Gatsby是一款能够轻松进行web框架建立的软件。Web网站搭建框架就来使用Gatsby。它允许用户快速建立电子商务站点,博客和其他网站。该框架轻巧,开发简单,方便,具有简单快速的完整构建系统,可以预览安装网站,并且内置了简单完整的网站构建和部署。用户可以轻松地建立一个网站; Gatsby采用最新的网络技术,具有许多详细且专业的教程和模板,支持添加各种插件,可以帮助用户构建完善的专业网站,并可以为网站建设和部署有困难的用户下载此文件。网站建立了一个使用框架。
软件功能:
增量构
通过智能缓存实现并行化构建,其构建速度比其他解决方案快1000倍。以近乎即时的速度进行构建和部署。
实时部署和CMS预览
借助CMS中数据更改和仓库中代码更改的实时更新,您可以放心地将更新发布到您的Gatsby站点。
球边缘网络
在针对最佳盖茨比体验进行了优化的全球边缘网络上部署和托管您的站点
绩效报告
自动了解您的网站的性能,最佳做法和可访问性是如何随着时间的推移对每个构建进行评分的。
插入
插件是扩展Gatsby网站的软件包。他们可以获取内容,转换数据等等。从CMS到电子商务,您可以想象得到的任何东西都有可以无缝集成服务的Gatsby插件
官方教程:
设置您的开发环境
在开始构建第一个盖茨比网站之前,您需要熟悉一些核心网络技术,并确保已安装所有必需的软件工具。
熟悉命令行
命令行是用于在计算机上运行命令的基于文本的界面。您还将经常看到它称为终端。在本教程中,我们将交替使用两者。这很像在Mac上使用Finder或在Windows上使用资源管理器。 Finder和Explorer是图形用户界面(GUI)的示例。命令行是与计算机交互的一种强大的基于文本的方式。
花一点时间查找并打开计算机的命令行界面(CLI)。根据所使用的操作系统,请参阅Mac的说明,Windows的说明或Linux的说明。
注意:如果您不熟悉命令行,则“运行”命令的意思是“在命令提示符下编写一组给定的指令,然后按Enter”。该命令将显示在突出显示的框中,类似于node --version,但并非每个突出显示的框都是命令!如果命令是命令,则将其提及为必须运行/执行的命令。
为您的操作系统安装Node.js
Node.js是可以在Web浏览器之外运行JavaScript代码的环境。 Gatsby是使用Node.js构建的。要启动和运行Gatsby,您需要在计算机上安装最新版本。 npm与Node.js捆绑在一起,因此,如果您没有npm,那么您也可能没有Node.js。
Mac命令
要在Mac上安装Gatsby和Node.js,建议使用Homebrew。在开始时进行一些设置可以使您免于以后的头痛!
如何在计算机上安装或验证Homebrew:
打开您的终端。
检查是否安装了Homebrew。您应该看到“自制”和版本号。
将代码复制到剪贴板brew -v
如果没有,请按照说明下载并安装Homebrew。
一安装了Homebrew,请重复步骤2进行验证。
安装Xcode命令行工具:
打开您的终端。
通过运行以下命令来安装Xcode命令行工具:
复制将代码复制到c
lipboard xcode-select-安装
如果失败,请使用Apple开发人员帐户登录并直接从Apple网站下载。
提示您开始安装后,系统将再次提示您接受软件许可以下载该工具。
装节点
打开你的终端
使用自制软件安装节点:
复制将代码复制到剪贴板brew安装节点
如果您不想通过Homebrew安装它,请从Node.js官方网站下载最新的Node.js版本,双击下载的文件并完成安装过程。
Windows说明
从官方的Node.js网站下载并安装最新的Node.js版本
Linux命令
安装nvm(节点版本管理器)和所需的依赖项。 nvm用于管理Node.js及其所有关联版本。
安装软件包时,如果要求您进行确认,请键入y并按Enter。
选择您的分布:
Ubuntu,Debian和其他基于apt的发行版
Arch,Manjaro和其他pacman版本
Fedora,RedHat和其他基于dnf的发行版
如果此处未列出您使用的Linux发行版,请在线查找说明。
Ubuntu,Debian和其他apt基本发行版:
确保您的Linux发行版已准备好运行更新和升级:
将代码复制到剪贴板sudo apt updatesudo y -y upgrade
装curl,它允许您传输数据并下载其他依赖项:
复制将代码复制到剪贴板sudo apt-get install curl
安装完成后,下载最新的nvm版本:
复制将代码复制到剪贴板curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh |重击
确这有效。输出应为版本号。 (请注意,您可能必须重新加载bash配置。关闭并重新启动终端,或运行源〜/ .bashrc。)
复制将代码复制到剪贴板nvm --version
下一部分:设置默认的Node.js版本
Arch,Manjaro和其他pacman基本版本:
确保您的发行版本已准备就绪:
复制将代码复制到剪贴板sudo pacman -Syu
这些发行版随curl一起安装,因此您可以使用它来下载nvm:
复制将代码复制到剪贴板curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh |重击
在使用nvm之前,您需要通过运行以下命令来安装其他依赖项:
复制将代码复制到剪贴板sudo pacman -S grep awk tar
确认这有效。输出应为版本号。
复制将代码复制到剪贴板nvm --version
下部分:设置默认的Node.js版本
Fedora,RedHat和其他dnf基本发行版:
这些发行版随curl一起安装,因此您可以使用它来下载nvm:
复制将代码复制到剪贴板curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh |重击
确认这有效。输出应为版本号。
复制将代码复制到剪贴板nvm --version
下一部分:设置默认的Node.js版本
设置默认的Node.js版本
安装nvm后,它将不会默认为特定的节点版本。您需要安装所需的版本并提供有关使用nvm的说明。本示例使用版本10发版,但是您可以改用较新的版本号。
码复制到剪贴板上nvm install 10 nvm use 10
确认这有效:
复制将代码复制到剪贴板npm --versionnode --version
输出应该类似于下面的屏幕快照,该屏幕快照显示了response命令的版本号。

在完成安装步骤并检查所有内容均已正确安装之后,您可以继续执行下一步。
安装Git
Git是一个免费的开源分布式版本控制系统,旨在快速有效地处理从小型项目到大型项目的所有内容。当您安装Gatsby“启动器”站点时,Gatsby在后台使用Git来下载和安装启动器所需的文件。您将需要安装Git来设置您的第一个Gatsby网站。
下载和安装Git的步骤取决于您的操作系统。请遵循适用于您的系统的准则:
在macOS上安装Git
在Windows上安装Git
在Linux上安装Git
使用Gatsby CLI
通过Gatsby CLI工具,您可以快速创建Gatsby支持的新站点,并运行用于开发Gatsby站点的命令。这是已发布的npm软件包。
Gatsby CLI可通过npm获得,并且应通过运行以下命令在全局范围内安装:
代码复制到剪贴板npm install -g gatsby-cli
注意:首次安装Gatsby并运行它时,您将
看到一条短消息,通知您有关为Gatsby命令收集的匿名使用情况数据的信息,您可以在其中阅读有关如何提取和使用该数据的更多信息。遥测文档。
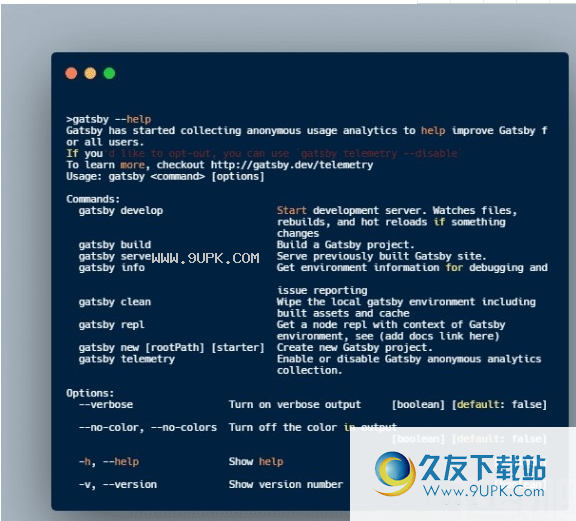
请参考可用的命令:
复制将代码复制到剪贴板gatsby --help

如果由于权限问题而无法成功运行Gatsby CLI,则可能需要查看有关修复权限的npm文档或本指南。
创建盖茨比网站
现在,您可以使用Gatsby CLI工具创建您的第一个Gatsby站点。使用此工具,您可以下载“启动器”(具有某些默认配置的部分构建的网站),以帮助您更快地创建特定类型的网站。您将在此处使用的“ Hello World”启动器是带有Gatsby网站所需基本元素的启动器。
打开您的终端。
从初学者创建一个新站点:
将复制到剪贴板gatsby新的hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world
发生了什么事?
New是gatsby命令,用于创建新的Gatsby项目。
您好世界是一个任意标题-您可以选择任何内容。 CLI工具会将新站点的代码放置在名为“ hello-world”的新文件夹中。
最后,指定的GitHub URL指向包含您要使用的入门代码的代码存储库。
根据您的下载速度,此过程所需的时间会有所不同。为简便起见,以下gif在部分安装过程中已暂停
进入工作目录:
将代码复制到剪贴板cd hello-world
说这意味着“我想将目录(cd)更改为“ hello-world”子文件夹”。每当您要为站点运行任何命令时,都需要在该站点的上下文中(aka,终端需要指向站点代码所在的目录)。
启动开发模式:
将代码复制到剪贴板上gatsby开发
命令此命令将启动开发服务器。您将能够在开发环境中(在本地(在您的计算机上,而不是在Internet上))查看新站点并与之交互。
本地查看您的网站
在浏览器中打开一个新标签,然后浏览至http:// localhost:8000 /

恭喜你!这是您第一个盖茨比网站的开始!
http:// localhost:800 /只要您的开发服务器正在运行,就可以
在本地访问该站点。这是您通过运行gatsby development命令开始的过程。要停止该过程(或“停止运行开发服务器”),请返回到终端窗口,按住“ Control”键,然后单击“ c”(ctrl-c)。要重新启动,请再次运行gatsby development!
注意:如果您正在使用VM安装程序(例如vagrant)和/或想要监视您的本地IP地址,请运行gatsby development --host = 0.0.0.0。现在,开发服务器还在http:// localhost上侦听您的本地IP。
设置代码编辑器
代码编辑器是专门设计用于编辑计算机代码的程序。有很多伟大的人。
下载VS代码
Gatsby文档有时包含VS Code的屏幕截图,因此,如果您还没有首选的代码编辑器,则使用VS Code将确保您的屏幕看起来像教程和文档中的屏幕截图。如果选择使用VS Code,请访问VS Code网站并下载适合您平台的版本。
安装漂亮的插件
我们还建议您使用Prettier,它可以帮助您格式化代码以避免错误。
您可以使用Prettier VS Code插件直接在编辑器中使用Prettier:
在VS Code上打开扩展视图(视图=>扩展)。
搜“美丽代码格式化程序”。
点击“安装”。 (安装后,系统将提示您重新启动VS Code以启用扩展。较新版本的VS Code将在下载后自动启用扩展。)
软件特色:
效果这是一个封闭的图表
Gatsby可以自动执行代码拆分,图像优化,内联键样式,延迟加载,预取资源和其他操作,以确保您的网站得到充分优化。
无需手动调整。
您可以依赖The Gatsby网站的可扩展性不需要复杂的扩展操作或昂贵的托管。它们可以在需要时进行扩展,但是当流量减少时,您的使用量和成本也会降低。
几美分的主机。
开箱即用的安全性Gatsby的无服务器呈现在生成时生成静态HTML。没有服务器,也没有可访问的数据库,意味着没有恶意请求,DDOS攻击或意外暴露。 Gatsby站点的攻击面不存在。
每个人的可及性
作为WebAIM公认的最易访问的Web框架,我们已经建立了最佳实践,例如可访问的路由,渐进式页面增强以及内置的脱毛工具来查找可访问性错误。帮助所有人使用互联网。






















![若快万能验证码识别工具 1.0.1.9免安装版[验证码识别工具]](http://pic.9upk.com/soft/UploadPic/2013-10/201310221352456589.gif)