React Suite是一款产品开发人员都在使用的React组件库。专业的React组件库React Suite。软件内置搜索,指导,成分,扩展,工具,设计六个功能操作模块,为开发人员提供简单而友好的UI帧设计环境,可以说是专门为背景产品开发的,通过此组件库用户可以快速轻松地开发开展框架开发; React Suite有一个内置的详细软件使用教程指南,内置简单方便的产品开发工具,为开发人员提供友好的开发环境,通常需要满足产品开发期间指定业务场景的组成部分,用户可以申请扩展通过组件库,非常简单方便,用户需要下载。
官方教程:
使用NPM或纱线
我们建议安装NPM或YARN。首先,您需要在本地安装NPM环境,然后通过NPM安装RSUITE。
$ npm i r r --save
如果您使用纱线,您也可以通过纱线安装:
$ yarn添加rsuite
例子
以下是使用默认按钮组件的简单示例。

在线示例

安装和初始化
在开始之前,您可能需要安装纱线。
$ yarn Create-React-App测试应用程序
执行后,该工具将自动生成React开发框架并安装开发所需的所有依赖项。安装完成后
$纱线开始
打开浏览器http:// localhost:3000 /。它显示了页面上的“欢迎反应”标题。
安装rsuite.
$ yarn添加rsuite
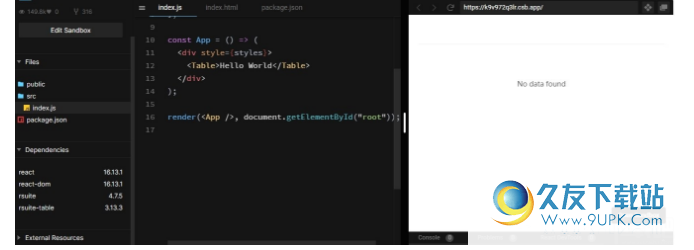
然后编辑./src/app.js.

然后,您将看到一个压力按钮,现在您可以继续开发。
如果您有任何疑问,可以查看Create-React-App的官方文档。
自定义主题
要使用自定义主题函数,必须修改Create-React-App的默认配置。
安装依赖项。
YARN添加反应 - 应用程序重新定制的CARIZE-CR减少装载机
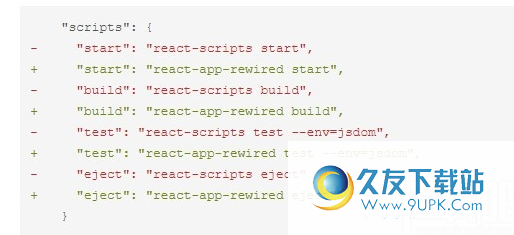
在以下位置修改脚本包.json

编辑./src/app.js.

config-overrides.js在根目录中创建一个新文件。内容如下:

重新执行纱线启动,红色按钮表示配置成功
我们使用React-App-Rewired和Custom -CRA来使用更少的装载机来实现自定义主题ModifyVAR
软件支持:
支持的平台:
React Suite支持所有主流浏览器和平台的最新稳定版本。 IE9不受反应套件3(包括IE9)的支持。不推荐在移动终端中。
React Suite支持服务器呈现,通过Next.js支持构建应用程序。
支持的发展环境:
支持反应16 +
支持TypeScript.
支持电子
软件功能:
公用事业
建筑图,GAR,卡通,门户,DOMHELPER
数据显示
头像,徽章,表,树,检查树,控制板,时间轴,标签,列表,日历,圆形广播
数据输入
进入,进入,自动方向,交换机,输入选择器,标签PSECHER,选择器,账号,TEREPICKER,核心镜头,级联,多级堆栈,日期选择器,DaterangePicker,幻灯片,上传器,速度
软件特色:
反应套件一套反应组件,灵活的U设计和友好的发展经验。
一组rsuite和图表echarts
模式和表格生成和验证rsuite
响应导航组件
管理系统布局框架基于RSUITE U.
可以选择多个日期的日期选择器。
文档导航基于HTML标题(H1-H6)标签自动生成。
打包拾取扩展,您可以为套件选择颜色。