layuiAdmin pro是一款非常好用的layui后台管理模板。编程人员都在使用的layui后台管理模板layuiAdmin pro。该软件赢得了很多客户,它在前后系统中进餐的能力允许它在同行中引导,提供可编辑的前台,满足复杂的背景功能需求,系统致力于让每个开发人员可以轻松构建自己的背景,该系统没有内置的花朵,但在许多互动元素中,它起着重要作用。所有内置动画都使用CSS3。因此,不支持IE8,IE9不支持IE9(即IE8 / 9没有移动);用户将轻松产生长期工作的视觉疲劳,导致颜色的麻木太丰富或单调,系统提供各种新鲜和深色作为背景颜色,其他相关界面柔软柔软彼此,使用户使用的Web界面可以使眼睛接受,软件提供主界面音调主要是墨水绿色,它可以让用户一个深刻的视觉感,加上浅黑色作为随访,通过比较明亮的蓝色弥补丰富的彩色,不同颜色的背景可以让人感到新鲜,自然,越来越,软件系统一直不断改善和维护,不断建设和增强社区服务,并成为最强的社区服务,并成为最强的社区服务,并成为最强的社区服务,并成为最强的社区服务今天的layui。源码,用户需要下载经验
软件功能:
该软件在软件中有七种颜色,以便您可以在各种元素中使用,例如:徽章,分割线,导航等。
支持将Class =“layui-btn”设置为任何HTML元素,创建一个基本按钮。通过将格式添加到lasui-btn-{类型}的类来定义其他按钮样式。内置按钮类可以进行任何组合以形成更多按钮样式。
在容器中支持以设置Class =“layui-form”以通过标准HTML结构和CSS类识别组元素块以分组各种形式元素,并通过内置表单模块完成。各种互动
支持导航通常是指页面引导通道集合,其以菜单的形式呈现,可以应用于头部和侧面,并且是整个网页龙点的良好存在。面包屑简单且支持自定义分隔符。不要忘记加载元素模块。虽然大多数行为在加载模块后自动完成,但您需要使用元素模块使用的一些交互,例如呼出的次级菜单等。
支持导航菜单可以应用于头部和侧面,选项卡选项卡提供多组样式,支持响应,支持删除选项卡等。面包屑很简单,支持自定义分隔符
支持计划可以应用于许多业务场景,例如任务完成进度,加载等是一个更直观的表达元素。
支持通用面板通常是指单独的容器,折叠面板可以有效地保存页面的可见区域,这是:QA指令,帮助文档等。
支持徽章是一个未知自己的修改元素,但它在其他元素中特别突出。由于伴随的徽章,该页面通常非常和谐。
支持时间抽象到二维平面,从过去垂直呈现一个故事
使用方法:
您可以在官方网站下载最新版本的Layui,这更适合生产环境。目录结构如下:

2,您还可以通过Github或Code Cloud获得完整的Layui开发套件,以便您有次要开发,或者Fork Layui为我们有贡献
3,根据使用方法,安装NPM,进入NPM安装的安装

4.获取LATUI后,将其部署到项目目录(或静态资源服务器),只需要在下面介绍两个文件:

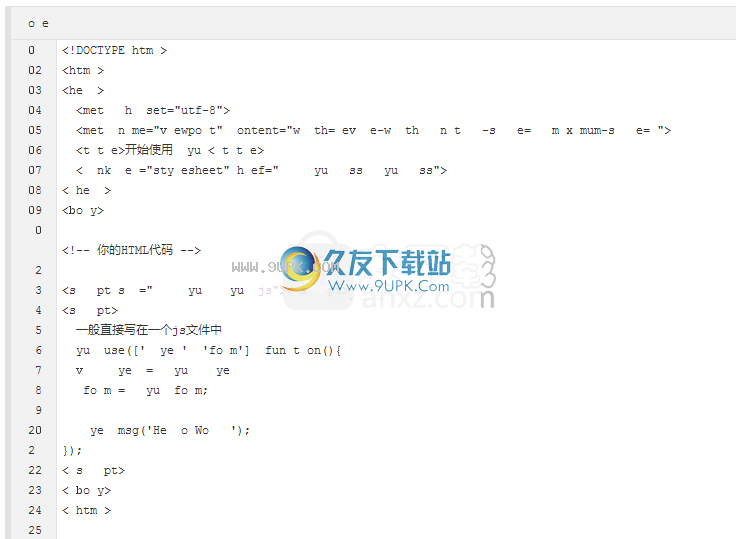
5,不要照顾任何其他文件。因为它们最终使用时会自动加载它们(例如每个模块)。这是一个基本输入页面:

6.如果要使用非模块化方式(即,所有模块一次加载,虽然我们不建议您执行此操作),您可以在下面使用它:

7,这只是当前国内程序员从旧时代到未来的最佳指导方针。因此,LATUI本身并不完全接近AMD时代。

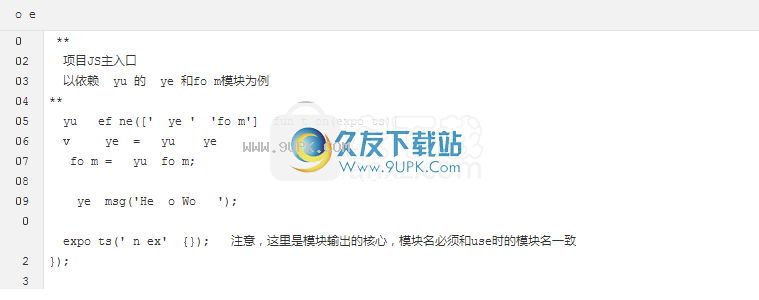
8.按照Lutui模块规范建立一个条目文件,并通过LATUI.USE()方法加载门户文件,如下所示:

9.上面的索引是index.js在您/ res / js / modules /目录下,其内容应如下:

10.如果您不喜欢模块化组织的LATUI,您可以完全使用“一次性负载”方式。

按钮设置功能
布局/容器
Layui-Main用于设置宽度为1140px的水平中心块(无响应)(无响应)
layui-inline用于将标签设置为
内部块元素
Layui-Box用于排除一些UI框架(例如Bootstrap),以强制所有元素到盒子选址:边框框触发尺寸偏差
layui-clear用于消除浮动(一般不是很常见,因为layui几乎无法浮动)
Layui-BTN-Container用于为按钮定义父容器。 (Layui 2.2.5新)
Layui-BTN-流体用于限定流体按钮。也就是说,宽度最大化。 (Layui 2.2.5新)
协助
图标的layui图标
Layui-elp用于省略单行文本溢出
Layui-Unselect用于屏蔽
Latu-Disabled用于在Click-轴状态下设置元素
latui-circle用于设置元素是圆形的
layui-show用于显示块元素
layui-hide用于隐藏元素
文本
layui-text定义了一个文本区域(例如文章),将处理该区域内的特殊标签(例如,锂,EM等)
layuiword-aux灰色标签文本,会有间隔
背景颜色背景
Latui-bg-red为设置元素红色背景
Layui-BG-Orange用于设置元素橙色背景
Layui-BG-Green用于设置元素墨水绿色背景(主音)
Layui-BG-Cyan用于设置藏青色背景的元素
layui-bg-blue用于设置元素蓝色背景
layubg-black用于设置元素经典黑色背景
layui-bg-gray用于设置元素经典灰色背景
预装
layui的模块加载核心layui.use(mods,回调)方法,当您的js需要使用lutui模块时,我们建议您使用预加载,因为这避免了layui.use的麻烦。您应该在最外层中定义此:

已加载(不推荐)
如果您有强迫性疾病,您的网站表现具有极端要求,您不想预装所需的模块,但是当您触发移动时,您将加载模块,然后允许这件。您不必在您的JS中包装大型徽标,只需要:

注意:如果您的JS中需要大量的模块,我们不建议您使用这种加载方式,因为这意味着您必须编写大量的latui.us(),代码可以更多的维护。
建议使用:预装。也就是说,在JS文件中,写一次使用。
模块命名空间
Lutui的模块界面将绑定到Lutui对象,该对象是由latui.define()方法完成的。每个模块都是一个唯一的名称,不能被占用。所以你不必担心模块的空间被污染,除非你主动删除latui。 {模块名称}。可以通过LATUI.USE方法实现调用模块,然后通过LATUI对象获得模块接口。如:

我们建议您在大量使用回调中写下所有业务代码,而不是将模块界面暴露于整体情况,例如以下方式我们非常逍遥法外:

你想用的是用错误的方式,想到其他地方使用latui.use?但这种理解本身是有问题的。因为如果在加载模块之前执行的业务代码,因此您的全局对象将无法获取模块界面,因此这不仅是规范,还存在错误风险。建议在您的JS文件中
最外层的图层写入latui.use以加载依赖模块并在回调中写下业务代码,请参阅:预加载。
实际上,如果您不想使用latui.use,则可以介绍latui.all.js来替换latui.js,请参阅:非模块化使用
展开Lutui模块
Lutui正式提供的模块可能无法满足您,或者您尝试根据层的模块规范扩展模块。然后,您需要了解latui.define()方法,我相信您已在文档左侧的“底层方法”中读取。让我们一起扩展一个Lutui模块:
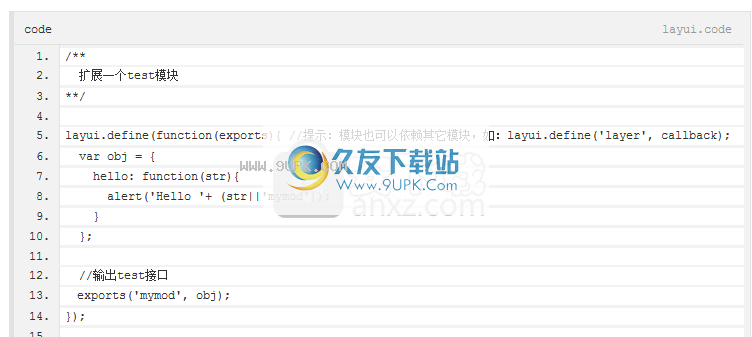
第一步:确认模块名称,假设:mymod,然后在项目任意目录中创建一个mymod.js文件(注意:不要将其放入layui目录中)
第2步:写入test.js如下:

步骤3:设置扩展模块所在的目录,然后您可以在另一个JS文件中使用它。

通常,Lutui的模块定义与Require.js和sea.js非常相似,但与它们也有显着差异,例如输出接口的位置。
实际上,模块的核心是两个latui.js的底层方法:用于定义模块()的latui.define(),一个负载模块layui.use()。
常见问题:
事实上,我们清楚地解释在模块规范中,您可以使用预加载和按需,但我们不推荐它(该文件也解释)。因此,我们强烈推荐方式:您应该拍摄您的JS文件的最外层,您应该使用您需要使用的模块。

如何使用内部jquery?
由于Lutui部分模块取决于jQuery,因此我们将最稳定的jquery1.11版本作为内置DOM模块(唯一的第三方模块)。只有您使用的模块依赖于它,它只会加载,如果您的页面具有Spript引入jQuery,则不会重复加载。内置jQuery模块删除了总体$和jQuery,是符合Lutui规范的标准模块。所以你必须以以下方式得到

为什么表单不显示?
使用表单时,Lutui隐藏原始元素,如选择,复选框,无线电,从而美化修改。但这需要依赖于表单组件,因此您必须加载表单并执行实例。值得注意的是,导航悬停效果,选项卡标签等(他们需要依赖元素模块)
Layui未压缩源代码在哪里?
我们所有的代码都托管在Github中(您可以通过家庭“星星进入代码)和代码云。为什么下载包中没有未压缩的源代码的原因是避免一些使用混淆。因为有一定的数量可爱到极端,它引入了压缩和未压缩的layui.js。虽然该文件与“开始使用”相关的清晰声明有关,但这个问题仍然不是一个情况,所以我想哭泣而没有眼泪哭,但是毕竟,我们必须做“中国最容易使用的UI框架”,所以决定只提供下载包后的代码,而且由于加工,整合,整合等,它更适合生产环境。
layui github地址(点击星号进入)
还在遇到困难吗?
您继续看到这个:Lutui的常见问题处理和实用的干货亮点
但我该怎么办?我该怎么遇到困难?
首先,阅读更多文件!那是作者,一个字节,我要珍惜。您需要一段时间仔细阅读文档,您只会节省更多时间!
第二,如果你不解决,请在社区反馈。您还可以组织QQ团体本身,在当地神中拉一些Layui的小伙伴,相互沟通
软件特色:
职位致力于提供最终的分页逻辑,可以很容易地限定为异步页面,或页面刷新分页。由于Layui 2.0,无论是来自核心代码还是API设计,PlayPage已完成转换。刷新UI,灵活的排版,极简主义模式,所有这些质量元素都将在您的页面中镶嵌
laytpl是一个javscript模板引擎,它在字符分辨率上具有相对良好的性能,这缺少异常调试。由于传统的前端模板引擎不再流行,因此可以重写LaytP1,并且仍然无法暂时处于当前方向。预计在Layui更稳定后将实施。
为了丰富Web布局,简化HTML / CSS代码的耦合,并提高了多终端的适应能力,LATUI在2.0版本中引入了其自己的栅格系统集。我们已经完成了一个第12部分的容器,预设了4 * 12 CSS等级,它在移动设备,平板电脑和桌面/大尺寸中发挥自己的作用。
响应规则:Grid的响应能力,由于CSS3媒体查询的强大支持,因此对四类不同大小进行了相应的适应处理
布局容器:将网格放入带有Class =“Lay Overals”的特定容器中,以将宽度固定在小屏幕上方,让列控制
表模块是我们的幸运工作,并且在Layui 2.0版本中,它是Layui最核心的组件之一。它用于制作一些有限公司
Lumn功能和动态数据操作,几乎涵盖日常业务所需的所有需求。支持固定的头部,固定行,固定列左/列,支持拖放列宽,支持排序,支持多级头,支持单元格式定制模板,支持表过载(如搜索,条件筛选等待),支持检查框,支持分页,支持单元格编辑等。一些列函数。尽管如此,我们仍然会改进它,在控制代码数量和性能的前提下,更为人性化的功能。表模块也将是Layui关键维护的项目之一
维持原始表单元素的属性设置,及其全自动初始渲染和事件驱动的接口写入方法,您可以让您觉得传统模式中的组件可以以优雅的形式调用,简单。但是,文本的陈述总是苍白
上传模块以Layui 2.0的版本开头,这使其成为一个完整的重写,这使得不再是一个更强大的功能,而且是一个灵活的UI。任何元素都可以称为上传程序集,例如按钮,图片,普通div,但不再是单调文件文件域。
页面中有许多元素可以自动完成一些处理,例如小滑块,选项卡切换等,它们通常不需要单独调用方法来打开一个函数,并且页面上的页面上有太多情况。小的交互,所以我们被统一分类为元件组件。类似于表单,基于元素的基于界面界面写入方法
在主题定制应用方案中,它自然可密不可分于颜色。而且你经常需要它直观的选择,所以ColorPicker模块迟到了,它支持十六进制,RGB,RGBA三种色彩模式。在您的代码中的简单呼叫后,您可以在您的Web系统中自由拖动。拽拽选择选择你中间
作为拖累的交互式组件,滑块通常能够为产品带来更好的操作体验。 Layui很好,滑块模块包含您可以想到的大多数功能,尽管它可以用作单独的个人
它主要适用于喇叭/夯实和其他交互式场景。它不仅仅是一种焦点地图,准确,它可以满足任何类型的内容旋转的旋转,更有符合全脂需求的条件(全屏上下全屏),简单而优雅,灵活而优雅
支持无法修复容器宽度。将网格或其他元素放入带有类=“Layui-Fluid”的容器中,然后宽度不会固定,但适应100%
通过预设的“列间距”设置列之间的间距。行中的最左侧列不会出现在左侧距离,最右侧的列不会出现正确的边距。柱间距可以进一步确保宽度范围的宽度。我们结合了网页的扩展,12种不同的边距
列偏移量:将类似于Layui-Col-MD-Offset *的预设类添加到列中,以便列偏移。 * Number是偏移量占用的列数,可选为1 - 12。
页面中的一些简单的辅助元素,例如:参考块,字段集块,水平等,这些元素不需要依赖于任何模块




























![BlueJ For Linux[Java教学环境软件] 3.1.6 最新版](http://pic.9upk.com/soft/UploadPic/2015-10/201510261234768389.gif)