CoffeeCup Responsive Site Designer是一款能够轻松进行网站设计的工具。网站设计工具中的佼佼者CoffeeCup Responsive Site Designer。该软件基于CSS框架,提供丰富的网站模板,图形纹理,背景,阴影,样式等材料和元素,用户只需要编辑对象和简单的设计,并完成网站的设计和制作。并且有一个简单的界面布局,用户可以在极其简单的工作流中快速制作网站,其中一个最大的功能是用户可以轻松地创建网站而没有编程或HTML,非常适合没有HTML知识的初学者。用户需要快速下载体验!
软件功能:
Coffeecup响应网站设计师是一个响应网站设计师,具有非常清晰的解释性名称,一个用户友好而简单的软件,旨在轻松设计网站。
简而言之,该应用程序为您提供一组模板和内置的HTML设计元素集合,可以轻松拖放到适当的位置以构建您的网站。
直观的网站构造函数,非常适合没有HTML知识的初学者
也就是说,应该提到的是,这个应用程序不适用于建立专业出场和复杂网站的用户,而是对于希望至少在最短时间内建立网站的用户。
安装后,您将获得简化和时尚的用户界面。由于其界面和直观布局,使用此实用程序并不困难。
每个接口元素都具有直观和响应性
可能突出的第一元素之一是具有自定义断点的工具宽度滑块。使用此滑块,您可以轻松创建由指定类型的设备(智能手机,平板电脑和PC)自定义的网站。
与大多数这些应用程序一样,响应站点设计器使您可以通过简单地将列表中的元素拖到工作空间来创建设计变体。
您以立即构建您的网站以拖放元素。
也就是说,您可以拖动标题,图像,按钮,图标和许多其他人。只需单击加载的元素即可自定义其函数,属性和行为。
例如,您可以使对象转换,旋转和倾斜,为在没有第三方图形编辑器的任何元素上创建强大的视觉效果。该应用程序还有大量图标和字体,包括对Google字体的支持。
在几分钟内设计网站
考虑到所有上述因素,响应的网站设计师是一个高效和用户友好的应用程序,为您提供网站构建的基本元素和功能。
它可能不是这种类型最常用的效用,但不可否认的是其速度和整体简化。
安装方法:
1,下载和解压缩软件,双击安装程序进入以下咖啡件响应站点设计器安装向导,单击[下一步]继续。

2,阅读许可协议,检查[我接受协议]的选项,然后转到下一个安装。

3.选择安装位置,用户可以选择默认的C:\ Program Files \ Coffeecup Software \ Site Designer,或者可以自定义。

4,准备安装,单击[下一步]开始
停滞。

5,弹出以下咖啡座响应站点设计器安装成功提示,单击[完成]以结束安装向导。

6.运行Coffeecup响应站点设计师使用。

使用说明:
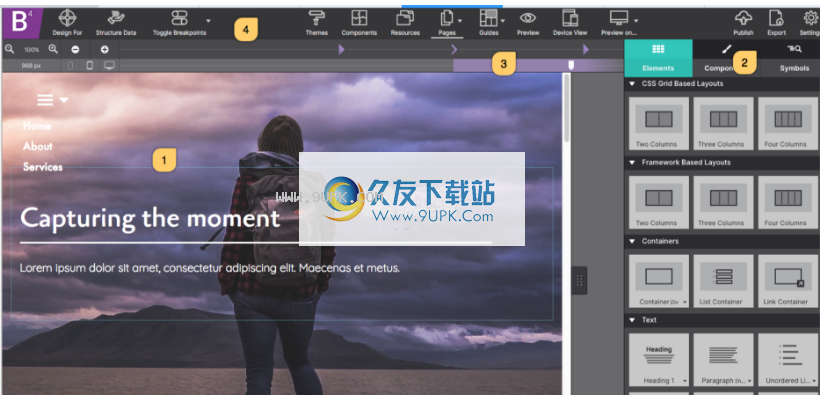
界面

1:实时画布。这是一个基于浏览器的工作区。一个主要优点是您创建的内容与网站上网站的外观和感受相同。 CANVAS主要用于实时设计视图,选择或重新排序元素和编辑文本。
2:控制窗格。在右侧,有4个窗格,每个窗格都具有可视化管理内容,布局,样式,HTML,CSS和JavaScript,以及页面属性的特定角色。
3:viewport滑块和断点管理器。在工作区域的顶部,您将看到一个名为“响应器”的菜单。此列包含许多用于管理所有可能的设备宽度的工具。
断点表示特定屏幕尺寸的内容样式的布局或内容,具有宽度滑块顶部的点。帧特定的断点由颜色表示,自定义断点将显示为白色。使用宽度滑块的左侧的+/-添加和删除断点。
4:工具栏。访问公共功能,例如页面管理器,项目资源,浏览组件库,开始预览,切换断点,甚至在特定浏览器中释放。
选择CSS框架
数百万名设计师和开发人员使用CSS框架。他们使用频繁的维护和更新的组织HTML,CSS和JavaScript。此外,它们允许您创建诸如丢弃,导航菜单,库等酷交互式组件。
使用Site Designer,您可以从三个史诗框架启动网站项目:Foundation,Bootstrap,Materize。

当您第一次启动申请时,系统将提示您选择要构建项目的框架。您还可以保存未来网站项目的首选项。
编码环境存在许多差异,除非您的客户需要特定的框架,或者您对详细信息更深入地了解,除非您稍后计划使用原始代码。除了CSS类特有的选项和属性之外,每个帧都具有相同的移动优先级视觉工作流。这是在Coffeecup Environment中使用它的好处 - 我们可以轻松自定义唯一外观的默认帧样式。
不是CSS框架的粉丝?香草让您以自己的方式解决设计问题!它没有任何预设 - 没有固定断点,没有预定义选择器,没有默认元素样式。由于CSS网格和Flexbox,它是光的,但响应速度快。
只要注意它,您必须使用vanilla创建交互式组件,必须连接自己的脚本。否则,您可以使用Bootstrap,Foundation和Materialize的内置交互式脚本来创建特定于帧的下拉菜单,照片库,弹出窗口等。
工作区域
此区域可视化网站访问者将在登录页面登录时遇到内容。与滑块(响应器的一部分)组合,您可以在设计期间预览每个设备宽度。
如果您有兴趣了解设计的特定部分的行为,请在本节中选择任何元素。在正常的浏览器中,调整内容的大小将流出,但是,在站点设计器中,所选内容将自动滚动浏览视图。

将鼠标悬停在任何元素上。单击以从下拉列表中选择嵌套项,或使用图标编辑文本,复制或删除项目。
在Canvas上,您可以通过单击元素或从动态下拉列表中选择一个元素。可以拖动所选元素并丢弃到不同的位置或容器中。还可以将所选元素复制或复制并粘贴到不同的区域中。
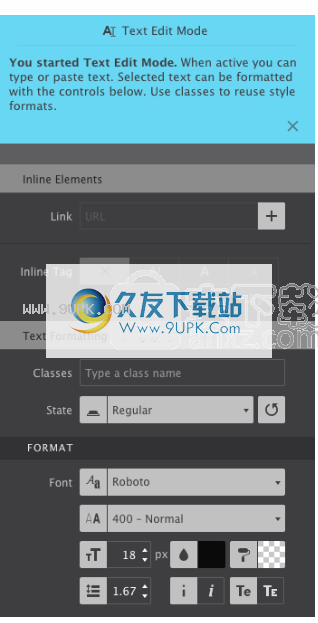
插入页面文本/使用文本编辑器
当文本编辑器处于活动状态时,您可以在屏幕上直接编辑文本元素。它可以以各种方式激活。右键单击“文本元素”将打开“中上下文”菜单,其中文本编辑选项。
您还可以双击屏幕上的文本以开始输入单词。最后,单击“样式”窗格顶部的“A”图标,或将鼠标悬停在任何文本元素上。
激活文本编辑模式后,蓝色横幅指示灯将显示在面板的顶部。

还将显示用于内联编辑的若干排版控件。你可以添加一个c
粗鲁的单词,在段落中插入链接,更改颜色或字体等。 如果要从常规默认的默认打印选项转换,请仅使用这些样式控件。
例如,句子中间的Gbringing单词或更改单词的颜色将是文本编辑器窗格的。
软件特色:
VisualSite Designer基于拖放。如果可以单击,可以构建您的网站!真正的wysiwyg布局和设计。
使用Inspector工具轻松编辑对象
真正的wysiwyg布局和设计
超过100个图形纹理和动画
超过50个网站模板
超过50页背景
使用添加页面,删除页面和显示页面按钮,您可以:在网站中插入新页面,删除页面,或显示当前隐藏的现有页面。
添加任何咖啡座应用程序的指南
数十个按钮模式和效果
为文本和图像添加效果
将阴影放在图像和文本上
鼠标悬停只需单击它。
工具栏将所有编辑工具放在触手可及中
添图像非常简单!只需单击图像图标,然后单击要映像的位置。选择图像后,它将显示在您单击的位置(您可以始终将其拖到新位置)。
使用内置的FTP工具将您的网站发送到主机。
用HTML按钮将闪存代码插入您的网站。
为文本和图像添加可视效果,例如“放置阴影”和“样式”。
只需单击鼠标即可在VisualSite Designer中找到鼠标悬停。没有更棘手的脚本或复杂的图像编辑器。
不要再看看,超过50页背景。
工具栏将所有编辑工具放在触手可及中。函数之间的切换与单击一样简单。
“页面”,“对象”,“链接”,“填充”,“效果”和“样式”按钮控制Inspector菜单的内容。