CopperLicht是一款专业的三维引擎软件。设计3D游戏就来使用CopperLicht。该软件内置于CopperCube编辑器中,您可以使用此编辑器创建一个3D场景,然后使用Copperlicht编辑代码完成游戏设计,可以编辑软件,支持自定义材料功能,可以配置材料渲染方案,您可以配置着色器,您可以设计电影场景,可以设计骨架动画角色,可以使用功能变量来控制动画,提供大量的功能,满足用户设计游戏要求;软件提供了大量的API资源,支持CL3D.Animator API,Animator forece节点执行动画处理。它可以在位置,旋转,材料等处处理,并且场景节点动画仪可以以非常简单的方式动画风景。如果您需要这个软件,可以下载它!
软件功能:
1,onfterdrawall.
事件处理程序在完全绘制场景后调用。
2,无病理
在景上的电影处理之前调用事件处理程序。
3,OnBeforedRawall.
场景绘制以前调用的事件处理程序。
4,在线完成
事件处理程序称为成功加载了场景描述文件(请参阅CopperLicht.load()。
5,Onmousedown.
在将收到的“鼠标向下”事件发送到场景之前调用事件处理程序。
6,onmouseUp.
在向场景地图发送收到的“鼠标向上”事件之前调用事件处理程序。
Copperlicht是WebGL Business-Feility的3D JavaScript库。
7,许多特效
时阴影,粒子系统,水反射,雾,天空盒等
8,内置碰撞和物理
挑选,移动,碰撞和反应。所有都已建成
9,商业证书
用Copperlicht创建一个成功的商业游戏
10,cl3d.material.
描述具有两个纹理和几种设置的材料的结构。只需创建物料类的实例,然后将类型值设置为一个已知的材料类型或其自己的材料类型,例如,使用copperlicht.createMaretype创建。
11,CL3D.ANIMATORCAMERAFPS(CAM,发动机)
用于第一人称拍摄相机的特殊场景节点动画。景区节点动画制作器可以附加到CL3D.Camerascenenode以像第一人称射击游戏一样工作。通过按下光标键或WASD,相机将移动,移动时按鼠标按钮,相机将环绕。
12,cl3.boundingboxtriangleselector(框,场景)
基于一个简单静态边界盒的三角形符的实现,它可用于碰撞检测。
每个cl3d.sceneNode可以具有用于场景::选择器的三角选择器。这用于碰撞检测:例如,如果您在(1,1,1)和(10,10,10)之间的区域中知道,则可以在获得场景节点的所有三角形中使用三角形符。轻松检查区域并检查每个三角形是否碰撞。
官方教程:
Copperlicht教程:您好世界
本教程描述了如何使用3D引擎Copperlicht显示一个非常简单的交互式3D场景。
本教程的最终结果将如下:

你需要什么
您需要执行此教程的内容如下:
编辑HTML和JavaScript的文本编辑器。您可以使用任何编辑器,例如Windows中的编辑器,“记事本”。我也可以推荐记事本++。
Copperlicht SDK。如果您还没有下载,请从Copperlicht网站下载。
Copperlicht 3D世界编辑Coppercube。从Ambiera网站下载并安装它是免费的。
创建您的3D场景
要在Copperlicht中显示美丽的3D场景,我们首先需要创建此场景。为此,我们使用3D编辑器CopperCube。
根据需要启动CopperCube并创建一个小3D场景。也许使用天空盒和一些立方体或球体,这足以开始。然后你的场景如下:

您使用CopperCube创建的第一个3D场景
发布网站
为了在CopperLICHT中加载并显示,我们需要将其导出到.ccbjs或.ccbz文件。 CopperCube将现场作为自己的文件格式(.ccb)保存,但可以将这些文件导出为copper.licht .ccbjs或.ccbz文件:
1.保存CopperCube文档
2.将场景称为WebGL:选择“工具” - >“测试为JavaScript / WebGL”
浏览器将打开并显示WebGL场景。 CopperCube现已创建了一个.html文件,其中Laun
chescopplicht和loads和displays .ccbjs或.ccbz文件。在保存.ccb文件之前,您将在新创建的子目录中找到.ccbjs / .ccbz文件和纹理。
写Copperlicht Code.
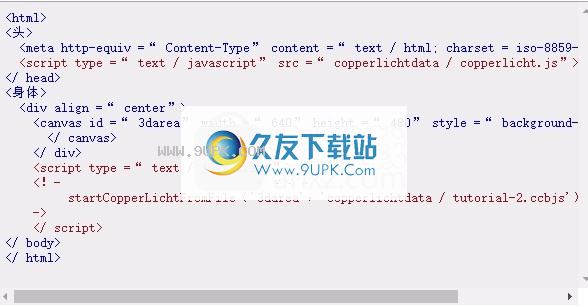
现在,您已经将3D场景发布为使用CopperCube作为Copperlicht / WebGL项目,并且是时候开始与3D引擎写自己的代码。释放场景时,CopperCube会创建一个.html文件,您可以保存.ccb文件。打开此文件,应如下:

查看JavaScript部分中的StartCopperlichtfromFile呼叫。这是创建3D引擎并通知它加载.ccbj文件的位置。您可以使用其他文件替换此呼叫中的第二个参数:

存储在此代码中的引擎变量中的对象是Copperlicht类的实例。从此对象中,您可以操作3D场景中的所有内容
Copperlicht教程:移动和键盘输入
本教程介绍如何使用键盘在3D场景中移动3D对象以及如何使用墨盒。
本教程的最终结果将如下:

您可以使用键“f”和“g”以及旋转球移动一个多维数据集。
创建您的3D场景
对于本教程,我们需要一个非常简单的3D场景。与第一个教程一样,我们在编辑器CopperCube中创建了它。
启动CopperCube并在3D视图中放置立方体,球体和平面。确保立方体的名称是“Cubemesh1”,您的球体名称是“SpheremEsh1”。
之后,您的场景应如下:

通过CopperCube创建的本教程所需的3D场景
写Copperlicht Code.
与第一个教程一样,您必须能够在Copperlicht中加载和显示此3D场景,我们需要将其导出到.ccbjs或.ccbz文件。将CopperCube文档保存到您选择的目录,然后将场景发布为WEBGL:选择工具 - >测试为JavaScript / WebGL。使用文本编辑器打开创建的.html文件,看起来像这样:

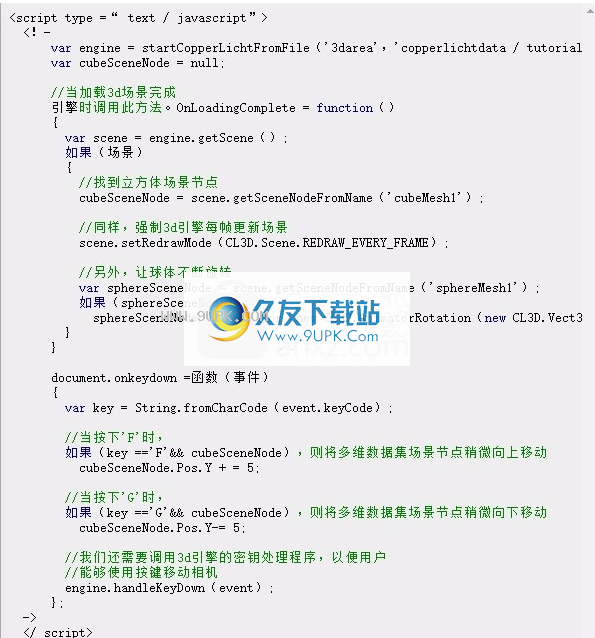
现在,我们将使用自己的代码(具有startcopperlichtfromfile呼叫的一部分)替换代码部分。只需将整个JavaScript部分替换为以下内容:

现在,当您启动HTML文件时,您将在按F按钮和G键时看到球体旋转并移动多维数据集。我将在此处详细解释代码的工作原则。
Copperlicht教程:阴影
本教程演示了如何在Copperlicht中添加实时3D阴影。
本教程的最终结果将如下:

创建一个场景
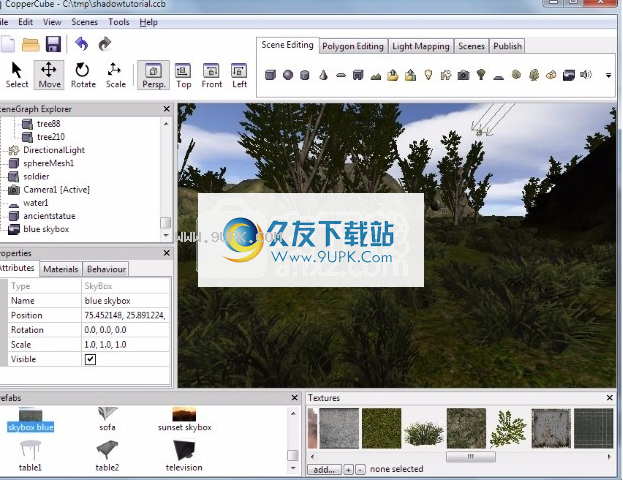
为了快速创建影子场景,我们使用CopperCube编辑器。单击“创建术语”按钮(或使用菜单“编辑” - >“插入” - >“创建终端”)。您需要确保在场景中包含定向灯。否则,您将没有任何阴影。风景可能是这样的:

使用CopperCube将场景保存到所选的目录,然后将场景称为WebGL / JavaScript(选择工具“ - >测试为JavaScript / WebGL)。这将使用此方案创建.ccbjs或.ccbz文件,我们可以加载使用copperlicht的文件。
软件特色:
1.您可以在软件中创建3D交互场景,您可以在软件中编辑3D场景。
2,支持编程功能,直接输入代码调整场景
3,支持API函数,使用API快速设计游戏,配置游戏渲染程序
4.按按钮和如何使用动画制作者移动3D对象
5.您可以在软件上启动3D阴影,可以在Copperlicht中进行碰撞检测。
6,支持Copperlicht中的角色动画。
7,支持3D叠加层功能。您可以在设计文本时添加叠加层。