Egret Feather是一款专业的粒子编辑工具。久友下载站小编极力推荐的一款粒子效果编辑软件Egret Feather。该程序可以为用户提供全面的可视化编辑平台,并可以根据用户的使用屏蔽其他图层,从而使用户在编辑动画时不会受到其他显示效果的影响。该程序为用户提供了大量的参数设置面板,可以根据需要在渲染区域中调整参数,详细的参数配置可以使用户在编辑时更加方便;使用此程序,它可以帮助设计人员在最短的时间内完成精美的粒子显示效果设置,并且可以导出创建的文件以保存以供应用程序使用,需要它的用户可以下载体验。
使用说明:
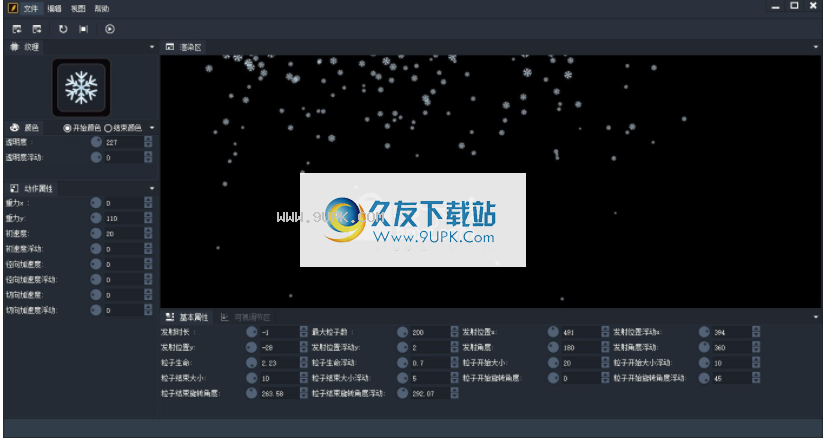
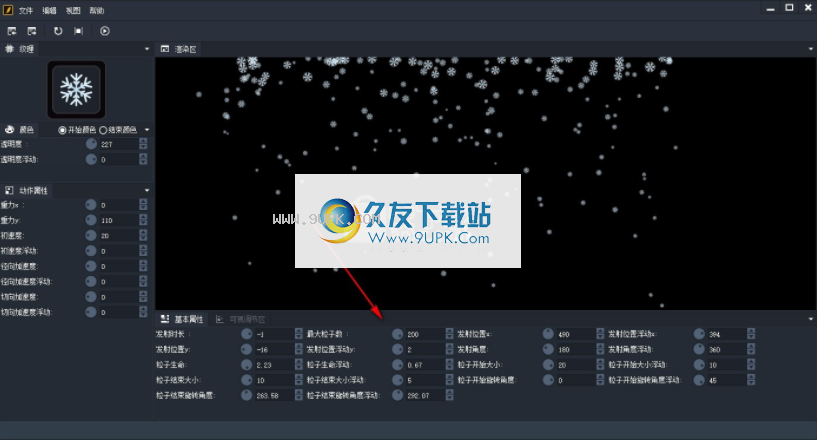
安装该程序后,您可以直接访问用户界面,然后可以看到雪花在屏幕周围飞舞。

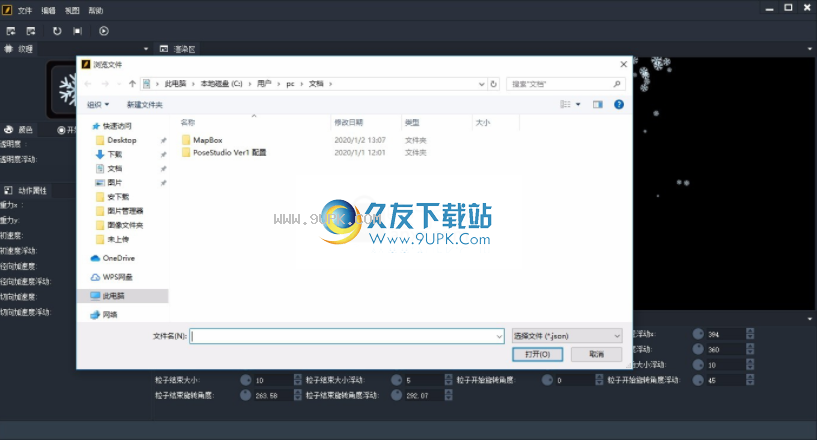
点击打开文件按钮,弹出相应的文件选择界面,点击添加文件

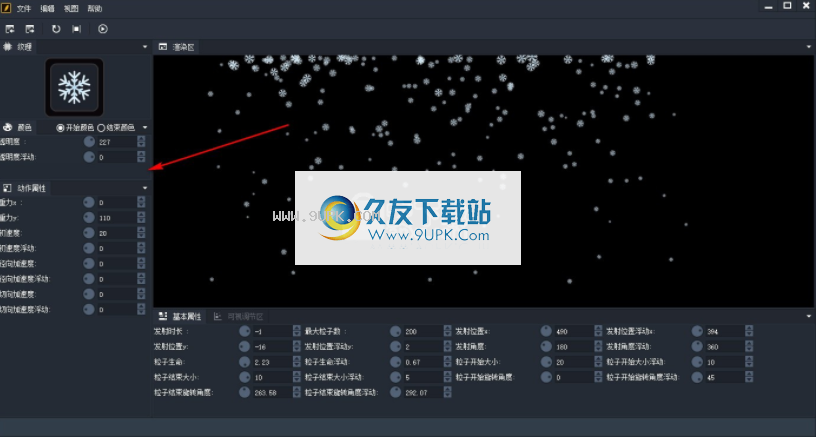
您可以对其进行编辑,颜色,起始颜色,结束颜色,透明度:227,透明度浮动:动作属性

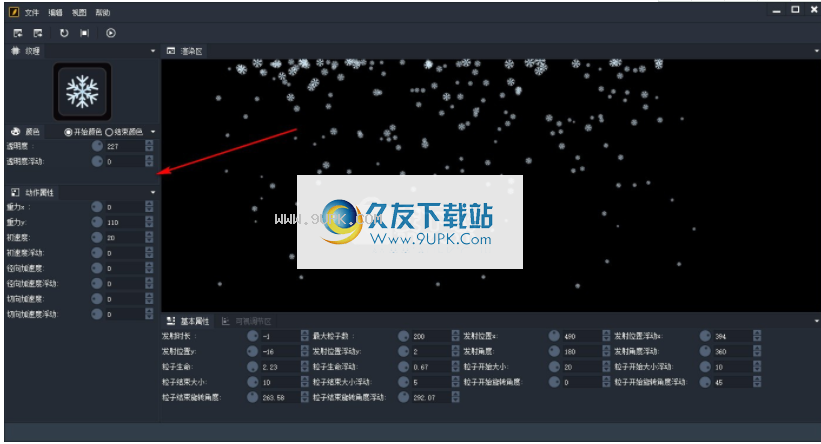
重力还可以设置重力x:重力y初始速度:初始速度浮动:径向加速度:径向加速度浮动:切向加速度,切向加速度浮动:

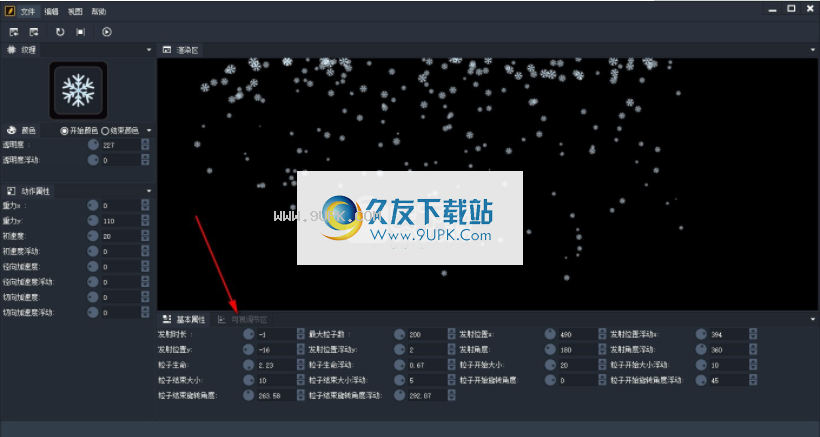
可以调整各种属性,发射持续时间,发射位置y:粒子寿命;颗粒末端尺寸,颗粒末端旋转角度:

您还可以设置最大粒子数:发射位置浮动,粒子寿命浮动,粒子末端尺寸浮动,粒子末端旋转角度浮动

您可以将发射位置设置为浮动x:发射角度浮动,粒子开始浮动,粒子开始旋转,角度浮动:

1.基本概念
“显示对象”是可以在舞台上显示的对象。可以显示的对象包括可以直接看到的图形,文本,视频和图片,以及不能看到但存在的显示对象容器。在白鹭中,视觉图形由显示对象和显示对象容器组成。
DisplayObject类是所有显示对象的父类。此类包含显示对象共有的属性和方法。
2.视觉特性
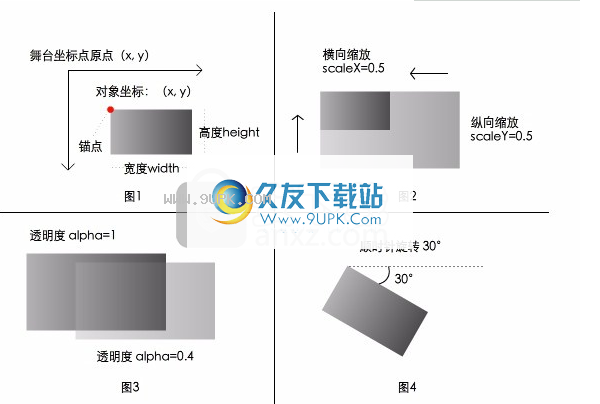
视觉属性用于定量描述舞台上显示对象的显示状态。下图说明了视觉属性的含义。

如上图1所示,在Egret中定义舞台坐标系
原点在屏幕的左上角。
横轴用X表示,
权利是积极的。
垂直轴由Y表示,向下为正。
图上面的图1包含一个带有“锚点”的灰色矩形。白鹭使用该点的坐标表示矩形的坐标。 x和y属性访问可修改显示对象的坐标位置。示例代码如下:
变量形状:egret.Shape =新的egret.Shape(); shape.x = 100; shape.y = 20;

显示对象的缩放功能如图2所示。缩放是指缩放显示对象的宽度或高度。缩放功能是通过scaleX和scaleY属性实现的。在图中,灰色矩形的缩放比例为0.5。示例代码如下:
变量形状:egret.Shape =新的egret.Shape(); shape.scaleX = 0.5; shape.scaleY = 0.5;

注意:如果缩放或拉伸位图,则图像将模糊。
透明度的操作如图3所示。显示对象的默认透明度为“ 1”,这意味着它是完全不透明的。通过访问alpha属性来修改透明度。 alpha值的范围是0-1。示例代码如下:
变量形状:egret.Shape =新的egret.Shape(); shape.alpha = 0.4;

显示对象的旋转如图4所示。可以通过访问旋转属性来修改旋转角度。将图中的矩形旋转30°。示例代码如下:
变量形状:egret.Shape =新的egret.Shape(); shape.rotation = 30;

上图显示了显示对象的常见视觉属性,以下列表显示了显示对象的所有视觉属性。
Alpha:透明宽度:宽度高度:高度旋转:旋转角度
ScaleX:水平缩放比例Y:垂直缩放比例
SkewX:横向偏斜
可见:是否可见x:X轴坐标值y:Y轴坐标值
AnchorOffsetX:绝对锚点X anchorOffsetY:绝对锚点Y
3.核心展示班
不同的内容对应于不同的显示对象。下表中总共封装了8个与显示相关的核心类。
类说明
DisplayObject显示对象基类,所有显示对象均从此类继承
位图位图,用于显示图片
形状用于显示矢量图形。您可以使用这些方法绘制矢量图形。
TextField文字类别
BitmapText位图文本类
DisplayObjectContainer显示对象容器接口,所有显示对象容器都实现此接口
具有矢量绘图功能的RiteSprite显示容器
舞台舞台

4.自定义显示对象类
自定义显示对象类需要继承自DisplayObject的特定子类,例如Shape或TextField。
示例代码如下:
创建
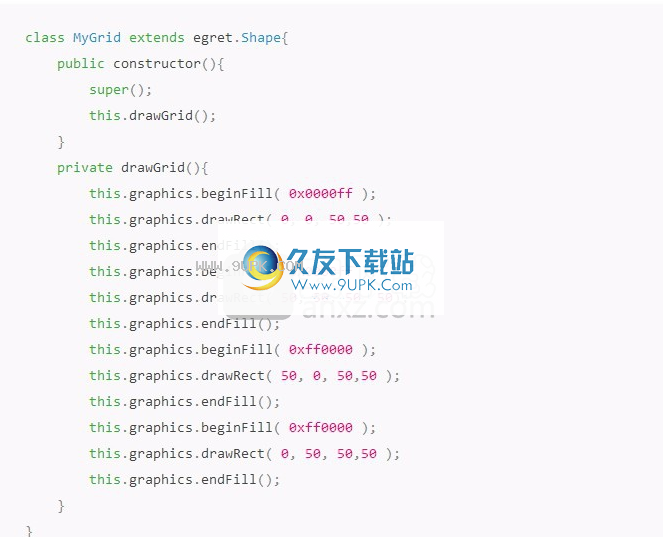
创建一个名为MyGrid的类,并从Shape继承。具体代码如下:
类MyGrid扩展了egret.Shape {公共构造函数(){super(); this.drawGrid();}私人drawGrid(){this.graphics.beginFill(0x0000ff); this.graphics.drawRect(0,0,50,50); this.graphics.endFill(); this.graphics.beginFill(0x0000ff); this.graphics.drawRect(50,50,50,50); this.graphics.endFill(); this.graphics.beginFill(0xff0000); this.graphics.drawRect(50,0,50,50); this.graphics.endFill(); this.graphics.beginFill(0xff0000); this.graphics.drawRect(0,50,50,50);这个。 graphics.endFill();}}

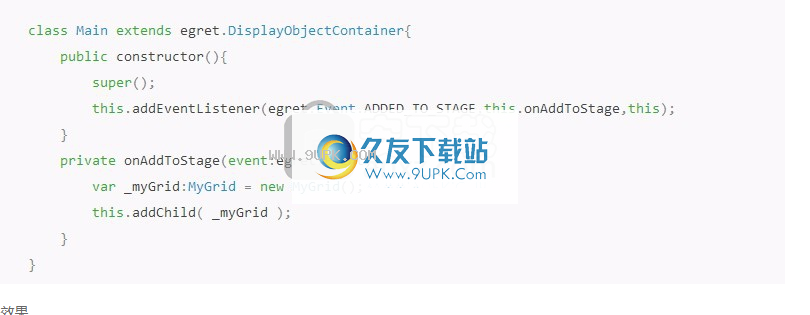
绘制在MyGrid中绘制一个红色和蓝色的2 * 2网格,然后修改文档类Main以在文档类中创建并显示MyGrid类的实例。具体代码如下:
类Main扩展了egret.DisplayObjectContainer {公共构造函数(){super(); this.addEventListener(egret.Event.ADDED_TO_STAGE,this.onAddToStage,this);}私有onAddToStage(事件:egret.Event){var _myGrid:MyGrid = new MyGrid(); this.addChild(_myGrid);})

影响
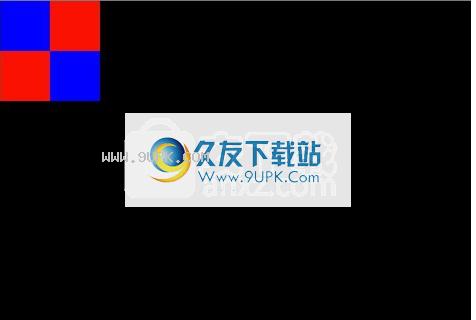
编译测试,在浏览器中查看效果,如下所示。

显示容器
1.基本概念
所有显示容器均继承自DisplayObjectContainer类,而该类又继承自DisplayObject。也就是说,在白鹭中,所有容器都继承自DisplayObject。
E在白鹭中,DisplayObjectContainer在显示列表中封装了一些常用功能,这些功能将在以后的文档中详细介绍。这些常见操作主要分为四类:
添加和删除子对象
访问子对象
检测子对象
设置堆叠顺序
E在白鹭中,显示对象分为两类:一类是显示对象容器,可以包含其他显示对象,简称为“容器”。另一个是简单的显示对象,除其他显示对象外,不能包含其他显示对象
本身,称为“非容器对象”。
2.雪碧
E在白鹭中,雪碧是常用的容器。
RiteSprite继承自DisplayObjectContainer并添加了Graphics功能。
关于图形功能,将在矢量绘图部分中进行详细说明。
3.定制容器
自定义容器,您可以编写一个继承DisplayObjectContainer的类。 如果要同时实现Graphics绘图功能,则可以继承Sprite。
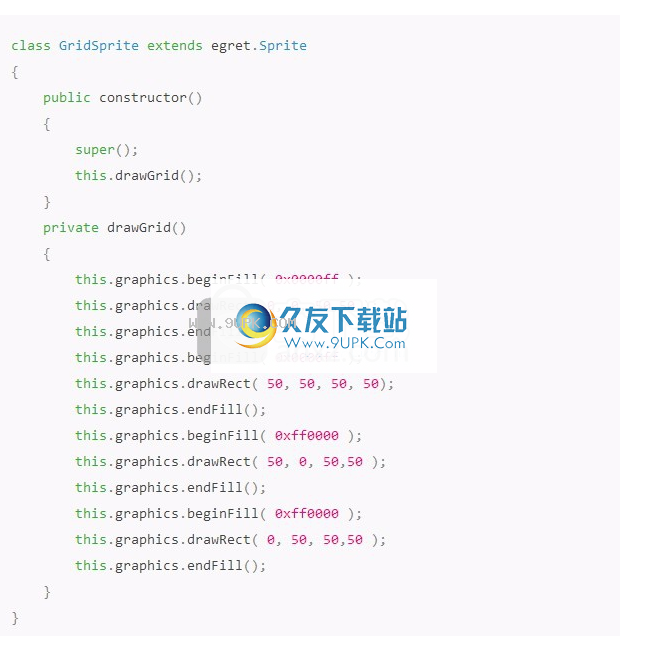
这是定义GridSprite类的自定义容器类的示例。 此类默认绘制红色和蓝色网格。
GridSprite类扩展了egret.Sprite {公共构造函数(){super(); this.drawGrid();}私人drawGrid(){this.graphics.beginFill(0x0000ff); this.graphics.drawRect(0,0,50,50); this.graphics.endFill(); this.graphics.beginFill(0x0000ff); this.graphics.drawRect(50,50,50,50); this.graphics.endFill(); this.graphics.beginFill(0xff0000); this.graphics.d
rawRect(50,0,50,50); this.graphics.endFill(); this.graphics.beginFill(0xff0000); this.graphics.drawRect(0,50,50,50); this.graphics.endFill();}}

在文档类中,实例化GridSprite。
Var _myGrid:GridSprite =新的GridSprite(); this.addChild(_myGrid);

编译并运行效果如下:

显示清单
显示列表用于管理和组织容器和非容器对象。当显示对象在显示列表中时,您可以在屏幕上看到该对象。从显示列表中删除显示对象后,该对象将从屏幕上消失。
显示在白鹭内部维护显示列表。开发人员无需关心列表的工作方式,只需要在其显示对象上执行相应的操作即可。这是一个示例,说明显示列表的工作方式。
表达以下场景

清楚地显示对象层次
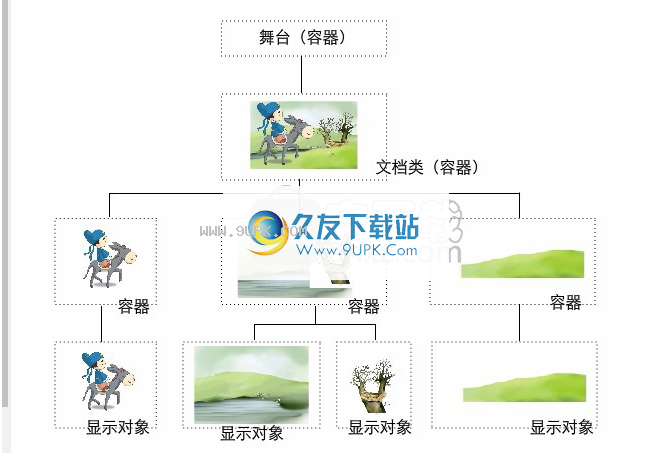
在实际操作中,显示列表可以视为树形结构。
在此树结构中,顶层是“阶段”。与该程序相对应,它是一个舞台对象。舞台是白鹭展示架构中最基本的展示容器。每个白鹭应该只有一个舞台对象。该阶段是此显示树结构的根节点。
在舞台上,我们还有一个主容器。此容器是由文档类创建的容器。每个白鹭都有一个文档类,它必须是一个显示对象容器。
在该场景中,包括场景背景。背景由背景图像和一棵大树组成。其他两个元素是字符和草。其树结构如下:

上面的树结构图是白鹭的“显示列表”。
软件特色:
白鹭·费瑟(Egret Feather)是粒子编辑器。各种参数的组合可创建各种效果,为游戏增添色彩。
可视化编辑操作的整个过程,屏蔽了所有潜在的复杂参数设置。
您所看到的就是所得到的,因此,即使没有编程技能的艺术家也可以快速入门,并立即产生精美的粒子效果。
编辑器可以自动导出配置文件以进行程序开发。
软件功能:
纹理面板,显示用于渲染的纹理。您可以在此处单击或拖动纹理以更改纹理。
颜色面板,颜色面板分为开始颜色和结束颜色两部分,粒子从开始到结束都会变化,当前引擎支持透明度,因此此处的RGB颜色设置未打开。
动作属性面板,此面板是粒子行为的关键,它使用物理知识,
重力模式可用于执行某些效果,例如火,雨,雪等。使用其他粒子编辑器的孩子
白鹭引擎仍在蓬勃发展,并且暂时无法应用半径模式,因此此处未打开半径模式。
安装步骤:
1.用户可以单击本网站提供的下载路径下载相应的程序安装包

2,只需使用解压功能打开压缩包,双击主程序进行安装,并弹出程序安装界面

3.同意协议条款,然后继续安装应用程序,单击同意按钮

4.您可以单击浏览按钮来根据需要更改应用程序的安装路径。

5.弹出应用程序安装进度栏加载界面,等待加载完成

6.根据提示单击“安装”,弹出程序安装完成界面,单击“完成”按钮。

























![Hippo Studios Hippo Animator 5.0.5974正式版[动画制作工具]](http://pic.9upk.com/soft/softico/2016-5/20165129134146493.png)



![Clickable Card 4.0中文免安装版[名片制作软件]](http://pic.9upk.com/soft/UploadPic/2013-4/201342110451721016.gif)