Docusaurus是一款专业的网站开发软件。网站开发就来使用Docusaurus。您可以在本软件中建立博客系统。您可以在软件中建立一个论坛系统。您可以构建一个社区系统。您可以将帖子内容添加到新网站,您可以添加新博客标题以插入其他资源,立即发布新文章内容以满足用户的需求,允许用户快速构建个人使用的博主,或开发评论系统促进网民在网站上发布评论,这个软件功能仍然非常丰富的用户可以配置软件接口模块本身,添加本地化语言,可以配置帖子搜索方案,可以设置导航和侧栏内容,轻松构建博客类型网站!
官方教程:
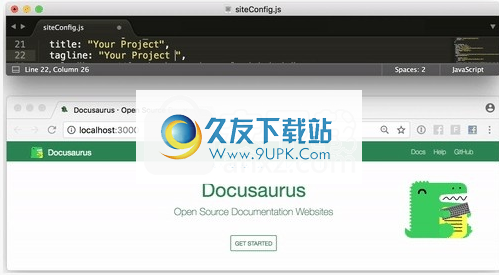
创建您的网站
创建docusaurus的目的是让您创建一个站点和文档来打开源项目。
安装并准备就绪后,将完成为文档创建基本站点的许多工作。
场地结构
您的网站结构如下:

假设你删除了
使用初始化脚本安装的示例文件。
所有文档文件都应将目录放在目录中作为Markdown.md文件。任何博客文章都应该在博客目录中。
博客文章的格式必须是yyyy-mm-dd-yooour-file-name.md
创建您的基本网站
要创建一个完整的设备齐全的网站,您只需执行几步:
1.将文档/文档添加为.md文件,以确保每个文件中存在正确的标题。以下ID是示例标题,它是链接名称(例如,文档/介绍.html),标题是网页的标题。

2,将零或多个文档添加到侧标.JSON文件以在选择时在侧栏中显示文档。
如果未将文档添加到Sidebars.json文件,则将呈现文档,但它们只能链接到其他文档并使用已知的URL访问它们。
3.按照文档中的注释和指南,网站/ SiteConfig.js配置您的网站以配置您的网站。网站/ siteconfig.js.
4.创建任何自定义页面和/或自定义网站/ core / footer.js,为您的网站提供页脚。
5.将资产(如图像)放在网站/静态/目录中。
6.运行站点以查看更改结果。

特别习俗
Docs着陆页
如您希望将自己的目标页面直接发送到您的文档,可以通过重定向实现它。
1. index.js从网站/ pages目录中删除文件(如果存在)。
2,在目录中添加具有以下内容的自定义静态index.html页面。网站/静态:

您将获取ID文档,将其放在.md本文档页面的元数据上。
添加博客
默认设置
要设置您的网站的博客,请从博客中的博客创建一个目录您的回购网站目录。
然后,将标题链接添加到博客到博客SiteConfig.js:

添加帖子
要在博客中发布,请在博客目录中创建一个文件yyyy-mm-dd-my-blog-post-title.md。从文件名中提取帖子日期。
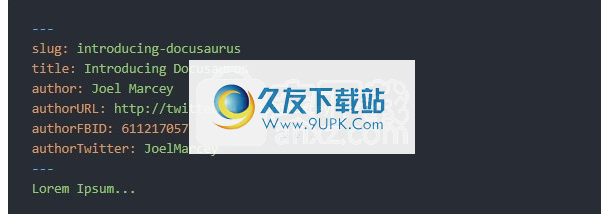
例如,在网站/博客/ 2017-12-14-Introdute-docusaurus.md:

添加SLUG以覆盖博客文章的URL。
例如

HTTPS://网站/博客/介绍Docusaurus将在以下位置提供
标题选项
唯一需要的是标题;但是,我们提供将作者添加到博客文章和其他选项的选项。
作者 - 作者的文字标签。
authorurl - 与作者关联的URL。这可以是Twitter,GitHub,Facebook帐户等。
Authorfbid - 获取个人资料图片的Facebook个人数据ID。
authorimageurl - 作者图像的URL。 (注意:如果同时使用Authorfbid和AuthorimageURL,则Authorfbid将具有优先级.AuthorFBID如果要显示IderimageURL显示,则不会包含。)
标题 - 博客文章标题。
SLUG - 博客文章URL链接。示例:/博客/ my-test-slug。如果未指定,则博客URL段将从文件名中提取。
未列入 - 可以直接访问访问此帖子的URL,但不会显示在最终版本的侧栏中;本职位仍将在本地开发期间列出。如果您想与其他人共享WIP帖子以获得反馈是有用的。
草稿 - 如果设置为,则帖子不会呈现。它是有用的,如果WIP但不想分享帖子。
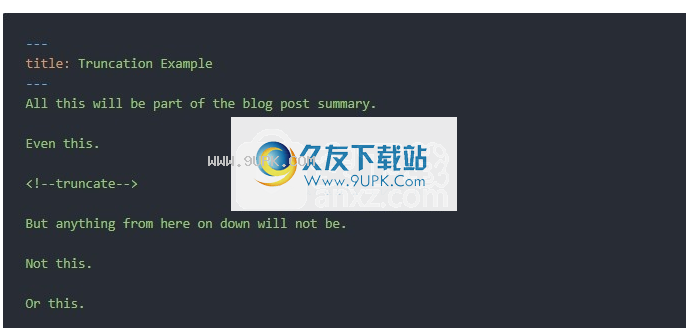
摘要切断
使用博客文章中的标签来指示查看所有已发布的博客文章时摘要的内容。以上将成为摘要的一部分。例如:

更改侧边栏上有多少博客文章
默认情况下,侧栏显示5个最近的博客文章。
您以配置特定数量的博客文章以显示SiteConfig.js以添加BlogsideBarCount设置。
可用选项是表示要显示的帖子数或字符串'全部'的值的整数。
例子:
BlogsideBarcount:'全部',
复制
更改侧边栏标
您可以通过添加blogsidebartleTle设置来配置SiteConfig.js来配置特定的侧栏标题SiteConfig.js。
此选项是所有可以具有键默认值和对象的对象。要指定值默认值,您可以更改默认的侧栏标题。只要将BlogSidebarCount选项设置为,您可以更改侧栏标题“全部”以指定值。
例子:

RSS订阅
Dousaurus为您的博客文章提供RSS Feed。支持RSS和ATOM。此数据将添加到您网站页面的HTML标记中。
邮政文本的摘要以RSS提供。如果找不到标签,所有文本都不超过250个字符。
社交按钮
如果要添加Facebook和/或Twitter社交按钮A
T客帖子的底部,设置FachiteAppid和/或Twitter站点配置选项SiteConfig.js。
高级主题
我想在“博客”模式下运行。
您可以在未登录页面的情况下运行docusaurus网站,但首先加载博客。
去这样做:
1.在网站/静态/中创建文件index.html。
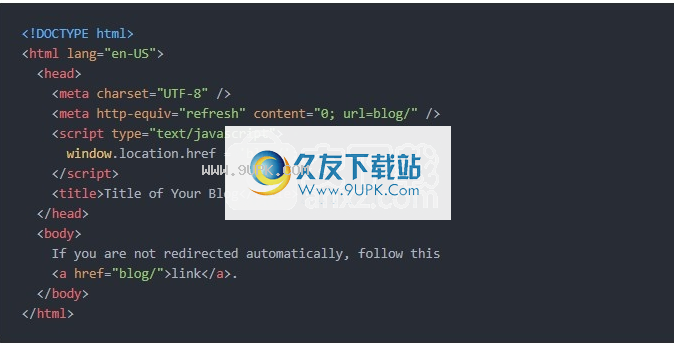
2,以下模板的内容放入网站/静态/ index.html中
3,自定义标题>网站/静态/ index.html
4,删除动态登录页面网站/页面/ en / index.js
现在,Docusaurus生成或构建您的网站,它将复制文件静态/ index.html并将其放在网站的主目录中。 当访问者到达页面时,将提供静态文件。 装入页面后,访问者将被重定向到/博客。
您可以使用以下模板:

软件功能:
1,版本控制
您可以使用版本脚本根据Docs目录中的最新内容剪切新文档版本。然后,即使Docs目录中的文档不断更改,也将可以保留和可访问特定文档集。
2,翻译和本地化
Dcusaurus允许在Crowdin中使用有用的翻译功能。以英语编写的文档文件将上传到Crowdin以在社区中的用户翻译。您可以通过打包要翻译的任何字符串来翻译在英语字符串中写入的顶页。还将找到和正确翻译其他标题和标签。
3,将文档添加到侧栏
很多次,您将想要将文档添加到与网站顶部导航栏中的标题中的一个标题关联的侧栏。侧栏是最常见的侧栏,它是初始化Docusaurus时安装的文档侧栏。
4,链接文件
新的Markdown文件文档将显示在网站上作为页面。首先使用每个文件标题中的ID来创建与这些文件的链接。如果没有ID字段,则文件名将用作链接名称。
例如,创建一个空文件(例如,)文档/ getting-started.md将使新页面URL成为/docs/getting-started.html。
5.参考网站文档
如果要在DOCS目录中引用其他文档(或由可选的自定义DOCHATH站点站点设置的可选选项设置),只需使用文档的名称来引用。
6,启用搜索
Docusaurus支持使用Algolia DocSearch搜索。网站在线之后,您可以将其提交给Docsearch。然后Algolia会向您发送凭据,您可以将其添加到您的SiteConfig.js中。
DocSearch的工作是每24小时抢购您的网站内容,并将所有内容放在阿尔莫利亚索引中。然后使用Algolia API直接从前端查询此内容。请注意,您的网站需要公开使用正常工作(即,不在防火墙后面)。此服务是免费的。
7,自定义页面
您可以添加一个页面,该页面不是标准文档或您网站的博客价格缩减文件。您可以通过将.js文件添加到网站/ pages目录来完成此操作。这些文件是React组件,render()调用以创建它们,并由CSS类支持。
软件特色:
开发和部署
使用提供的实时服务器进行设计和文档更改。使用Circleci使用脚本或连续集成,手动将您的网站发布到Github页面或其他静态文件主机。

网站功能
目前支持Docusaurus以帮助您的网站使用翻译,搜索和版本控制以及其他一些特殊文件降价功能。如果您对有用的功能有任何想法,请随时为GitHub提供贡献!

文档版本控制
支持项目的所有版本的用户。文档版本控件可以帮助您将文档保留与项目版本。

让您的社区轻松找到文档中所需的内容。我们很自豪地支持Algolia文档搜索。

通过Markdown支持
节省时间并专注于项目文档。只需使用Markdown和Docusaurus写入文档和博客文章,它们将发布一组可用的静态HTML文件。

用反应建造
重用项目的布局重用或自定义。使用相同的页眉和页脚时可以扩展Docursaurus。

制备翻译
本地化已预先配置。使用Crowdin将您的文档转换为70多种语言。

























![StroyCode 1.76多语言免安装版[可视化编程器]](http://pic.9upk.com/soft/UploadPic/2014-3/201431812131469020.gif)