字节跳动开发者工具是一款专业的头条小程序开发软件。功能丰富的小程序开发工具字节跳动开发者工具。使用该软件,用户可以快速方便地开发标题小程序。大多数开发人员使用字节小程序作为载体,并使用该小程序提供的丰富基本功能来完成服务构建,并且每个应用程序都可以准确地匹配字节跳动中用户的需求。该软件为用户提供了调试工具,代码编辑,代码检查和其他工具,使用户能够开发方便,高效的标题小程序; bytebeat applet开发软件为用户提供了高质量的服务,同时还允许他们自己的业务完成流程和转换。升级,集成的代码编写,开发和调试,预览上传等功能,帮助开发人员开发专业,便捷的小程序,非常方便实用。
软件功能:
小程序:您可以查看开发人员工具的版本号
项目:支持打开“开发人员工具”本身的调试器
编辑:您可以查看与编辑相关的操作和快捷键
编译:编译当前的小程序项目
刷页面:刷新当前页面
清除缓存:您可以清除文件缓存,数据缓存,登录状态和授权数据
上载:填写应用程序版本号和更新日志,然后将小程序的内容上载到服务器
预览:生成QR码并预览上传的版本
详细信息:显示当前小程序的appid,user_id,本地目录,文件系统,基本版本和编译版本,并可以设置验证TLS版本和HTTPS证书
软件特色:
多终端应用
可以在ByteDance应用程序上同时使用一组代码(一个发行版),使您可以快速访问平台用户,例如Today's Toutiao,Douyin和Watermelon Video。
完整内容装载
文章,视频,实时广播和其他流派可以根据内容要求和相关性来安装小程序,以满足用户从内容升级到服务的需求。
信息流分配
信息流分发为小型程序带来了精确流量的无限扩展,具有高质量内容的小型程序可以获得超过一千万的曝光机会。
获能力
为开发人员提供多种商业货币化方法,实现流量获取直接转化为收入货币化,努力不断提高流量货币化效率。
直接搜寻
根据搜索场景实现精确刷新,直接搜索词推荐,字节如意等显示形式,增强小程序的形式,并直观地显示小程序的服务。
使用者触及率
建立开发人员能够在多个点接触用户的能力,以及各种重新访问门户以供开发人员进行操作,最大程度地提高召回率并进一步挖掘流量的价值。
软件优势:
有访问
一次性开发可以访问各种ByteDance应用程序,为各种业务提供高效的场景构建,并提供丰富的游戏玩法,以创造最佳的开发体验。
准确分配
作为一种新型的内容载体,迷你程序使用字节跳动推荐算法和搜索功能来向用户准确推荐迷你程序。
内容丰富
开发人员使用小程序的更开放的功能和本机体验,可以在小程序上获得更多的闭环体验,并积累更多有价值的用户。
官方教程:
安装开发人员工具
在开发之前,您需要安装applet开发工具。
您可以直接下载开发人员工具,然后根据所使用的操作系统选择相应的安装程序包。安装完成后,您可以打开小程序开发工具,该工具当前支持移动登录和电子邮件登录。
有关更详细的操作指南,请参阅小程序开发协助。具体功能描述可在官方开发文档中找到。如有任何疑问,请在Bytedance开放社区中进行咨询和反馈。

开发您的字节程序
在开发人员工具中登录到平台帐户后,单击“创建迷你程序”以创建一个新项目。按照提示设置项目类型,项目目录,项目名称,appID(请参阅“开发人员平台-开发管理-开发设置”)。点击确认进入主界面。


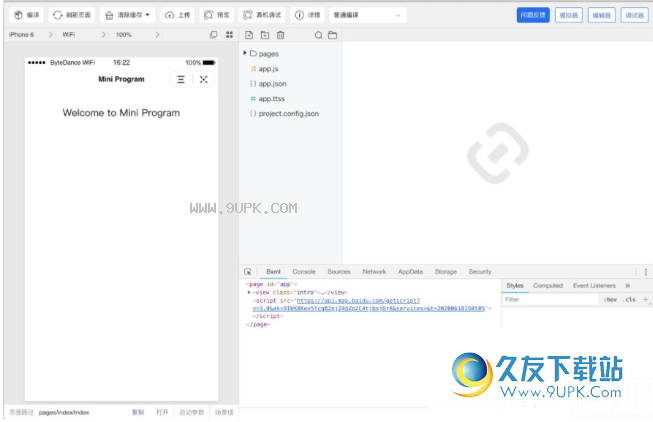
编译预览
单击工具栏上的“编译”按钮,您可以在工具左侧的模拟器界面上查看该applet的渲染结果,也可以单击“预览”按钮,通过扫描诸如Today's头条,豆阴等一个小程序。
小程序代码组成
小程序项目中的单个页面将取决于不同类型的文件:
带有.json后缀的JSON配置文件
带有.ttml后缀的TTML模板文件
带有.ttss后缀的TTSS样式文件
带有.js后缀的JS脚本文件
接下来,让我们看一下这4个文件的功能。
JSON配置
JSON是一种数据格式,而不是一种编程语言。在小型程序中,JSON扮演静态配置的角色。
我们可以看到其中有一个app.json和project.config.json
项目的根目录,在pages / logs目录中也有一个logs.json。让我们依次解释它们的目的。
Applet配置app.json
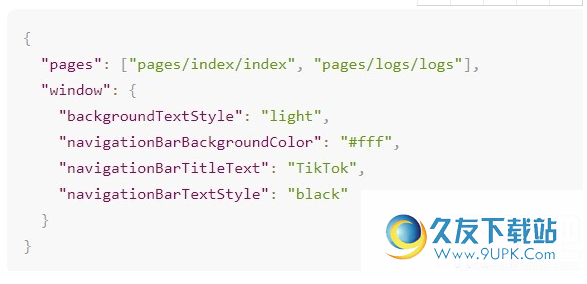
App.json是当前小程序的全局配置,包括小程序的所有页面路径,界面性能,网络超时,底部选项卡等。一般包括以下内容:

让我们简要讨论一下此配置中每个项目的含义:
页面字段,用于描述当前小程序的所有页面的路径,这是为了让客户端知道您的小程序页面当前在哪个目录中定义。
窗口字段-定义小程序所有页面的顶部背景颜色和文本颜色定义。
有关其他配置项的详细信息,请参阅文档applet配置app.json。
工具配置project.config.json
通常,当您使用工具时,会根据自己的喜好进行一些个性化配置,例如界面颜色,编译配置等。当您更换另一台计算机以重新安装该工具时,则必须重新配置它。
考虑到这一点,小程序开发人员工具将在每个项目的根目录中生成一个project.config.json。您在工具上进行的任何配置都将写入此文件。当您重新安装该工具或使计算机工作时,当您加载同一项目的代码包时,开发人员工具将在您开发该项目时自动将您还原到个性化配置,其中包括编辑器的颜色,上传代码时自动压缩等选项。
页面配置page.json
这里的page.json实际上用于指示pages / logs目录中的logs.json以及与applet页面相关的配置。
如果整个小程序的样式为蓝色,则可以在app.json中声明顶部颜色为蓝色。实际情况可能并非如此。也许小程序中的每个页面都有不同的色调来区分不同的功能模块。因此,我们提供page.json,以便开发人员可以独立定义每个页面的某些属性。例如,只说最上面的颜色,是否允许下拉刷新等等。
JSON语法
这是在applet中进行JSON配置的一些注意事项。
JSON文件都包装在大括号{}中,通过键值表示数据。 JSON的密钥必须用双引号引起来。实际上,在编写JSON时,通常会忘记将双引号添加到Key值或将双引号写为单引号,这是一个常见的错误。
JSON的值只能采用以下数据格式。任何其他格式都会触发错误,例如JavaScript中未定义的错误。
数字,包括浮点数和整数
字符串,需要用双引号引起来
布尔值,真或假
数组,需要用方括号[]包裹
对象,需要用花括号{}包裹
Null还请注意,注释不能在JSON文件中使用。尝试添加评论将导致错误
TTML模板
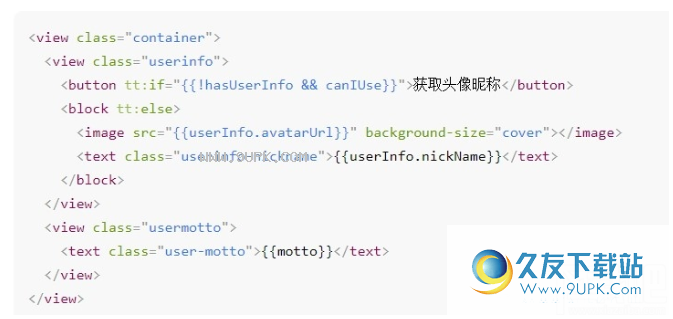
那些从事Web编程的人都知道Web编程使用HTML + CSS + JS的组合,其中HTML用于描述当前页面的结构,CSS用于描述页面的外观,而JS通常是用于处理此页面与用户的交互。出于相同的原因,小型程序中的角色相同,而TTML的作用类似于HTML。例如,以下内容:

与HTML非常相似,TTML由标签,属性等组成。但是有很多差异,让我们一一解释:
标签名称有些不同
编写HTML时,经常使用的标签是div,p,span。编写页面时,开发人员可以基于这些基本标签(例如日历,弹出窗口等)组合不同的组件。换句话说,既然每个人都需要这些组件,为什么我们不能打包这些常用组件来大大提高我们的开发效率。
从上面的示例中可以看到,小应用程序的TTML使用的标签是视图,按钮,文本等。这些标签是小应用程序为开发人员打包的基本功能。我们还提供诸如地图,视频,音频等功能的组件。
有关更详细的组件说明,请参阅下一章。小程序的功能
其他一些属性,例如tt:if和类似{{}}的表达式
在网页的一般开发过程中,我们通常通过JS操作DOM(由HTML描述生成的树),以响应用户行为在界面中进行一些更改。例如,当用户单击按钮时,JS会将一些状态记录到JS变量中,同时操纵DOM的属性或行为。
DOM API,这将导致接口中的某些更改。当项目变得越来越大时,您的代码将充满许多接口交互逻辑和程序的各种状态变量。显然,这不是一个很好的开发模型,因此存在MVVM的开发模型(例如React和Vue),主张将渲染和逻辑分离。简而言之,不要让JS直接控制DOM。 JS只需要管理状态,然后使用模板语法来描述状态与接口结构之间的关系。
如果需要在界面上显示Hello World字符串,则applet框架也使用此想法。
TTML是这样写的:
{{Msg}}
JS只需要管理状态:
This.setData({msg:“ Hello World”});
通过{{}}的语法将变量绑定到接口,这称为数据绑定。仅仅数据绑定不足以完全描述状态和接口之间的关系。它还需要控制功能,例如if / else,for等。在applet中,这些控制功能全部由以tt:开头的属性表示。
TTSS风格
TTSS具有CSS的大多数功能,并且applet也已在TTSS中进行了扩展和修改。
添加了新的尺寸单位。在编写CSS样式时,开发人员需要考虑到移动设备的屏幕将具有不同的宽度和设备像素比率,并使用某些技术来转换某些像素单位。 TTSS在底层支持新的大小单位rpx。开发人员可以避免转换的麻烦,只需将其留在小程序的底层进行转换即可。由于转换中使用了浮点计算,因此计算结果将与预期结果略有不同。
提供全球风格和本地风格。该概念与先前的app.json和page.json相同。您可以将app.ttss编写为全局样式,该样式将应用于当前applet的所有页面,而部分页面样式page.ttss仅在当前页面上生效。
此外,TTSS仅支持某些CSS选择器。

























![反文件捆绑器下载 1.0免安装版[查看分解被捆绑软件工具]](http://pic.9upk.com/soft/UploadPic/2014-3/2014371359417655.gif)

![易友编程辅助3.1便携版[编程辅助工具]](http://pic.9upk.com/soft/UploadPic/2011-11/2011112213452173500.gif)
