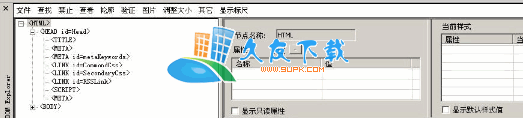
微软官方出口的IEDevToolBar,这是一个免费的专门为Web开发人员制作的IE插件,IE插件IEDevToolBar可以帮助我们分析网站的布局结构,有助于我们学习和分析页面的CSS,其主要功能有:
这是一个免费的转为Web开发人员制作的IE插件,做博客Skin时用到的主要功能有:
1.以树结构查看CodeDom,并查看每个Element属性,可以使用鼠标点击选中Element,这个在我们制作Skin时很有用
2.生成图片报表,就是将页面上说有出现的图片生成一份详细的报表,这样就省的我们自己去找图片路径和量图片大小等等。
3.高亮显示表格,表格单元,Div等的边框,这个在我们调整布局时也是很有用
4.页面尺子,可以然你任意在页面上度量长度,这个是大大的提高了我们的工作效率,不用为了量个长度而抓图再用画图工具量
IEDevToolBar-IE6下的FireBug网页调试工具(IE6兼容测试的好帮手)WEB开发人员的福音。
IEDevToolBar使用方法: 安装之后,在IE顶部菜单的“查看” - “工具栏” 里面钩选“Developer Toolbar”项即可。这下在IE下做 Web开发就方便多了!
汉化IEDevToolbar :下载下面汉化.dll文件后解压,如果已安装英文版,则关闭所有的IE程序后覆盖IEDevToolbar.dll文件(默认安装路径为:\Program Files\Internet Explorer Developer Toolbar)。如果没有安装英文版,则可以将IEDevToolbar.dll文件解压到\Windows\System32目录下,然后运行:regsvr32 IEDevToolbar.dll即可。



















![DelayChecker 1.1免安装最新版[服务器网络延迟测试对比器]](http://pic.9upk.com/soft/UploadPic/2013-2/2013291659993414.jpg)

![FileXare 1.0中文免安装版[局域网信息发送工具]](http://pic.9upk.com/soft/UploadPic/2013-2/201321518413252769.jpg)
![520FX投资助手 0.2正式免安装版[520FX理财投资工具]](http://pic.9upk.com/soft/UploadPic/2013-11/20131151385931970.gif)