Wagtail是一款专业的网站管理软件。建立内容网站你可以来试试Wagtail。如果需要创建内容网站,可以下载此软件,您可以在软件上编辑任何内容,并直接创建背景系统以向您的网站发布各种文章,以便用户可以轻松构建自己的内容管理网站,这个软件有很多功能,可以在软件设计网站上添加不同类型的页面,可以修改,保存,发布和取消发布页面,上传,编辑,以及图像和文档,支持设置用户,并为他们提供特定的角色。要创建工作流程,支持编辑现有页面,管理文档,图像,摘要和集合,管理重定向,为用户管理网站提供更多帮助,如果需要构建网站,可以下载此软件!
软件功能:
1,页面模型
每个页面类型(也称为内容类型)由Django模型表示。所有页面模型必须从wagtail.core.models.page继承。
由于所有页面类型都是Django模型,您可以使用Django可用的任何字段类型。
2.写模板
wgtail使用django模板语言。对于不熟悉Django的开发人员,请使用Django自己的模板文档。
3,型号
wagtail中的每个页面类型或“内容类型”被定义为命名的文件中的“模型”型号。如果您的网站有博客,则可能有一个博级模型和另一个名为blogpagelistic。模型的名称取决于Django开发人员。
对于每个页面模型模型.py,wagtail假定存在的HTML模板文件(几乎)。前端开发人员可能需要通过参考模型来创建这些模板。
4,搜索
WAGTAIL提供全面且可扩展的搜索界面。此外,它还提供了通过“编辑选择”来促进搜索结果的方法。 WAGTAIL还收集有关搜索界面中查询的简单统计信息。
5,片段
代码段是内容的一部分,可以在没有完整网页的情况下呈现。它们可用于制作辅助内容,例如可以在WAGTAIL管理员中编辑的标题,页脚和侧栏。片段是一个不继承页面的Django模型,因此它不会组织到WAGTAIL树中。但是,仍然可以通过分配面板来编辑它,并且模型被识别为具有register_snippet装饰器的代码段。
代码段缺少页面的许多函数,例如有序或在WAGTAIL管理员中具有定义的URL。仔细确定是否要在剪辑中构建内容类型更适合该页面。
6,使用StreamField任何显示页面内容
Streamfield为不遵循固定结构的页面(例如博客文章或新闻报告)提供了一个内容编辑模型,该页面可能有此页面中的小标题,图像,拉标签和视频。它还适用于更多的专业内容类型,例如映射和图表(或编程博客的代码片段)。在该模型中,这些不同的内容类型表示为一系列“块”,其可以以任何顺序重复和排列。
Streamfield还提供了丰富的API来定义自己的块类型,范围从子块(例如“人员”块组成的名称,姓氏和照片)与他们自己的编辑接口完全自定义组件。在数据库中,StreamField内容被存储为JSON,确保保留该字段的所有信息内容,而不仅仅是为了保留HTML表示。
7.权限WAGTAIL调整并扩展Django权限系统,以满足网站内容创建的需求,例如审计工作流程,以及在站点的不同区域(或同一WAGTAIL安装中的多个站点)的多个团队。可以在WAGTAIL管理界面的“设置”下的“设置”区域中配置权限。
8,图片:
Pyhon的图片
动画GIF支持
图像文件格式
使用图片元素
自定义输出格式
自定义图像模型
参考图像模型
9,内联内容
WAGTAIL支持从URL生成嵌入式代码到外部提供商的内部代码,例如YOUTUBE或Twitter。默认情况下,wagtail将使用OEMbed协议从相关提供商的网站获取嵌入式代码。
10,审计日志
WAGTAIL提供了一种记录在其对象上执行的操作的机制。频繁的活动,如页面创建,更新,删除,锁定和解锁,修订计划和隐私更改将自动记录在模型级别中。
WAGTAIL管理员使用操作日志条目来提供站点范围和页面特定更改的历史记录。它使用“操作”注册表提供其他上下文。
审核日志驱动页面历史记录替换了修改后的列表页面,但为修订的条目提供过滤器。
官方教程:
创建一个新页面
单击“添加子类”按钮创建新页面。这将创建当前部分的子页面。在这种情况下,艺术学校页面的亚盖别。

选择页面类型

列出您可以在页面选择器屏幕左侧创建的所有页面类型。单击页面类型名称将带您进入“创建新页面”屏幕(见下文)。
单击右侧的页面链接右侧...将显示此类网站上存在的所有页面。这是为了帮助您确定完成任务所需的页面类型。

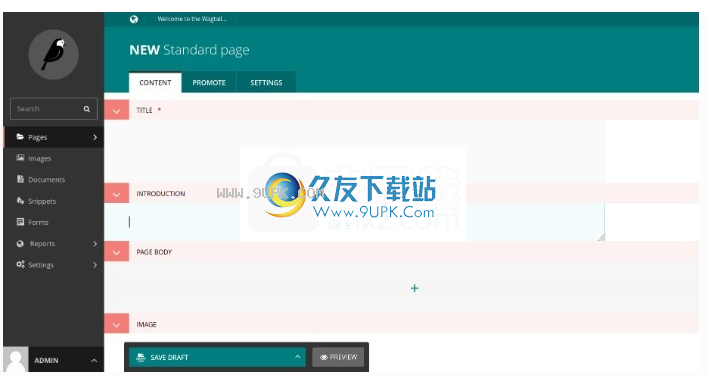
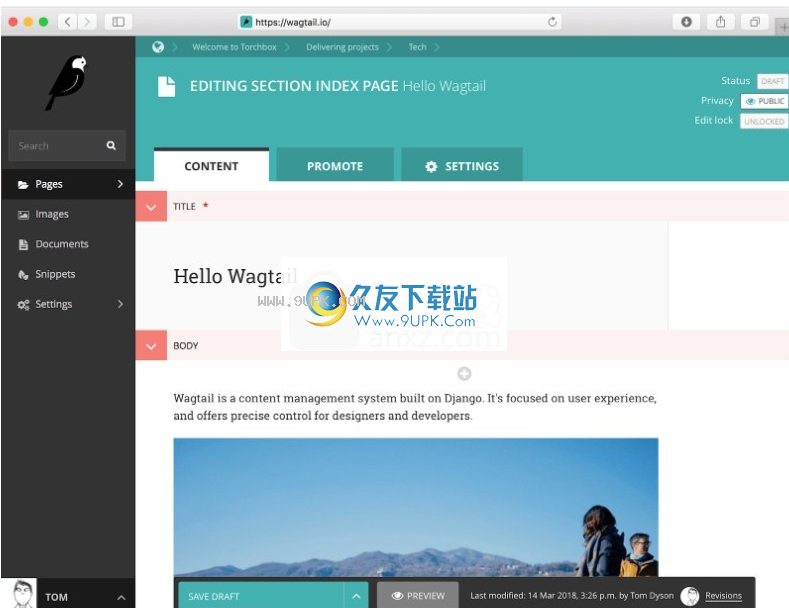
选择页面类型后,将显示空白的“新页面”屏幕。
单击每个字段下面的区域以开始输入内容。
创建页面文本内容
WAGTail支持许多用于创建内容的基本字段,以及我们唯一的Streamfield功能,它允许您通过以任何顺序组合这些基本字段来构造复杂的布局。
盆地
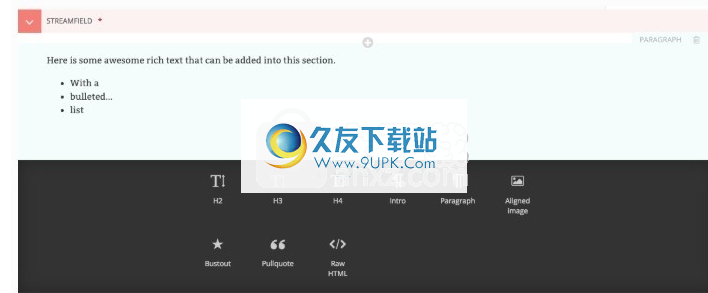
StreamField允许您通过以任何顺序组合许多不同的内容安排(块)来在页面上创建复杂的内容布局。

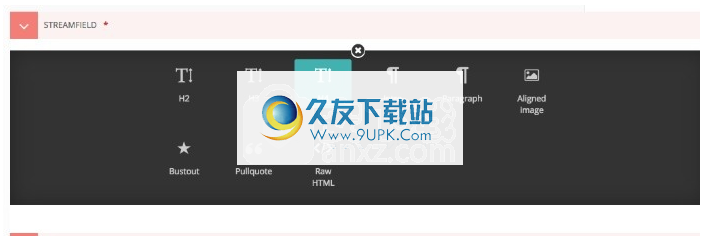
首次编辑页面后,将显示空白流域区域,并选择选项以选择多种块类型之一。您网站上的屏蔽类型可能与此处的屏幕截图不同,但原理是相同的。
单击块类型,选项将消失并显示块的输入字段。
根您选择的块,此字段将显示不同,甚至多于一个字段!虽然我们将在此讨论一些常见的现场类型。
基本文字领域
富文本字段
雕像
基本文字领域
基本文本字段没有格式设置选项。这些显示方法将由插入到它们中的页面样式确定。只需单击此字段即可输入!
富文本字段
但是,在大多数情况下,您需要使用格式设置选项来创建一个美丽的页面。 wgtail提供“丰富的文本”字段,具有类似于文本处理器的格式选项。

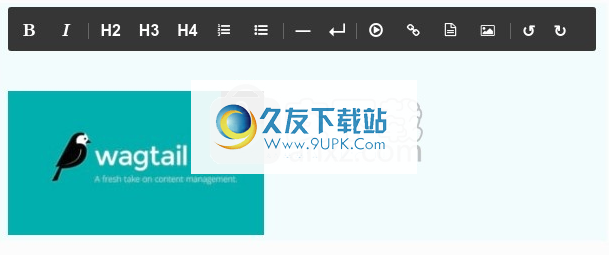
这些字段提供了一组工具,可用于设置文本的格式和样式。这些工具还允许您插入链接,图像,视频片段和文档链接。如果您想要有关特定工具的更多信息,请将鼠标悬停在相应的按钮上以显示工具提示:

此工具提示显示工具的详细描述并显示键盘快捷键(如果有)。如果键盘快捷键不是Ctrl或STROP开始,则直接在编辑器中键入的标记快捷方式:

这是目的!如果您想要了解有关编辑器的更多信息,请选中“专用用户指南”。它还包含所有可用键盘快捷键的列表,以及某些技术和陷阱。
在Streamfield中添加更多块

要添加新块,请单击现有块上方或下方的“+”图标。
然后,您将看到可以再次选择的不同块。
您可以通过单击界面顶部的叉子来取消添加新块。
在Streamfield中重新排序和删除内容

单击每个块右侧的箭头以在StreamField顺序上向上和向下移动块。
这些块将按在此接口中的顺序中显示在前端。
单击最右边的垃圾桶删除字段
警告
删除StreamField字段后,如果页面尚未保存,则无法检索此字段。将页面定期保存以在未仔细删除该字段以撤消最新编辑的情况下重新加载页面。
在页面中插入图像和视频
显然,您将在许多实例中添加图像到页面。通过特定图像选择器字段或RTF现场图像按钮,有两种主要方法将图像添加到页面。您将使用哪种方式取决于网站中的各个设置。
使用图像选择器字段插入图像
通常,将在PRI上使用特定的图像字段
页面上的Mary Image,或用于在社交媒介上共享页面的图像。对于Torchbox.com上的标准页面,使用前者。

通过单击“选择图像”按钮插入图像。
选择要插入的图像以选择要插入图像时,有两个选项:
1.从现有图像库中选择图像,或...
2,将新图像上传到CMS
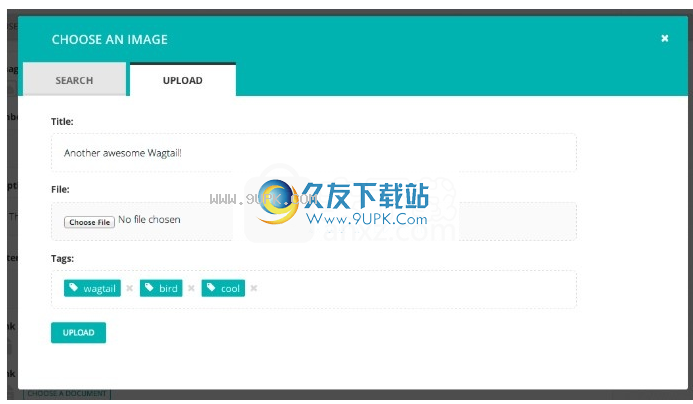
单击“选择图像”按钮时,顶部将显示具有两个选项卡的弹出窗口。第一个是“搜索”,让您从库中搜索并选择。第二个是上传,您可以上传新图像。
从图像库中选择图像
下图显示了CMS图像库中已存在的图像。

1.输入内容将在下面自动显示在搜索框中。
2.单击“Hot”选项卡之一将通过标签过滤搜索结果
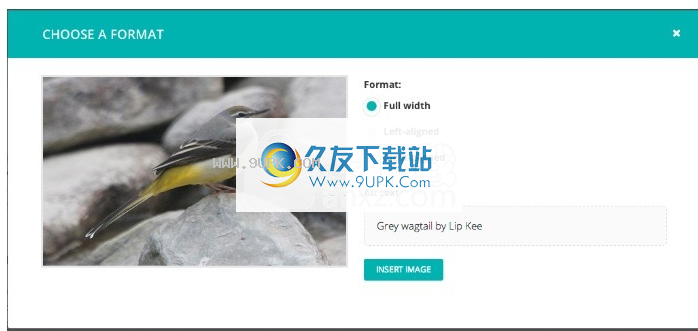
3.单击图像将带您进入“选择格式”窗口(参见下图)。
将新图像上传到CMS

1,您必须为上传的图像添加图片标题
2.单击“选择文件”按钮以从计算机中选择图像。
3,选项卡允许您将标签与要上载的图像相关联。这使得它们更容易查找搜索时。每个标记应在空间中分开。在每个单词之间强调创建多个单词标记的良好实践(例如,Western_Yellow_Wagtail)。
4.单击“上载”以将上传的图片插入到舍入广播中。该图像也将被添加到CMS主图像库中以重用其他内容。
使用富文本格式字段插入图像
您还可以通过富文本编辑器将图像插入页面的正文中。在RTF文本框中工作时,单击“图像控件”。然后,您将为您提供与图像中相同的选项。
此外,WAGTAIL允许您选择图像的格式。

1.通过选择格式选项,您可以选择图像显示方法。
2,您必须为图像提供特定的替代文本。
可用格式选项如下:
全角度:将文本区域的全角插入图像中。
左/右对齐半宽:在文本区域宽度的一半插入图像。如果插入文本块,则文本将围绕图像。如果将两个半角度图像插入,则它们将彼此相邻地显示。
笔
以这种方式格式化图像的显示取决于WAGTAIL的实现,因此您可能会略有不同的结果。
更多的
在页面中插入链接
类似于图像,您可以添加链接到许多点。插入链接中最常见的位置是页面的主体。您可以通过单击RTF工具栏中的“插入链接”按钮将链接插入正文中。
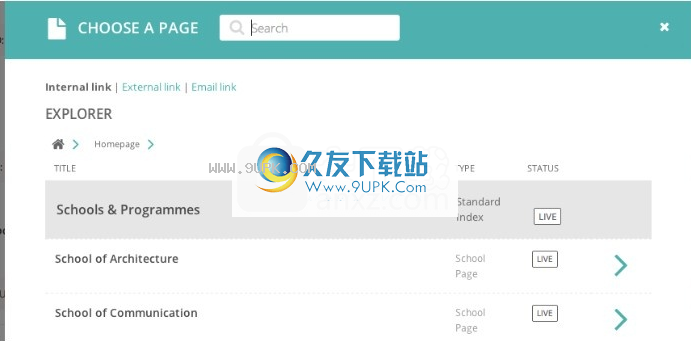
无论您是在路上插入链接,您都会在下看表。

搜索现有页面以使用弹出窗口的搜索栏顶部接收页面。
在搜索的底部,您可以选择要插入的链接类型。您可以使用以下类型:
内部链接:点链接到您网站上的现有页面。
外部链接:点链接到另一个网站上的页面。
电子邮件链接:此链接打开用户的默认电子邮件客户端,并提前填充电子邮件地址。
电话链接:此链接将打开用户的默认客户端以启动音频
提前致电并倒入电话号码。
您还可以浏览网站以通过Explorer查找内部链接。
将视频插入URL内容
通过单击“嵌入”按钮在“富文本”工具栏中,媒体可以嵌入在网页的正文中。

将媒体的URL和粘贴到URL字段中,然后单击“插入”。

媒体占位符将插入文本区域。
嵌入式按钮可用于从多个支持的提供商导入媒体,在那里您可以在其中查看WAGTAIL源代码中支持的提供程序的完整列表。
将文档链接插入正文

通过单击富文本字段上方的按钮,您可以将链接插入到“CMS中的文档”中的“网页正文”。
执行此操作的过程与插入图像的过程相同。您可以选择从CMS中选择文档或上传新文档。

软件特色:
wgtail是一个开源内容管理系统
基于Django,拥有强大的社区和商业支持。它侧重于用户体验,并为设计者和开发人员提供精确的控制。

快速,有吸引力的作者界面
全控制前端设计和构
延伸到数百万页和数千页的编辑
在需要时易于沸腾,易于缓存
内容API与“头”网站与预防锁
在Raspberry PI或多数据中心云平台上运行
Streamfield鼓励灵活的内容而不会影响结构
使用Elasticsearch或PostgreSQL的强大集成搜索
对图像和嵌入式内容的优秀支持
支持多网站和多语言
拥抱并延伸django