Blumentals Rapid CSS 2020是一款非常好用的CSS代码编辑器。编程人员都在使用的HTML和CSS代码编辑器Blumentals Rapid CSS 2020。它的发展目标是使用户获得一个速度提高时,他们的工作,并能直接使用此工具更容易创建HTML和CSS现代的网站和用户界面;程序系统中有许多功能,包括不同类型。功能模块,当用户工作时,它还可以检测用户编辑的内容,以便用户知道您编辑的内容是否存在问题;如果有必要,它可以为你提供CSS检查这些功能模块都集成在程序系统,有了它们,你的工作将变得更加容易;用户需要下载经验
软件功能:
快,轻巧
加载具有类似功能的CSS编辑器或IDE比任何其他类似功能要快得多
强大的语法亮点
支持HTML,CSS,负载,上海社会科学院,JavaScript,PHP,XML,ASP,Perl等
代码智能
智能HTML和CSS代码完成,导航和建议的功能吨
智能代码重用
代码片段库和代码模板和分配快捷方式
HTML5和CSS3准备
编码功能是最新和现代标准
直接FTP / SFTP / FTPS
直接编辑Web服务器,或单击以发布本地开发副本更新
移动网络开发
媒体查询,依赖助理,屏幕尺寸预览
高级搜索和更换
快速搜索,详细搜索,文件搜索,正则表达式支持,详细结果等
强大的CSS工具
兼容性手表,前缀,影子助理,助理,Web字体助手等
浏览器预览
内置多浏览器预览,分割屏幕模式,屏幕尺寸测试,X射线
强大的彩色选择器
高级拾取和颜色管理项目
综合验证
拼写检查,CSS检查,W3 HTML和CSS验证器
软件特色:
1.移动网站开发
媒体查询,视口助手,屏幕尺寸预览
2,高级搜索和更换
转到任何内容,快速搜索,详细搜索,文件搜索,正则表达式,详细结果等。
3,功能强大的CSS工具已更新!
兼容观看,前缀,暗影助理,助理盒,网络字体助手等
4,浏览器预览
内置多浏览器预览,分割屏幕模式,屏幕尺寸测试,X射线
5,强大的颜色选择
具有项目颜色管理的高级彩色选择器
6,集成验证更新!
拼写检查器,CSS督察,W3 HTML和CSS验证
裂缝方法:
1.安装程序后,不运行程序,打开安装包,然后将文件夹中的裂缝文件复制到粘贴板。

2,则打开该程序安装路径,粘贴复制破解文件到相应的程序文件夹替换源文件

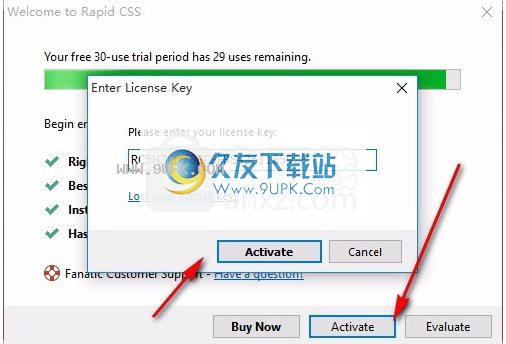
3,然后运行程序,将弹出注册界面,输入您向您提供的注册码,可以完成裂缝
注册码:RC5H3CD76ECBFB84361185928

4.完成上述步骤后,您可以双击应用程序以打开它。您可以获得相应的裂缝计划。

使用说明:
编辑HTML和XHTML
特殊代码编写功能允许您立即创建,编辑和验证HTML和XHTML代码。
标准符合标准
快速CSS推荐和Gen
根据所选的HTML规范讨论代码。目前支持HTML 5,HTML 4.01,XHTML 1.0,XHTML 1.1。您可以选择要使用的首选HTML规范,或者您可以根据HTML文档自动化规范。我们建议遵守HTML 5。
编写HTML和XHTML代码
RapidCSS提供制作代码编辑化妆和方便工具的工具。 HTML代码生成器允许您插入即时HTML代码,检查器允许您快速修改HTML标记,自动完成功能有助于记住并键入标签和属性名称。
验证HTML和XHTML代码
您可以使用内置验证器-html整理验证和修复代码。
预览HTML页面
您可以直接在其文档窗口中预览HTML,或者您可以在任何已安装的Web浏览器中自动打开HTML。
更改文本颜色
您可以更改语法突出显示的颜色。
更改文本颜色
在“选项”菜单上,单击“首选项”。
在“首选项”窗口中,单击“文本编辑器”文件夹。
单击颜色。
在“语言”部分中,选择要更改的语言和元素。
选择前景和背景颜色和文本属性。
重复每种语言和元素的最后两个步骤更改颜色。
单击确定。
自义键盘快捷方式
您可以自定义菜单命令的键盘快捷键。
设置或更改快捷方式
在“选项”菜单上,单击“键盘快捷键”。
在“键盘快捷键”窗口中,选择一个命令,然后单击“分配快捷方式”。
指定所需的键盘快捷键,然后单击“确定”。
单击“关闭”以退出键盘快捷窗口。
切换线号
您可以启用或禁用行号。
更改线路编号选项
在“选项”菜单上,单击“首选项”。
在“首选项”窗口中,单击“文本编辑器”文件夹。
单击一般。
切换线号:
要显示线路编号,标记可见排水管和线路数的排水沟检查。
要隐藏行号,请取消选中订购行上的行号。要隐藏订购线,请选择“发现订单”。
单击确定。
改变拼写检查语言
改变拼写检查语言
在“选项”菜单上,单击“首选项”。
在“首选项”窗口中,单击“拼写”。
单击“配置拼写检查器”。
选择一条字典或单击“查找字典”添加新词典。
单击确定。
自定义工具栏
工具栏和菜单可以完全定制。您可以移动,显示和隐藏工具栏。您可以EVEM添加和删除工具栏和菜单项,创建和删除工具栏,并进行更多。
隐藏或显示工具栏
右键单击任何工具栏或主菜单栏。
单击工具栏名称。
隐藏或显示工具栏按钮
单击工具栏右侧的箭头
单击“添加”或“删除”按钮。
单按钮名称。
自定义工具栏和菜单项
右键单击任何工具栏或主菜单栏。
点击自定义
打命令选项卡
现在,您可以将项目从命令列表拖放到任何工具栏或菜单。您还可以通过从其工具栏或菜单拖动项目来删除它。
关闭自定义窗口以完成自定义。
定制面板
面板是一个停止窗口,可以漂浮在主窗口或一侧。您可以移动,显示和隐藏面板。您可以通过拖动和对接来更改面板位置。
要重新排列面板,请单击其标题栏并将其拖动到所需的位置。
要隐藏面板,请单击它以关闭按钮(x)。
要显示面板,请在“视图”菜单上单击其名称。
使用布局
布局工具栏和面板位置和配置的组合。您可以保存并加载您喜欢的布局以最大化。
保存布局
在“视图”菜单上,单击“保存布局”。
输入局名称,然后单击“确定”。
加载布局
在“视图”菜单上,单击“管理布局”。
选择局,然后单击“激活”。
删除布局
在“视图”菜单上,单击“管理布局”。
选择布局名称,然后单击“删除”。
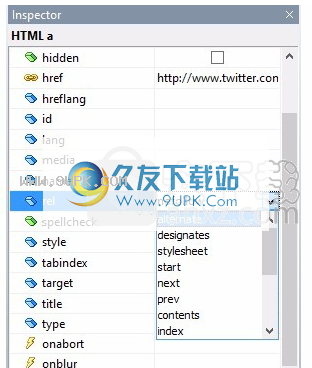
使用checker.
HTML Inspector允许您快速更改HTML标记。将插入符号插入HTML标记后,检查器显示标记支持的属性列表。使用Inspector提供的编辑字段更改属性值时,代码将自动更新。
要启用检查器,请单击“查看”菜单上的“Checker”。

许多检查员领域都有一个按钮。这些按钮将调用下拉框或对话框窗口,以帮助输入属性值。
要使用Inspector删除属性,只需清除其值字段。
自定代码突出显示逻辑
虽然很容易改变语法突出显示的颜色,但它也可以通过支付更大的努力来改变文本突出的方式。
高级开发人员可以通过编写自定义语法来突出显示脚本来实现这一目标。
要自定义语法突出显示脚本:
了解代码的语法突出显示脚本
在“首选项”窗口的“文本编辑器”下,选择颜色。
单击高级工具
并选择自定义突出显示脚本。
选择要自定义的语言以突出显示。
单击“保存原始脚本”以保存当前的突出显示脚本。
使原始脚本作为新自定义脚本的基础。
准备好自定义脚本后,返回“自定义突出显示脚本”窗口,选择您的语言并选择脚本。
重新启动应用程序。
自动完成
“自动完成”可以减少可以减少可以双击或插入鼠标或输入键的类型和属性数的类型数。
键入代码时,您将自动显示“自动完成”窗口。您还可以通过按Ctrl + Space Call自动完成它。

您可以通过首选项对话框禁用“自动衣服”。
您可以使用“首选项”对话框窗口自定义“自动方向”弹出延迟时间。
要关闭自动完成弹出窗口,请按Esc。
创建一个HTML代码
您可以使用INSERT和格式菜单命令和HTML和格式化工具栏创建HTML代码。每个命令都插入特定的HTML语言元素。例如,HyperLink命令将插入HTML超链接标记。
使用HTML整洁
关于HTML整洁
HTML整洁是一种功能强大的免费工具,可验证和格式化HTML和XHTML文档。快速CSS与此优质工具集成,并提供了一种方便的方法来使用它。
整洁可以解决各种问题并引起你的注意力,你自己需要一些工作。找到的每个项目都有一个行号和列,因此您可以查看问题所在的标记。如果出现问题无法确定问题,则整洁不会生成清理版本。这些记录是“错误”而不是“警告”。
使用HTML整洁
HTML整洁可以执行许多不同的任务。必须先创建每个任务,然后才能执行它。为了节省时间,我们提供了一组预先配置的HTML整理任务。
要执行其中一个HTML整理任务,请指向“工具”菜单上的“HTML整洁子菜单”,然后单击“任务名称”。
当HTML整洁检查您的文档时,HTML整洁生成的项目(如“错误”和“警告”)将显示在“邮件”面板中。您可以通过双击错误或警告项快速导航到问题区域。
要配置HTML整理任务,请指向“工具”菜单上的“HTML整洁子菜单”,然后单击“管理任务”。
预览HTML文档
您可以直接在Rapid CSS中预览HTML文档,或在指定的Web浏览器中自动打开它们。
预览而不离开快速CSS
要在不转发编辑环境的情况下快速预览HTML文档,请单击文档窗口底部的“预览”选项卡。
您还可以使用文档窗口底部的一个拆分屏幕选项卡,然后切换到水平或垂直分离屏幕预览模式,允许您立即编辑代码和预览结果。
在Web浏览器中预览HTML文档
在“工具”菜单中,指向预览。
在预览上,在子菜单上,单击要使用的Web浏览器。
常见问题:
UTF-8文件被检测为ANSI。
为确保在所有情况下可以检测到UTF-8,请使用常规UTF-8编码并避免没有BOM的UTF-8。
如果您绝对需要在没有BOM的情况下使用UTF-8,请包括以下HTML代码:
即使HTML代码插入作为注释或不可见元素(例如PHP)也将使用HTML代码。
检测UTF-8的技术描述
使用UTF-8编码和带有BOM的文件包含BOM(字节顺序掩码),这是一个不可见的字节字符串,指示文件包含UTF-8文本,而不是UTF-8中的BOM该文件不包括仅检测指示符的唯一方法是分析文件的内容。
根据UTF-8规范,UTF-8文本只是ANSI文本,其中每种特定语言被两种特殊(人类不可读)字符替换,哪个特殊语言,该字符在打开文件时,这些特殊字符将显示为单个可读语言兼容编辑器中的特定字符。这意味着没有语言特定字符的UTF-8文件实际上是ANSI文件,除非该文件包含BOM表或其他有效指令(例如HTML元素编码标签),否则,无法执行其他指令。
安装步骤:
1.用户可以单击本网站上提供的下载路径以下载相应的程序安装包。

2,只需要使用解压缩函数打开压缩包,双击主程序安装,弹出程序安装界面

3,同意上述协议条款,然后继续安装应用程序,点击同意按钮

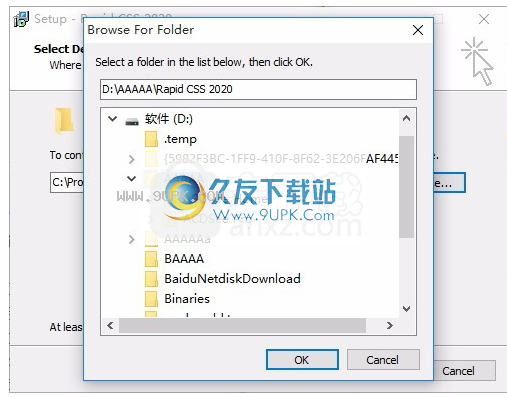
4.您可以根据自己的需要更改应用程序的安装路径来单击“浏览”按钮。

5,弹出如下界面,用户可以用鼠标点击下一步按钮,可以根据您的需要不同的组件进行安装

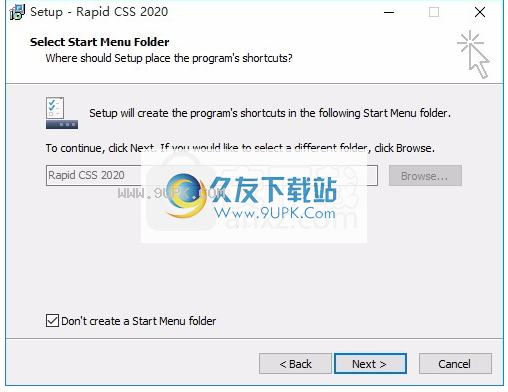
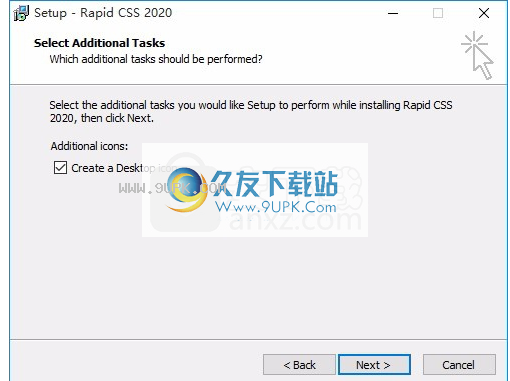
6,可以根据用户的需要创建桌面快捷方式,或者您无法创建

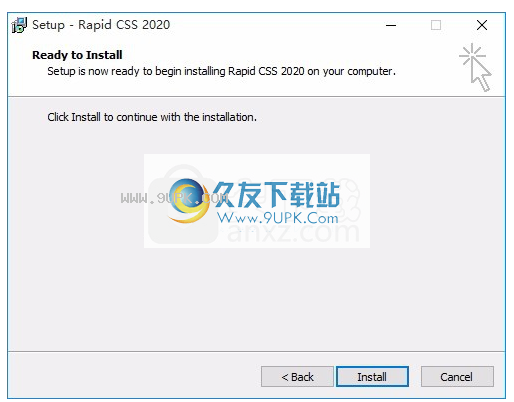
7,现在准备安装主程序,单击“安装”按钮开始安装

8,弹出应用程序安装计划加载界面,只需等待负载完成

9,单击根据提示的安装,弹出程序要安装接口,单击已完成的按钮





























![蓝光软件工厂[软件管理下载工具] v2.6.1.9 最新版](http://pic.9upk.com/soft/UploadPic/2015-10/201510158194680426.gif)