Pencil是一款专业的原型图绘制软件。一款非常设计人员使用的原型图绘制软件Pencil。用户可以绘制许多不同样式的架构图,甚至可以直接使用它来绘制流程图。整个用户界面非常简单,内置必需的电源模块和一些功能面板;该程序支持连接器,该连接可用于连接图形中的形状,并且通过该程序绘制的流程图形状的集合也可用于工程图中;通过不断的更新,该程序现在具有剪贴画浏览器模块,使设计人员可以轻松地通过关键字查找剪贴画,并通过拖放将其添加到图形中。该程序支持多种文件格式,可以满足不同用户的需求;需要它的用户可以下载体验。
软件特色:
内置多个原型设计模板,多页背景文档,跨页面的超链接
富文本编辑支持,可以导出HTML,PNG,Openoffice.org文件,Word文件和PDF。
撤消/重做支持,支持安装用户定义的模板
标准绘图操作:对齐,排序,缩放,旋转等。
跨平台,添加外部对象,个人收藏,剪贴画浏览器,粗略模板
使用说明:
图标安装程序后,将不会在桌面上创建该图标,但是您可以直接在安装路径下启动该程序

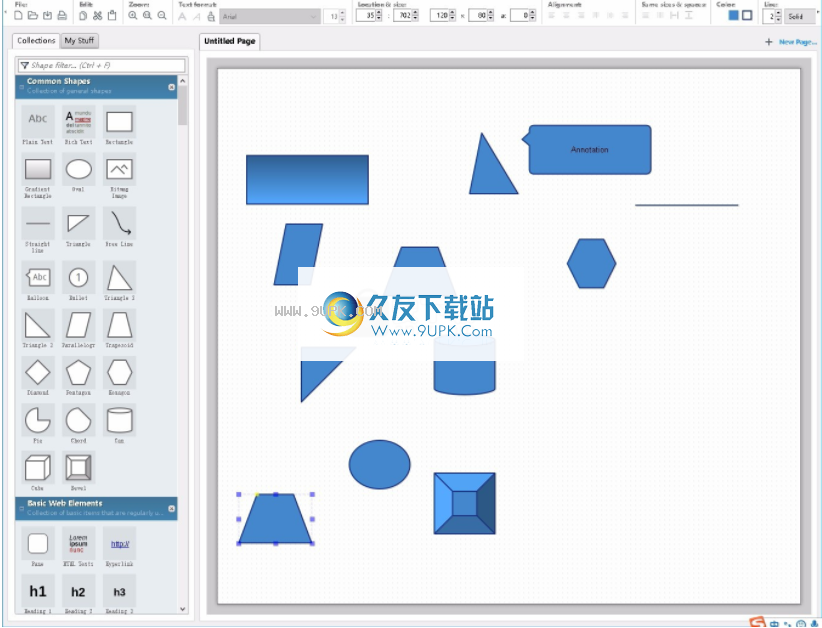
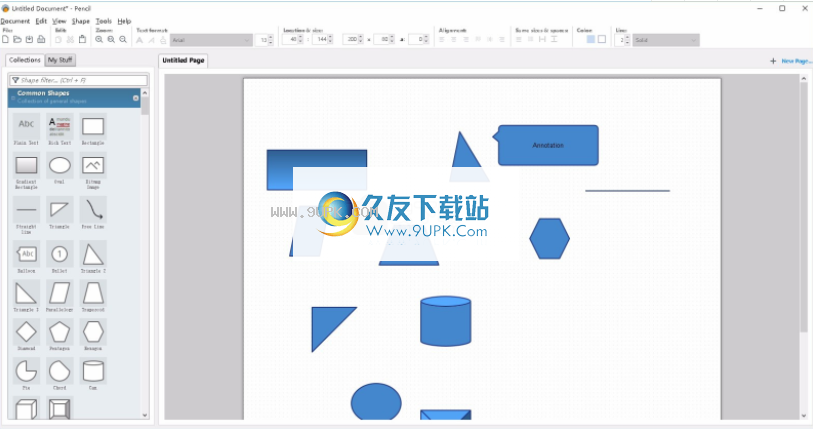
进入用户界面后,可以直接单击新功能按钮以绘制图形。您可以使用内置的图库

只需使用鼠标将所需的图块拖动到用户界面中即可绘制

铅笔通过模板控制其文档中的形状。每个模具(例如矩形)实际上都是用于生成形状的模板。每个模板定义:
外观:SVG元素生成的形状是什么。
示例:矩形模板定义由单个SVG元素形成的形状。
属性:形状具有什么属性,以及对它们的可选附加约束。
例如:矩形模块具有“框”样式属性尺寸,StrokeStyle的“ StrokeStyle”类型属性和“填充颜色”类型属性颜色。
行为:如何根据形状属性的变化来更改形状的外观。
示例:Rectangle元素的填充和填充不透明度更改为形状的'fillColor'属性。
动作:外部对象和用户可以要求形状执行哪些动作。
例如Rectangle模具定义了“删除边框”操作,以允许用户将“ StrokeStyle”宽度属性设置为0px,以便元素的边框消失。
模具是按收藏组织的。每个集合都包含一组相关的模板,可以使用集合管理器将这些模板安装到Pencil中或从中删除。
从模板创建形状的过程
安装将模具安装在Pencil中后,可以通过将其拖动到页面的绘图窗格中来创建形状。将模板放在页面上后,
Pencil采取以下操作为模板创建形状:
创建一个形状作为SVG元素,其中包含模板定义的content部分中定义的所有SVG元素。
将新创建的形状放入页面内容中。
将形状所有属性的初始值设置为模板中定义的默认值。
应用模板中定义的所有行为,以便根据这些初始属性值更改形状。
处理形页面中的形状
成功插入页面后,形状将在该页面中开始其寿命。在生活中,形状可能会将其属性更改为用户想要的值。根据类型,可以以用户最容易的特定方式更改属性值。
集合属性
形状集合中的形状通常具有相同的样式,例如相同的字体,颜色,笔触样式。为了在这种情况下方便模板作者,铅笔支持所有形状的通用样式作为集合样式。这些收集属性可以用作模板属性的默认值。然后,如果您更改集合样式,则形状的默认属性值会相应更改。
绘制路径D行为
铅笔形状通常是根据SVG路径规范从路径创建的。铅笔只支持通过D行为绘制图形。此行为将为SVG路径数据规范中定义的SVG元素生成“ d”属性。中使用的值是一个数组,其中每个项目都是一个绘图命令。 d
绘制可调整大小的形状框属性
形状在大多数情况下,形状可以拉伸。 Pencil使用Dimension属性类型通过Box行为设置形状的大小。可以通过屏幕上名为Dimension Properties的几何编辑器修改该框。对盒子尺寸的更改将应用于形状尺寸。
绘制可调整大小的形状框属性
形状在大多数情况下,形状可以拉伸。 Pencil使用Dimension属性类型通过Box行为设置形状的大小。可以通过屏幕上名为Dimension Properties的几何编辑器修改该框。对盒子尺寸的更改将应用于形状尺寸。
绘图图像
铅笔形状可能包含一些位图图像。本教程将展示如何将图像嵌入模具中。
假设我们有一个手的位图图像,并且我们想创建一个带有可编辑名称文本的手图像模板。
首先,您要做的第一件事是将图像转换为Pencil所支持的BASE64格式,以嵌入二进制数据。有很多方法可以将映像转换为BASE64,下面显示的方法适用于GNU / Linux机器:
尺寸和手柄的特殊限制
有时,形状可能必须具有特殊的特性,例如以固定比例缩放,以便手柄只能沿一个方向或有限的长度移动。铅笔支持对铅笔属性的许多约束。
使用外部SVG
在某些情况下,您可能希望基于现有的SVG矢量图像创建模具。由于“铅笔”形状的内部格式也是SVG,因此将SVG图像导入模具中自然而直接。原理是使用SVG编辑器来选择要导入的元素的SVG代码,并将SVG XML代码放入模板标签中。推荐的SVG编辑器工具是Inkscape,可以在许多平台上使用。
动态DOM内容
在某些特殊情况下,形状内容由动态元素结构组成。 Pencil提供DomContent行为,因此您可以动态更改元素的DOM内容。提供给此行为的值是一个DOM节点,它将用作目标元素的子代。除了提供这种行为外,Pencil还提供了通用功能,可根据定义为JavaScript对象的规范快速构建DOM节点和片段。
某些情况下,您可能希望形状具有一种让用户快速将其属性更改为特定条件的方法。例如,将矩形的宽度和高度更改为相同的值,并将形状的边框颜色更改为具有相同背景色的较暗颜色。用户必须执行的传统方法是自己进行计算,然后将每个属性更改为所需的值。
软件功能:
支持绘制您需要的不同类型的流程图,组织结构图和工程图
铅笔现在支持连接器,该连接器可用于将图中的“形状”连接在一起,并且流程图形状的集合也可用于绘制
导出为不同的输出格式
Pencil支持将工程图文档输出为不同类型的格式。您可以将图形导出为一组光栅化的PNG文件,也可以导出为可以传递给查看者的网页
图形中的元素可以链接到同一文档中的特定页面,这有助于用户在创建应用程序或网站模型时定义UI流程
轻松轻松地从互联网上找到剪贴画
Pencil具有与OpenClipart.org集成的剪贴画浏览器工具,使用户可以通过关键字轻松地找到剪贴画,并通过简单的拖放操作将其添加到图形中
安装步骤:
1.用户可以单击本网站提供的下载路径下载相应的程序安装包

2,只需使用解压功能打开压缩包,双击主程序进行安装,并弹出程序安装界面

3.同意协议条款,然后继续安装应用程序,单击同意按钮

4.您可以单击浏览按钮来根据需要更改应用程序的安装路径。

5.现在准备安装主程序,单击安装按钮开始安装

6.弹出应用程序安装进度栏加载界面,只需等待加载完成即可

7.根据提示单击“安装”,弹出程序安装完成界面,单击“完成”按钮