示例。这种类型的可视化通常用于显示多元数据,并且可以帮助分析大型数据集以找到模式和相关性。

23.风钩
倒钩用于在图表上可视化风向和风速。如本示例所示,它们通常与其他系列类型结合使用以提供其他信息。
软件特色:
Highcharts是基于SVG的现代多平台图表库。这样可以轻松地向Web和移动项目中添加交互式图表。自2009年以来,它一直在积极开发中,由于其强大的功能集,易用性和详细的文档,它受到了开发人员的喜爱。
1.与堆栈一起使用
我们所有的图表库都可以与任何后端数据库或服务器堆栈一起使用。数据可以任何形式给出,包括CSV,JSON或实时加载和更新。您可以从Highcharts或我们的社区获得针对大多数流行语言(例如.Net,PHP,Python,R和Java,iOS和Android)以及框架(例如Angular,Vue和React)的包装器。
2.触摸和手机优化
智能的响应能力不仅使图表适合容器的大小,而且还可以自动将非图形元素(例如标签,图例和标题)置于最佳位置。
多点触摸手势支持可在移动和触摸屏上提供原生体验。单击一次可拖动以检查数据,单击一次可缩放等。
3.评论,支持用户互动
使用注释,开发人员可以通过将简单的形状和文本绘制或绑定到画布上任意位置的特定数据点来描述图形或数据点。或者,注释模块包括用于构建用户界面(如按钮,工具栏和对话框)的API,以便最终用户可以在图表上放置自己的注释。注释的位置和可见性在运行时智能地响应画布/屏幕的大小。
4.面向最终用户的成熟编辑器
免费的Highcharts编辑器允许开发人员仅用几行代码即可将功能齐全的图表编辑器嵌入其CMS或Web应用程序中。
5.调试器
Highcharts调试器将通过上面提供的图表提供即时警告和错误报告,以帮助您加快开发速度。该错误消息提供了有关如何解决问题的明确说明。
6.选项是可选的
在大多数情况下,图表的外观和行为无需更改即可完全满足您的需求。一个简单的选项结构允许进行深度自定义,并且可以通过JavaScript或CSS来完成样式。 Highcharts也可以扩展和插入,以供寻求高级动画和功能的专家使用。在我们的社区部分中检查一些高级自定义设置,并在我们的扩展目录中检查插件。
7.浏览器中的数据处理
使用Highcharts,可以在客户端中对源数据进行后处理,以改善用户体验。从版本8开始,您可以将标记群集启用为散点图,并从3种群集算法中进行选择。另一个不错的数据处理功能是能够对数据进行排序,而不管是否对数据源进行排序。
8.打字稿
由于集成了TypeScript声明,Highcharts NPM软件包允许对大多数Highcharts选项和功能进行类型检查,包括自动代码完成和与启用TypeScript的编辑器(例如Visual Studio Code)集成的文档。
9.辅助功能和语音
Highcharts为视障用户和仅使用键盘导航的用户提供了业界最完整的可访问性支持,可以满足并超过第508节和WCAG 2准则的要求。它还包括一个基本的Sonification API,该API支持各种使声音生动的数据。
10.导出和打印
启用导出模块后,用户可以单击按钮将图表导出为PNG,JPG,PDF或SVG格式,或直接从网页打印图表。
11.动态
许多事件提供了根据图表进行编程的挂钩,因此您可以通过实时,动态数据更新和可自定义的动画轻松演示数据之间的复杂关系。数据可以以任何形式(甚至来自不同站点)处理到Highcharts,并且可以使用回调函数将数据解析为数组。
软件功能:
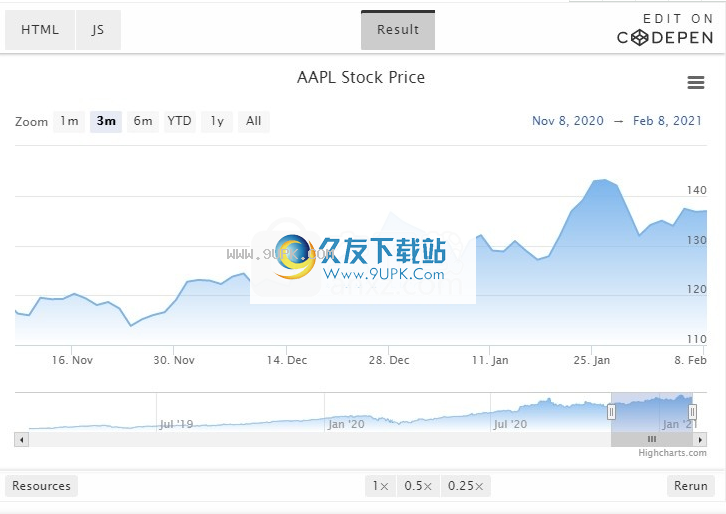
1.交易范围选择器
我们全面检查了范围选择器的用户体验。
响应范围选择器
首先,我们添加了一个功能
如果空间有限,范围选择器按钮可以折叠成一个下拉列表。

可能会强制此功能始终显示下拉列表,或者禁用此功能以始终显示按钮行。默认行为是下拉菜单以响应方式出现,从而在小屏幕(例如移动设备)或仪表板上提供更好的体验。
HTML 5日期选择器
其次,出于改善移动体验的相同心态,我们升级了范围选择器日期输入。

现在,输入使用大多数现代浏览器支持的真实HTML5日期选择器。其他浏览器将像以前一样使用文本输入。此外,我们删除了日期输入周围的一些墨水,以实现更现代,更轻便的图形设计。

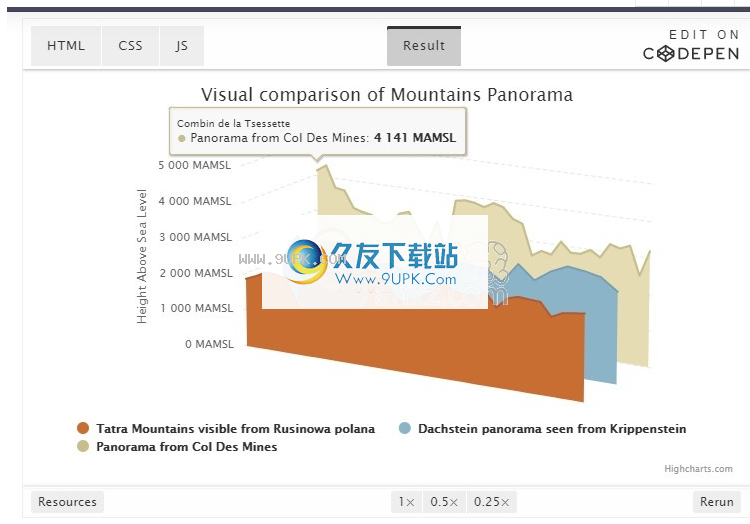
2. 3D图表中的区域系列
就像我们之前在列系列中所支持的那样,现在可以将区域序列添加到3D图表中并在不同深度进行布局以实现Z维度上的叠加效果。

3.无障碍改善
除了各种小的改进之外,我们还通过添加图例标题和改进的图例项标签支持来增强了可访问性体验。
4.更安全的HTML处理
尽管在将所有用户提供的内容添加到Highcharts配置之前应进行过滤,但我们现在正在采取其他步骤来确保恶意内容不会进入DOM。现在,所有提供的HTML配置字符串都将解析为抽象语法树,然后将这些语法树通过允许列表过滤,然后插入DOM。
5.内部重建
尽管对于最终用户或实施者不可见,但我们对系列类型和指标的组织进行了重大调整。现在,它们是具有真正继承性的ES6类,并且更适合TypeScript。






















![ppt倒计时加载宏插件 201311免安装版[ppt倒计时显示器]](http://pic.9upk.com/soft/UploadPic/2013-11/2013112611334251441.gif)




