FLASH基本教程。怎么用Flash制作拖拉式菜单?有什么技巧?
时间:2016年12月19日 04:46评论:0
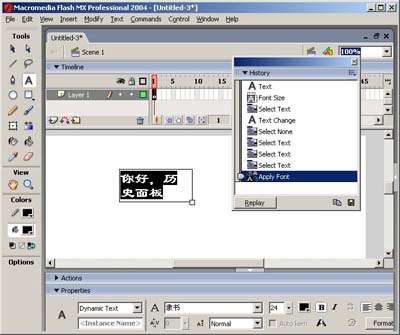
启动Flash 5.0,按Ctrl+F8键选择“Button”,分别制作五个按钮,可以取名为:投稿信箱、软件.net、硬件世界、数码娱乐、教育信息化(这是以前的栏目设置,具体请详见本期内容),在这里你可以尽情发挥自己的创意,只要是按钮就行了。单击左上角的Sence 1,按Ctrl+F8键选择“Movie Clip”,取名为:菜单,进入编辑状态,利用工具箱中的矩形工具绘制一个矩形,然后利用文字工具输入文字:中国电脑教育报;按Ctrl+L打开Library库,将其中的按钮依次拖放排列在矩形上(如图1)。
单击Sence 1回到场景中,将Library库中的“菜单”拖放在编辑区,注意只将菜单上面的一小部分(投稿信箱按钮)露在编辑区,其余在编辑区外面;确认选中了菜单,单击鼠标右键,选择“Panels→Instance”打开Instance面板,在Name中输入:“caidan” ;选中层Layer 1的第1帧,单击鼠标右键选择Actions,在Frame Actions窗口中输入如下语句:

单击Sence 1回到场景中,将Library库中的“菜单”拖放在编辑区,注意只将菜单上面的一小部分(投稿信箱按钮)露在编辑区,其余在编辑区外面;确认选中了菜单,单击鼠标右键,选择“Panels→Instance”打开Instance面板,在Name中输入:“caidan” ;选中层Layer 1的第1帧,单击鼠标右键选择Actions,在Frame Actions窗口中输入如下语句:
| x = getProperty("/caidan", _x); y = getProperty("/caidan", _y); h = getProperty("/caidan", _height)/2; |
下面分别为五个按钮加上Actions语句:
| “投稿信箱”按钮: on (press) { startDrag ("/caidan", false, /:x, /:y, /:x, /:h); } on (release) { stopDrag (); } “软件.net”按钮: on (release) { setProperty ("/caidan", _x, /:x); setProperty ("/caidan", _y, /:y); } on (press) { getURL ("mailto:soft@cce.com.cn"); } “硬件世界”按钮: on (release) { setProperty ("/caidan", _x, /:x); setProperty ("/caidan", _y, /:y); on (press) { getURL ("mailto:hard@cce.com.cn"); } |
“数码娱乐”与“教育信息化”与上面差不多,只要将E-mail地址改一下就可以了。一切完成后,按Ctrl+Enter键测试效果,感觉不错吧!
这里再加上一段小插曲,将制作的菜单作为墙纸放在桌面上。选择“Flie→Publish settings…”出现对话框(如图2),选择其中的“HTML”,再单击上方的“HTML”,取消该项下的“Playback”中的所有项目,最后单击“Publish”再确定即可输出HTML文件;回到桌面上将此HTML文件设置为墙纸。
这样下次投稿时,直接拖拉菜单,再单击相应的栏目即可打开系统默认的邮件工具发送邮件了……还等什么呢?赶紧Try and try吧!

图2 第4步操作在此完成