Ember.js是一款专业的JavaScript框架。编程人员都在使用的开发框架Ember.js。软件提供了丰富的UI编辑功能,用户可以设计软件设计程序的UI接口,可以将接口元素添加到主编程功能界面,可以布局,主题菜单功能和元素所需的大多数UI设计可以编辑在该软件中,或与Visual Studio代码软件编辑代码组合,方便用户在设计程序源时同步UI接口; Ember.js提供丰富的组件内容,您可以在软件中编辑消息组件,您可以在软件编辑组件参数和HTML属性中设置组件状态和操作,与路由功能组合,如果您需要,服务功能可以帮助用户设计Web程序这个软件下载它!
软件功能:
管道
Ember CLI是现代Ember应用程序的基础,该应用程序提供代码生成器来创建新实体并每次将必要的文件放在正确的位置。 Ember应用程序具有内置的开发环境,可快速重建,自动重新加载并测试跑步者的功能!
准备部署?这也很容易 - 使用命令构建生产应用程序。

路由
URL始终是Web的主要优点之一,ember应用程序是尊重的。 Ember的内置路由器是最佳解决方案,它将加载的异步数据与动态URL段和查询参数相结合。 Ember Router无缝支持具有增量数据采集,嵌套负载和错误的嵌套URL。

数据层
虽然您可以使用任何数据层进行应用程序,但每个新的Ember应用程序都包含一个完全完整的数据访问库,称为Ember数据。
ember数据允许您访问多个源的数据,设置异步关系,并将模型保持在整个应用程序中的最新状态。

测试
默认情况下,您可以为每个应用程序享受设备齐全的现代测试工具。每次在ember应用程序中生成实体时,也会为实体生成测试。 Ember应用程序支持三个测试水平。可以从单个组件的所有内容测试这些测试级别到接受测试,您可以启动整个应用程序并与之交互以验证所有功能是否正常运行。
测试也在浏览器中运行,因此您可以放心。

这是执行的
基于闪烁渲染引擎的Ember是当今市场上最快的渲染技术之一,它归因于Ember将模板作为高性能虚拟机编译。
由于我们使用整体性能方法,绩效升级通常提供版本升级 - 没有额外的工作!

官方教程:
务概述
Aservice是应用程序运行期间已存在的Ember对象,并且可以在应用程序的不同部分中使用。
服务对于需要共享状态或持久连接的功能非常有用。服务的样本使用可能包括:
用户/会话身份验证。
地理位置。
WebSockets。
服务器发送的事件或通知。
服务器支持的API调用可能不适用于ember数据。
第三方API。
记录。
定义服务
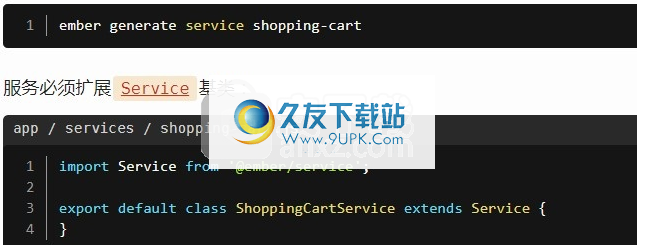
您可以使用Ember CLI Service Builder生成服务。例如,以下命令将创建一个ShoppingCart服务:

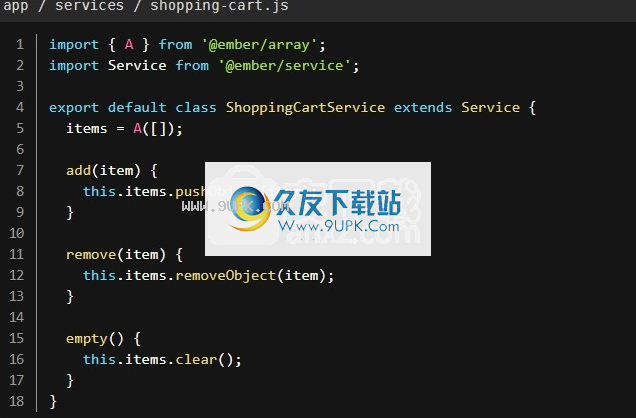
与任何ember对象一样,该服务被初始化,并且可以具有自己的属性和方法。下面,购物车服务管理一系列代表当前购物车中项目的项目。

访问服务
要访问该服务,您可以将模块中的注入装饰器用入任何容器解析的OBJ
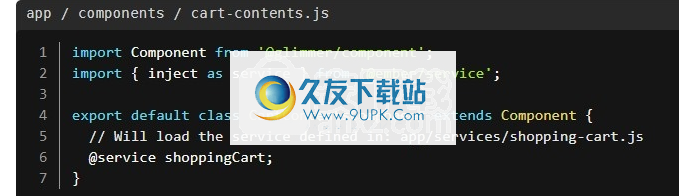
Ents,例如组件或其他服务@ Ember /服务。标准做法是使用别名注射,服务更清楚地表明它正在执行服务注入。有两种方法可以使用这个装饰员。您可以在没有任何参数的情况下调用它,或将服务的注册名称传递给它。如果未通过参数,则根据修改属性的名称加载服务。您可以在没有任何参数的情况下加载购物车,如下所示。

这将将购物车注入组件并允许它用作ShoppingCart属性。
注入服务的另一种方法是提供作为装饰器作为参数的服务名称。

这将将购物车注入组件并使其用作购物车属性。
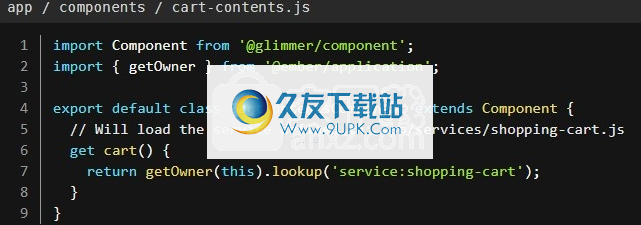
有时服务可能存在或不存在,例如当初始化程序被条件注册时。由于服务不存在,正常注入将引发错误,因此您必须使用Ember的服务来查找服务GetOwner。

植入属性被延迟;这意味着在显式调用此属性之前,不会实例化服务。
加载后,服务将继续,直到应用程序退出。
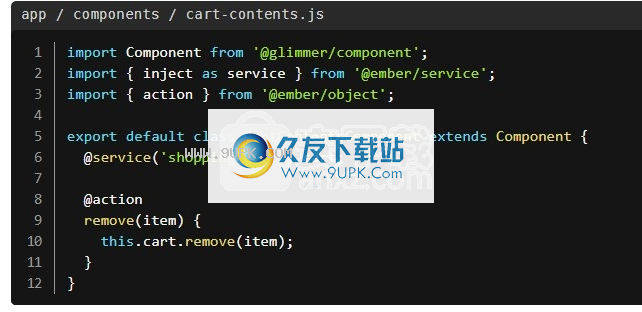
下面,我们向购物车内容组件添加删除操作。

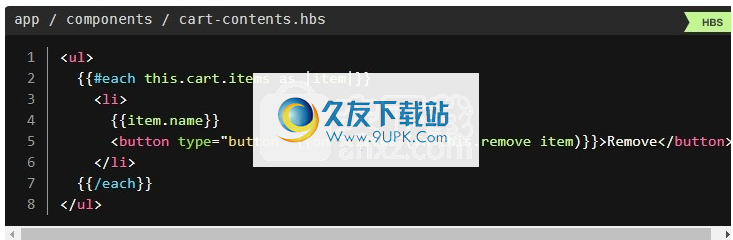
一旦注入组件,服务也可以在模板中使用。注意购物车将用于从购物车中获取数据。

单一来源的商店和真理
构建Web应用程序的常用方法是与数据密切相关的用户界面元素。例如,假设您正在编写博客应用程序的管理方,该应用程序具有列出当前登录用户的草稿的功能。
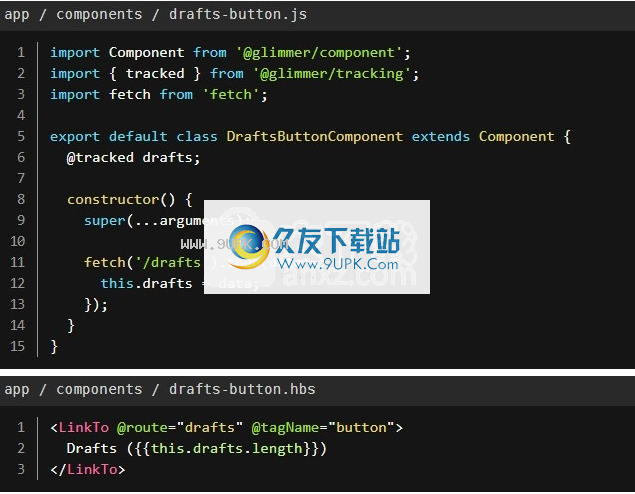
您可能希望组件获取和存储数据:

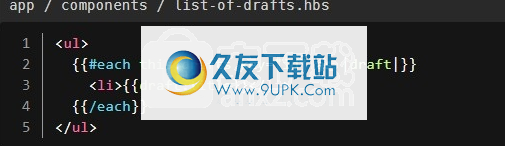
然后,您可以在组件模板中显示草稿列表,如下所示:

这对于草稿列表组件非常有用。但是,您的应用程序可能包含许多不同的组件。在另一个页面上,您可能希望组件显示草稿的数量。您可能希望将现有的Willerdend代码复制并粘贴到新组件中。

不幸的是,该应用程序现在将为同一信息发出两个单独的请求。获取冗余数据不仅浪费带宽,而且影响应用的感知,还影响成本,而且这两个值很容易。您可能已经使用了Web应用程序,其中项目列表与工具栏中的计数器不同步,导致令人沮丧和不一致的体验。
UI和应用程序的网络代码之间还存在密切的关系。如果URL或JSON应付格式更改,则很可能难以跟踪所有UI组件。
一个精心设计的坚实原则告诉我们,物体应该承担单一责任。组件的责任应该是将模型数据呈现给用户,而不是模型。
一个好的ember应用程序使用不同的方法。 Ember数据提供了一个存储库,该存储库是应用程序中模型的中央存储库。路线及其相应的控制器可以要求商店询问模型,商店负责如何获取它们。
这也意味着商店可以检测到两个不同的组件正在请求相同的型号,允许您的应用程序仅从服务器获取数据。您可以将商店视为应用程序模型的应用模型。路由及其相应的控制器可以访问此共享存储;当他们需要显示或修改模型时,他们首先要求商店。
模型
在embe数据中,每个模型由其子类表示,它定义了对用户提供的数据的属性,关系和行为。
该模型定义了服务器将提供的数据类型。例如,人模型可能具有名称字符串生日属性和日期属性:

该模型还描述了与其他对象的关系。例如,订单可以具有多个行项,并且线项可以属于特定顺序。

模型本身没有任何数据,它定义了特定实例的属性,关系和行为,称为记录。
记录
记录是包含来自服务器的数据模型的实例。您的应用程序还创建了一个新的记录并将其保存回服务器。
通过其模型类型和ID记录唯一标识符。
例如,如果您正在编写联系人管理应用程序,则可能有一个人模型。应用程序中的单个记录可能有类型人员和ID1或史蒂夫-Buscemi。

什么时候
首次保存记录,服务器通常将ID分配给记录,但您也可以在客户端生成ID。
适配器
适配器是将对象从ASH请求(例如“用户查找ID))转换到服务器的转换请求。
例如,如果您的申请需要人格1,则如何将备用器负载?它是通过http websocket吗?如果它是http,它是URL /人/ 1或/资源/人/ 1?
适配器负责回答所有这些问题。每当您的应用程序QUIES商店没有缓存记录,它会询问适配器。如果更改记录和保存,将商店交给适配器以将适当的数据发送到服务器,并确认保存成功。
适配器允许您完全更改API实现,而不会影响您的Ember应用程序代码。
获取
商店将自动缓存您的记录。如果已加载记录,则第二个请求将始终返回相同的对象实例。这最大限度地减少了往返服务器的数量,并允许您的应用程序尽快向用户呈现其UI。
例如,您的应用程序要求商店提供商店提供人格1的记录,这将从服务器获取信息。
但是,下次应用程序需要输入PersonId 1时,商店将注意到它已从服务器中检索并缓存信息。它不会向其他应用程序发送对相同信息的请求,但将应用程序提供与第一个记录相同的记录。此功能(无论您搜索多少次,总是返回相同的记录对象)有时会被称为身份映射。
使用身份映射非常重要,因为它确保您在UI的一部分中所做的更改将扩散到UI的另一部分。这也意味着您不必手动保留录制同步 - 您可以通过ID录制它,不要担心应用程序是否已被请求和加载。
返回存记录的缺点是您可能会发现,由于首先将商店的识别映射装入商店的识别映射,因此数据的状态已经改变。为了防止这种过时的数据,备用器数据将在从商店返回缓冲区记录时自动在后台中发送请求。在进入新数据时,将更新记录,如果由于初始渲染以来,记录已更改,则将重新呈现模板。
建筑述
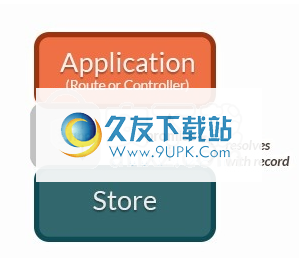
您的应用程序首先询问商店提供记录,商店会发现它没有本地副本并请求您的适配器。您的适配器将被检索到您的持久层;通常,这将是HTTP服务器提供的记录的JSON表示。

如上图所示,适配器不能始终立即返回所请求的记录。在这种情况下,适配器必须向服务器发送异步请求,只有其备份数据只能在加载请求后创建记录。
由于此异步,存储立即返回此方法的PrequidefindRecord()。同样,对适配器的任何请求也将返回承诺。
请求返回到服务器后
JSON LOAD,适配器将使用JSON解析返回商店。
然后,商店使用JSON数据初始化记录使用此JSON,并使用新加载的记录解析返回您的应用程序的承诺。

让我们来看看,如果你要求在缓存中录制的存储,我该怎么办。

在这种情况下,由于商店已经知道记录,它将返回一个致力于立即用记录解决的承诺。 由于它已在本地保存,因此不必要求复制到适配器(和服务器)。
模型,记录,适配器和存储是您应该理解的核心概念,最有效地利用Ember数据。 以下部分将介绍这些概念以及如何将它们一起使用。
软件功能:
Ember的主要优点之一是分享协议如何允许开发人员彼此建立基础,并为每个人改进生态系统。例如,以下是Ember团队密切维护的一些项目:
1. Ember CLI:开发Ember应用程序的官方命令行工具包。查看
2,Ember检查员:浏览器插件/书签,帮助您检查并调试您的应用程序。
3,电影的ember的核心动画原语:ember。
4,Ember缇:在线代码编辑器,因此您可以共享有效的代码片段或错误的副本。
5,fastboot:ember应用程序的服务器端渲染库。
6,Ember引擎:Ember插件,允许将多个逻辑应用程序组合到用户的角度来看应用程序。
7,Ember观察者:Ember Observer为已发布的Ember插件提供分类和分数。






















![iBAT 批处理编辑工具下载1.2 Build 4419中文版[批处理代码编写器]](http://pic.9upk.com/soft/UploadPic/2012-2/201221215184265582.gif)





