Bokeh是一款专业的交互式图形设计软件。需要设计应用程序和设计图表的你一定不能错过Bokeh。您可以为您的Web项目创建interlocal图形,适用于需要设计应用程序和设计图表的朋友,可以通过此软件设计仪器类型图形设计复杂的流数据集图形,还可以设计复杂的流数据集图形,可以添加不同图形数据,额外的数据源可以快速计数摘要数据,支持各种行业数据分析,可以分析商业数据,可以分析科学数据,可以分析,地理地图数据分析,组合条形图,分类热图等。显示分析结果,支持嵌入式散景内容,以各种方式将基于静态或基于服务器的Bokeh和小部件嵌入到HTML文档中,可以创建基于JavaScript的Visual文件,而无需自行编写任何JavaScript,如果您需要这个软件下载它!
官方教程:
第1步:创建一行图
只有几行Python代码,Bokeh使您可以创建一个可以在Web浏览器中显示的交互式模式,基于Java
脚本可视化。
Bokeh的基本思想包括两个步骤:首先,从Bokeh的构建基础块中选择以创建可视化。其次,您可以根据您的需求自定义这些构建基础块。
为此,Bokeh结合了两个元素:
一个Python库,用于定义可视化之间的内容和交互。
名为Bokehjs的JavaScript库正在后台运行,以在Web浏览器中显示交互式可视化。
基于您的Python代码,Bokeh将自动为您生成所有必要的JavaScript和HTML代码。在其默认设置中,Bokeh将自动从Bokeh CDN(内容传送网络)中加载任何其他JavaScript代码。
Bokeh的文档由多个元素组成,包括具有详细描述和示例的用户指导以及散景的每个元素的参考指南。在本指南中,您将找到与这两个资源的链接。
创建一个简单的线条图表
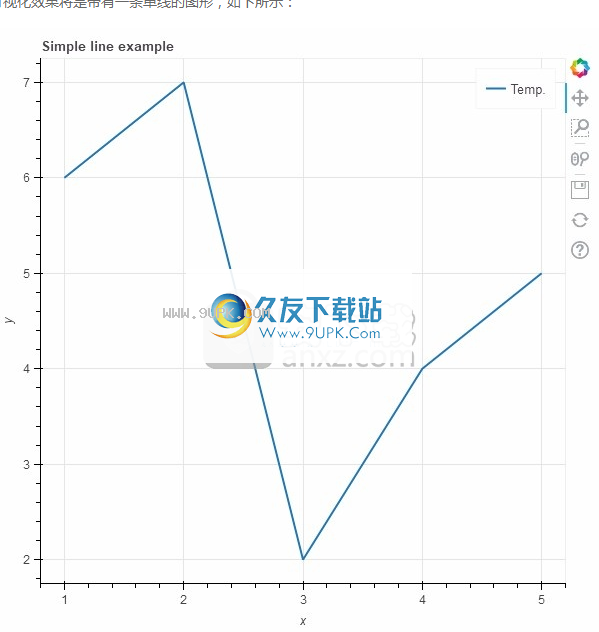
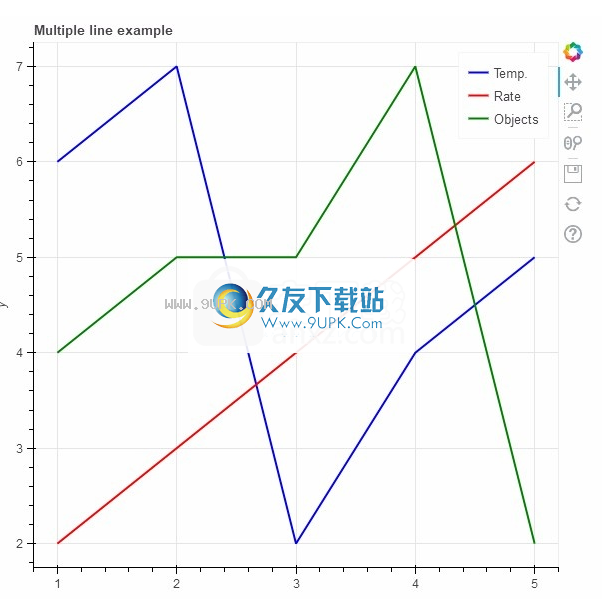
您的第一个视觉效果将是一个具有单线的图形,如下所示:

甚至简单的图形,如此也具有交互功能。探索右侧的工具:
使用PAN在图形中移动图形。
使用框缩放工具放大绘图区域。
使用滚筒缩放工具可以通过鼠标滚轮放大和减小。
使用“保存”工具将绘图的当前视图导出为PNG文件。
使用重置工具将视图返回到图形的默认设置。
使用帮助符号来了解有关Bokeh中可用工具的更多信息。
按照以下步骤重新创建此简单的线条图表:
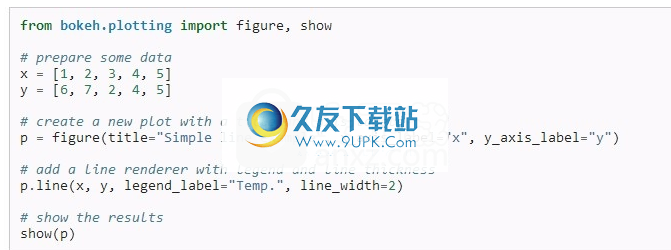
1.从Bokeh.plotting模块导入必要的功能:
来自Bokeh.plotting进口人物,表演
2.定义包含符号图数据的两个列表:

3.使用此帧()函数创建图表。通过以下参数:
标题:节奏图表(可选)
X_AXIS_LABEL:图表的X轴上的包标记(可选)
Y_AXIS_LABEL:将文本标记放在图表的Y轴上(可选)

4.使用Line()函数将行图添加到原始创建的曲线图中。通过以下参数:
您的列表x和y包含数据
Legend_Label:字符串(可选)用于标记图形图(可选)
line_width:定义行宽度(以像素为单位,可选)

5.最后,使用show()函数来生成图形并打开Web浏览器以显示生成的HTML文件。

执行这些代码行时,Bokeh会创建输出文件“line.html”。制动还打开浏览器显示。
这是界图的完整代码,如下所示:

结合多个图形
使用bokeh.plotting界面,您可以在图中添加更多字形:

要将更多的行图添加到绘图中,您需要执行它是多次调用函数的线()多个调用函数。
首先,添加更多数据作为其他图形的基础:

接下来,通过更改函数中的标题参数的字符串更新标题图()的图形。

最后,添加更多调用Line()函数:

这是多线图的完整代码应如下:

查看:构建Visual文件
您刚刚完成了Bokeh Bokeh.plotting界面的大多数基本可视化所需的所有基本步骤:
1,准备数据
您使用简单的Python列表,但也可以使用其他形式的序列化数据。
2,调用图函数()函数
这将创建具有最常见默认选项的图表。您可以自定义地图的各种属性,例如其标题,工具和Axon标记。
3,添加渲染器
你已经创建了一条线。渲染器具有各种选项,可用于指定视觉属性,例如颜色,图形和宽度。
4,询问Bokeh Show()或保存()结果
这些功能可以保存在HTML文件中或在浏览器中显示。
1步骤2:添加和自定义渲染器
在第一步的第一步中,您使用Bokeh Frame()函数来绘制绘图图表。
在本节中,您将使用不同的渲染器功能来创建各种其他类型的图形。您还将自定义形状。
呈现不同的缩放
Bokeh的绘图界面支持许多不同的字形,例如线条,条带,十六进制或其他多边形。
你也可以看到
可以在Bokeh的参考指南中找到图()功能的所有支持的字形方法的完整列表。有关Bokeh字形的更多信息,请参阅Bokeh用户指南中的基本字形使用以绘制。
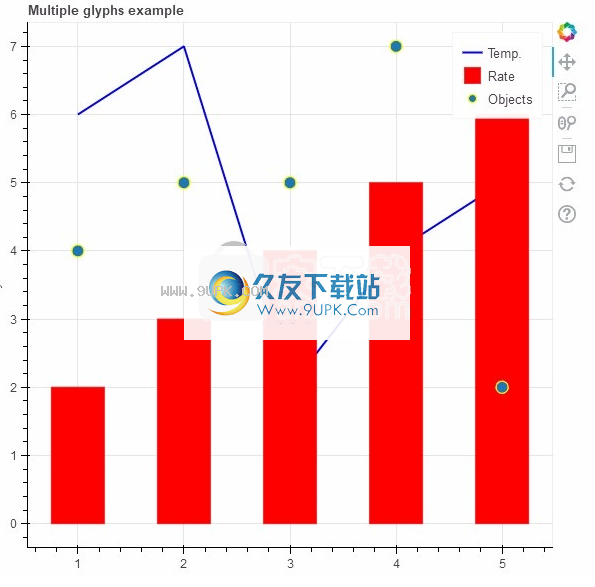
渲染圈子
使用circle()函数而不是行()渲染环:
p.circle(x,y3,legend_label =“objec
TS“,Line_color =”黄色“,size = 12)
将Circle()函数添加到您之前的Visual文件:


渲染
同样,使用vbar()函数呈现垂直行:
p.vbar(x = x,top = y2,legend_label =“速率”,宽度= 0.5,底部= 0,color =“红色”)
将vbar()函数添加到以前的Visual文件:


自定义雕文
不同渲染器函数接受各种参数来控制字形的外观。
定义新字形的属性
例如,Circle()例如,此功能允许您定义圆圈的颜色或直径:
fill_color:填充圆圈的颜色
fill_alpha:精致颜色的颜色(0之间的任何值和1之间)
line_color:填充圆圈轮廓的颜色
尺寸:圆的大小(在屏幕空间或数据空间中)
Legend_Label:传奇条目
在Bokeh中,您可以以各种方式指定颜色。例如:
使用命名的CSS颜色(例如“Firebrick”)
使用开口开的十六进制值#(例如,“#00ff00”)
使用RGB颜色的三套装(例如,(100,100,255)
使用4个测试仪(例如)(100,100,255,0.5)的RGBA颜色。
使用图例标记“对象”创建一个圆圈,使圆圈看起来略微透明并带来红色填充颜色和蓝色轮廓:


更改现有字形的属性
如果要在创建对象后更改任何属性,则可以直接定义并覆盖对象的属性。
以上面的圈子为例。通过传递参数,您将圆形定义为红色填充_color =“红色”。
要将圆圈的颜色从红色更改为蓝色,首先在调用Circor()函数时,您首先需要圆圈为新对象分配变量名称(例如)。

接下来,使用此变量访问对象的字形属性并更改其属性:
字形= circle.glyph.
glyph.fill_color =“blue”
再次生成红色圆圈,但这时间它将其颜色变为蓝色此时:


软件功能:
Bokeh是现代Web浏览器的交互式可视化库。它提供了一般图形的优雅简洁的结构,并在大或流数据集上提供高性能交互性 Bokeh可以帮助任何想要快速,轻松地执行交互式图纸,仪表板和数据应用程序的人。
基本图形绘图
在bokeh.plotting界面中使用简单但灵活的字形方法。
提供数据
提供数据或数据子集,并在图之间共享数据。
创建布局
将多个图和窗口小部件组合成指定的布局。
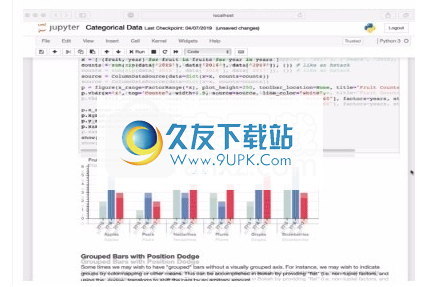
处理分类数据
使用各种不同的技术来处理分类数据,例如条形图,分类热图,视觉道奇和抖动。
视觉网络图
使用可配置节点和边缘交互以创建网络图可视化。
映射地理数据库
处理地理数据 - 谷歌地图,地理映射和瓦片渲染。
配置绘图工具
使策划使用交互式工具(例如PAN,缩放,选择和其他工具)。
型视觉属性
自定义Bokeh Map - Axis,网格,标签,字形等的每个视觉方面。
添加备注
将信息注释添加到图形,例如标签,箭头和插图等。
相互作用
创建更复杂的交互,包括平移和窗口小部件或链接的选择。
运bokeh服务器
部署Bokeh Server以构建和发布复杂的数据应用程序。
灵活的
通过Bokeh,您可以轻松创建一个通用的地图,但您也可以处理自定义或专用用例。
交互的
使用工具和小部件,您和您的观众可以探索“假设”场景或深入数据详细信息。
共享
图,仪表板和应用程序可以在网页或Jupyter笔记本中释放。
富有成效
您可以使用在Python中熟悉的所有PyData工具。
强大的
您可以始终添加自定义JavaScript以支持高级或特殊情况。
开源
所有内容,包括Bokeh Server在Github上获得了BSD许可证。
软件特色:
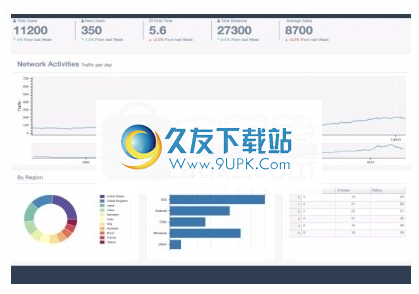
仪表盘
数据科学家和开发人员欣赏Bokeh强大的API。但是,在发布更广泛的受众的结果时,重要的是产生清晰易懂的展示能力。
Bokeh提供自己的基本网格和行/列布局,使其易于入门。当您需要一个漂亮的响应仪表板时,您也可以将Bokeh地图和小部件嵌入到流行的模板中。

笔记本中的交互式浏览数据
Bokeh可以在Jupyterlab和经典的笔记本电脑中使用。
使用您的笔记本浏览器的高级交互式可视化工具只是一个手机output_notebook,其中包含一个完整的嵌入式散景服务器应用程序。

可视流量数据
无论您是来自金融市场,信息互联网遥测还是物理传感器流传输数据,Bokeh都有一个有效的流式流,可以帮助您掌握最新信息。在Bokeh Server应用程序中,就像新的数据值一样简单就像流方法一样简单:
source.stream({'x':new_xs,'y':new_ys})
但是,未完成输出的独立背景可以处理与AjaxDataSource或ServerSenterDataSource一起使用的流数据。

将内容添加到网页
也许您创建了一个烧瓶或Django网络应用程序,需要包含报告图表。或者,也许您为Jekyll博客编写了一篇文章,这需要一些图表来解释您的观点。
后台Divation提供了嵌入在其网页的各种方法:Server_Document对部署的后台模糊服务器应用程序,或独立背景的JSON_ITEMS和组件。